
사건의 발단
나는 지금까지 학생 청원이라는 플랫폼을 개발하면서 민감한 authority, userId 등과 같은 민감한 정보를 localStorage에 저장하고 있었다
이게 뭐가 잘못된걸까??
잘못된 점

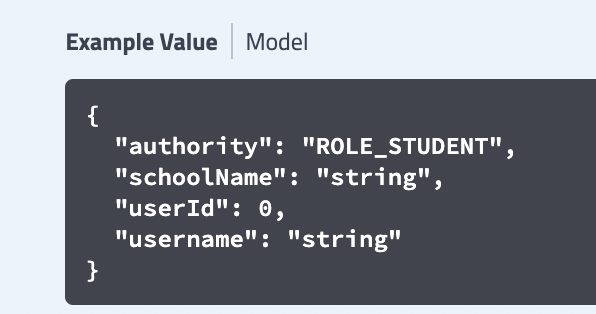
우선 authority나 schoolname 등 민감한 정보를 localStorage에 저장하게 되면 사용자가 손쉽게 접근할 수 있다는 단점이 있다
이것이 왜 단점인가??
이것이 왜 단점인가부터 설명하기 전에 간단한 학생 청원의 구조를 설명하겠다
기존 학생 청원은 localStorage에 있는 데이터들을 localStorage에 있는 authority, userId가 달라짐에 따라 사용자가 보는 클라이언트 화면 또한 달라졌고 localStorage는 쉽게 접근할 수 있었기에 사용자가 값을 바꾸면 화면이 드러나는 꼴이 되는 것이었다
해결 방법

우선 서버에 도움이 있어야 한다 서버에게 get으로 userInfo를 불러올 수 있게 하는 get method를 가진 api를 만들어달라고 요청한 뒤
이것을 useUser hooks로 만들어서 데이터가 필요할 때마다 해당 데이터를 주면 되는 것이다
구현
이제 그럼 구현을 해보자
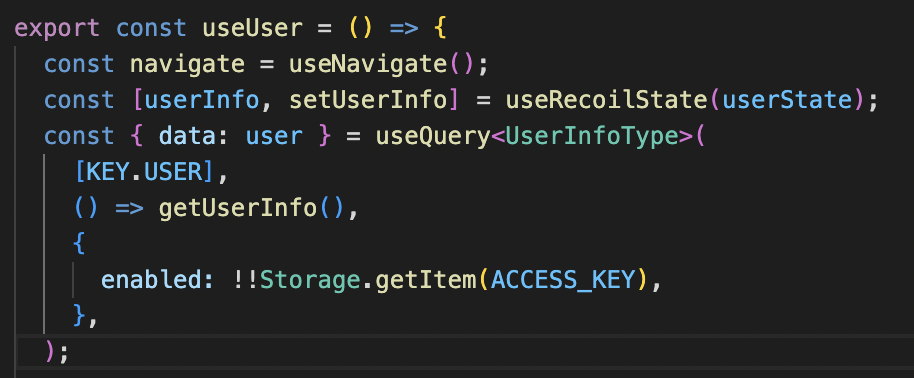
useUser
import * as KEY from 'constants/key.constant';
import { useQuery } from 'react-query';
import { getUserInfo } from 'apis/user.api';
import { UserInfoType } from 'types/user.type';
import { Storage } from 'lib/storage/storage';
import { ACCESS_KEY } from 'constants/token.constant';
import { useRecoilState } from 'recoil';
import { userState } from 'atoms/user.atom';
import { useEffect } from 'react';
import { useNavigate } from 'react-router-dom';
export const useUser = () => {
const navigate = useNavigate();
const [userInfo, setUserInfo] = useRecoilState(userState);
const { data: user } = useQuery<UserInfoType>(
[KEY.USER],
() => getUserInfo(),
{
enabled: !!Storage.getItem(ACCESS_KEY),
},
);
useEffect(() => {
if (user) setUserInfo(user);
}, [setUserInfo, user, navigate]);
return { user: userInfo };
};
userInfo 데이터를 localStorage에 access key가 있을 때만 요청을 할 수 있게 만든 후
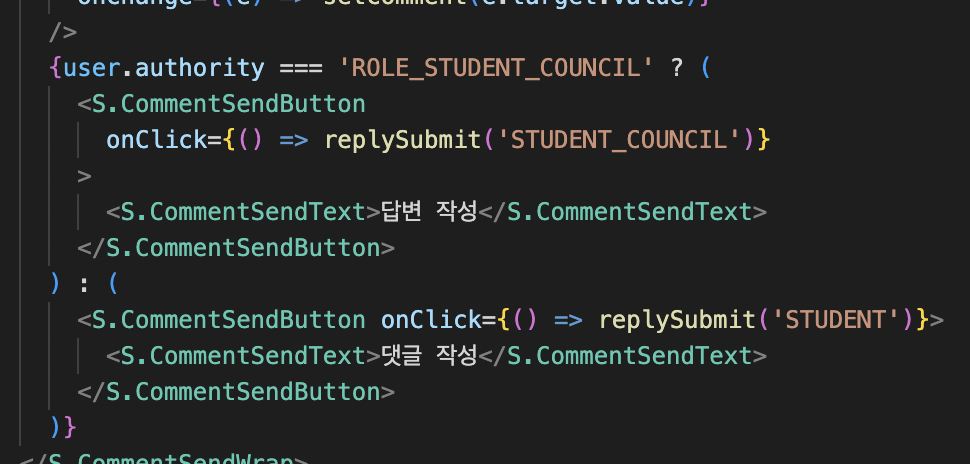
const { user } = useUser();
console.log(user.authority) // authority data이런 식으로 불러와 사용할 수 있게 해주면 되는 것이다 이렇게 되면
localStorage에 저장하지 않고 사용할 수 있게 된다
나도 처음 알았지만 useUser는 정말 꼭 필요한 것 같다!!
클라에서 민감한 화면은 못 보게 useUser로 관리하자!
