사용자 인터페이스 렌더링
React가 작동하는 방식을 이해하기 위해서는 브라우저가 코드를 해석하여 상호작용하는 사용자 인터페이스(UI)를 생성하는 방식에 대한 기본적인 이해가 필요합니다.
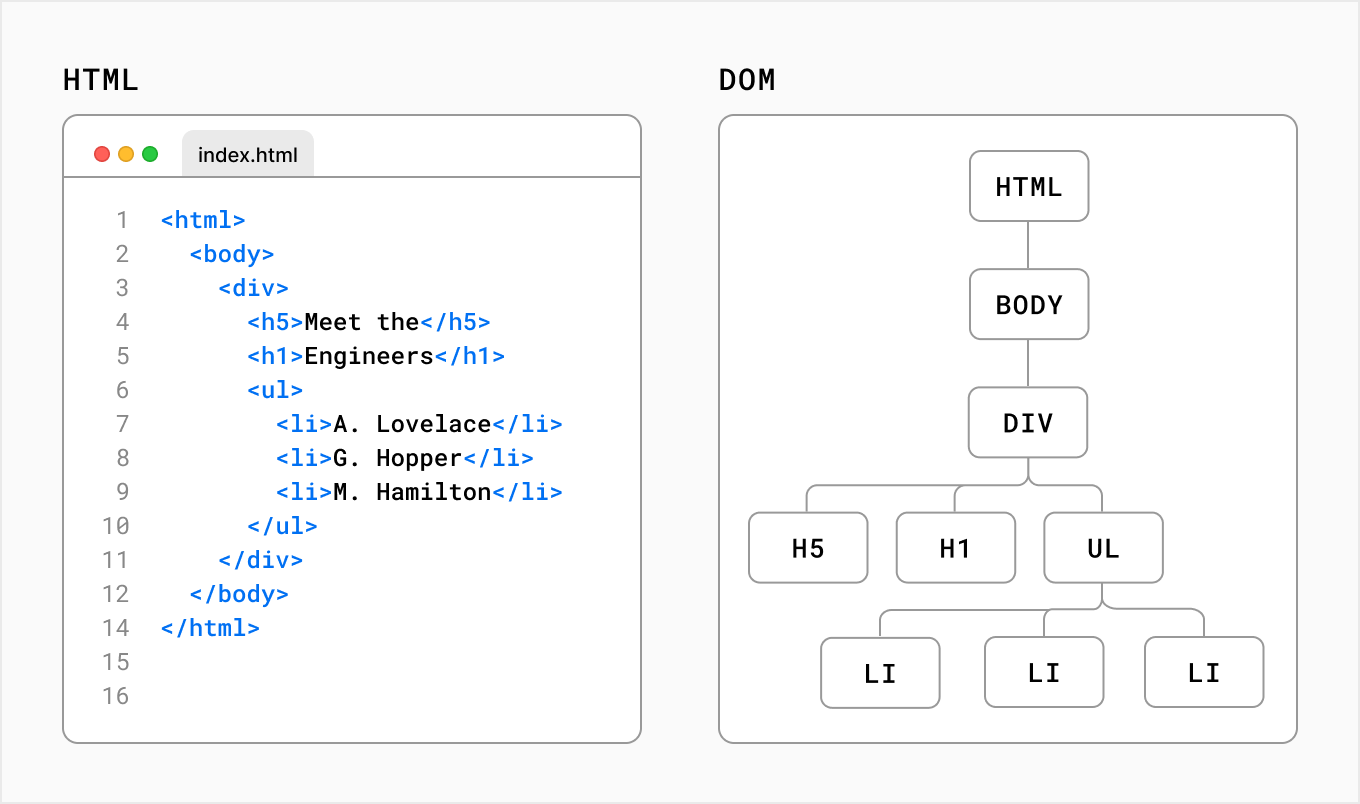
사용자가 웹 페이지를 방문하면 서버는 다음과 같은 모양의 HTML 파일을 브라우저에 반환합니다:

그럼 브라우저는 HTML을 읽고 문서 객체 모델(Document Object Model, DOM)을 구성합니다.
DOM이 뭐죠?
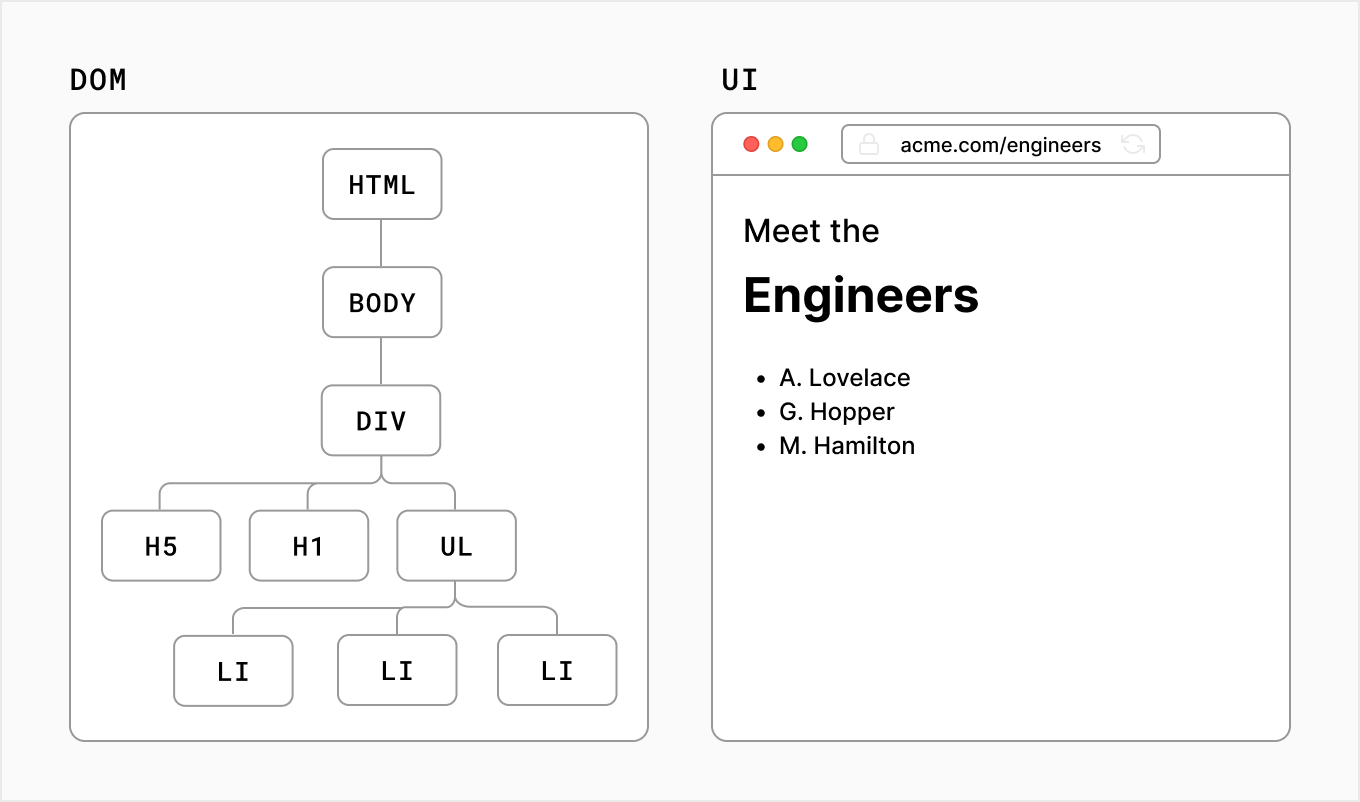
DOM은 HTML 요소의 객체 표현입니다. 코드와 사용자 인터페이스 사이에 다리 역할을 하며, 부모와 자식 관계를 가진 트리 구조로 이루어져 있습니다.

DOM 메소드와 JavaScript와 같은 프로그래밍 언어를 사용하여 사용자 이벤트를 수신하고 DOM을 조작할 수 있습니다. 이를 통해 사용자 인터페이스에서 특정 요소를 선택하고 추가, 업데이트, 삭제하는 작업을 수행할 수 있습니다. DOM 조작을 통해 특정 요소를 대상으로 스타일과 내용을 변경할 수도 있습니다.
다음 섹션에서 JavaScript와 DOM 메소드를 사용하는 방법을 살펴보겠습니다.
추가 자료:
- DOM에 대한 소개(Introduction to the DOM)
- Google Chrome에서 DOM 확인하는 방법(How to view the DOM in Google Chrome)
- Firefox에서 DOM 확인하는 방법(How to view the DOM in Firefox)
이 자료들을 참고하시면 DOM에 대해 더 자세히 알 수 있습니다.
출처: https://nextjs.org/learn/foundations/from-javascript-to-react
