JavaScript와 DOM 메서드를 사용하여 UI 업데이트하기
자바스크립트와 DOM 메서드를 사용하여 프로젝트에 h1 태그를 추가하는 방법을 알아보겠습니다.
코드 편집기를 열고 새로운 index.html 파일을 생성하세요. HTML 파일 내부에 다음 코드를 추가합니다.
<!-- index.html -->
<html>
<body>
<div></div>
</body>
</html>그런 다음, 나중에 해당 요소를 대상으로 할 수 있도록 div에 고유한 id를 지정해주세요.
<!-- index.html -->
<html>
<body>
<div id="app"></div>
</body>
</html>HTML 파일 내에서 JavaScript를 작성하려면 script 태그를 추가하세요.
<!-- index.html -->
<html>
<body>
<div id="app"></div>
<script type="text/javascript"></script>
</body>
</html>이제 script 태그 내에서 getElementById() DOM 메서드를 사용하여 id로 <div> 요소를 선택할 수 있습니다.
<!-- index.html -->
<html>
<body>
<div id="app"></div>
<script type="text/javascript">
const app = document.getElementById('app');
</script>
</body>
</html>DOM 메서드를 계속 사용하여 새로운 <h1> 요소를 생성할 수 있습니다.
<!-- index.html -->
<html>
<body>
<div id="app"></div>
<script type="text/javascript">
// Select the div element with 'app' id
const app = document.getElementById('app');
// Create a new H1 element
const header = document.createElement('h1');
// Create a new text node for the H1 element
const headerContent = document.createTextNode(
'Develop. Preview. Ship. 🚀',
);
// Append the text to the H1 element
header.appendChild(headerContent);
// Place the H1 element inside the div
app.appendChild(header);
</script>
</body>
</html>모든 것이 정상적으로 작동하는지 확인하기 위해 원하는 브라우저에서 HTML 파일을 열어보세요. 'Develop. Preview. Ship. 🚀'라는 내용이 표시된 h1 태그를 볼 수 있어야 합니다.
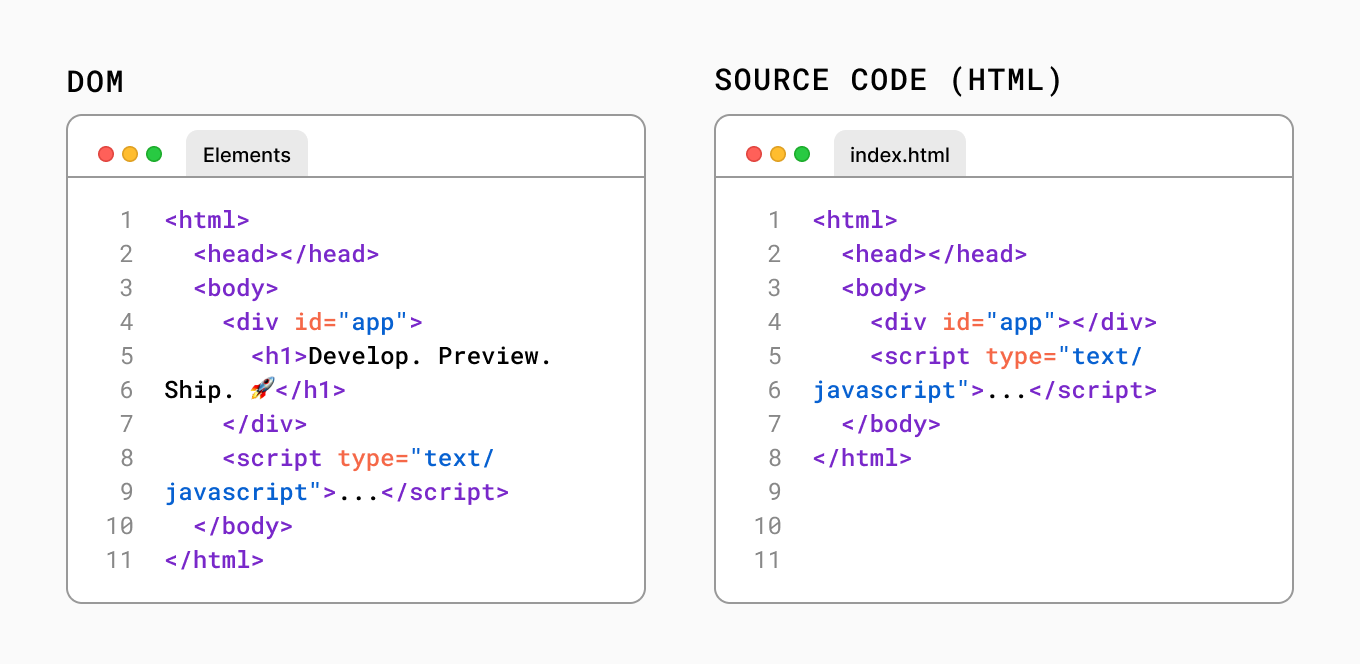
HTML vs the DOM
브라우저 개발자 도구에서 DOM 요소를 살펴보면 <h1> 요소가 포함된 것을 알 수 있습니다. 페이지의 DOM은 원본 HTML 파일과 다릅니다. 다시 말해, 처음에 생성한 HTML 파일과는 다른 구조로 구성되어 있습니다.

이는 HTML이 초기 페이지 콘텐츠를 나타내는 반면, DOM은 작성한 JavaScript 코드로 변경된 업데이트된 페이지 콘텐츠를 나타냅니다.
순수 JavaScript를 사용하여 DOM을 업데이트하는 것은 매우 강력하지만 장황합니다. 몇 줄의 코드를 작성하여 <h1> 요소에 텍스트를 추가하기 위해 이 모든 코드를 작성했습니다.
<!-- index.html -->
<script type="text/javascript">
const app = document.getElementById('app');
const header = document.createElement('h1');
const headerContent = document.createTextNode('Develop. Preview. Ship. 🚀');
header.appendChild(headerContent);
app.appendChild(header);
</script>앱이나 팀의 규모가 커질수록 이 방식으로 애플리케이션을 구축하는 것은 점점 어려워질 수 있습니다.
이 방식에서 개발자는 컴퓨터에게 어떻게 작업을 수행해야 하는지 지시하는 명령문을 작성하는 데 많은 시간을 소비합니다. 그러나 DOM을 업데이트하는 방법을 컴퓨터가 결정하도록 보여 주고자 하는 내용을 설명하는 것이 어떨까요?
명령형 프로그래밍(Imperative) vs 선언형(Declarative) 프로그래밍
위의 코드는 명령형 프로그래밍의 좋은 예입니다. 사용자 인터페이스를 업데이트하는 단계를 작성하고 있습니다. 그러나 사용자 인터페이스를 구축할 때는 선언형 접근 방식이 종종 선호됩니다. 이는 개발 프로세스를 가속화할 수 있습니다. DOM 메서드를 작성해야 하는 대신 개발자가 보여주고자 하는 내용(이 경우 텍스트가 있는 h1 태그)을 선언할 수 있다면 유용할 것입니다.
다시 말해, 명령형 프로그래밍은 요리사에게 피자를 만드는 단계별 지침을 제공하는 것과 같습니다. 선언형 프로그래밍은 피자를 주문할 때 피자를 만드는 과정에 대해 걱정하지 않고 주문하는 것과 같습니다. 🍕
개발자가 사용자 인터페이스를 구축하는 데 도움이 되는 인기있는 선언형 라이브러리는 React입니다.
React: 선언형 UI 라이브러리
React에 대해 개발자는 사용자 인터페이스에 어떤 일이 발생해야 하는지 알려줄 수 있고, React는 대신 DOM을 업데이트하는 방법을 결정합니다.
다음 섹션에서는 React를 시작하는 방법을 알아보겠습니다.
추가 자료:
- HTML vs the DOM
- 선언형 UI와 명령형 UI의 비교(How declarative UI compares to imperative)
출처: https://nextjs.org/learn/foundations/from-javascript-to-react/updating-ui-with-javascript
