Pre-rendering
데이터 가져오기에 대해 이야기하기 전에, Next.js에서 가장 중요한 개념 중 하나인 사전 렌더링에 대해 이야기해보겠습니다.
기본적으로 Next.js는 모든 페이지를 사전 렌더링합니다. 이는 Next.js가 각 페이지의 HTML을 미리 생성한다는 것을 의미합니다. 클라이언트 측 JavaScript가 모두 처리하는 것이 아니라 사전에 생성된 HTML을 사용합니다. 사전 렌더링은 더 나은 성능과 SEO를 도울 수 있습니다.
각 생성된 HTML은 해당 페이지에 필요한 최소한의 JavaScript 코드와 연결됩니다. 브라우저에서 페이지가 로드될 때, 해당 JavaScript 코드가 실행되어 페이지를 완전히 인터랙티브하게 만듭니다. (이 과정을 하이드레이션(hydration)이라고 합니다.)
Pre-rendering이 발생하는지 확인하기
사전 렌더링이 진행되고 있는지 확인하려면 다음 단계를 따를 수 있습니다:
JavaScript 없이 앱이 렌더링되는 것을 볼 수 있어야 합니다. 이는 Next.js가 앱을 정적 HTML로 사전 렌더링했기 때문에 JavaScript를 실행하지 않고도 앱 UI를 볼 수 있는 것입니다.
참고: 위의 단계를 로컬호스트에서도 시도할 수 있지만, JavaScript를 비활성화하면 CSS가 로드되지 않을 수 있습니다.
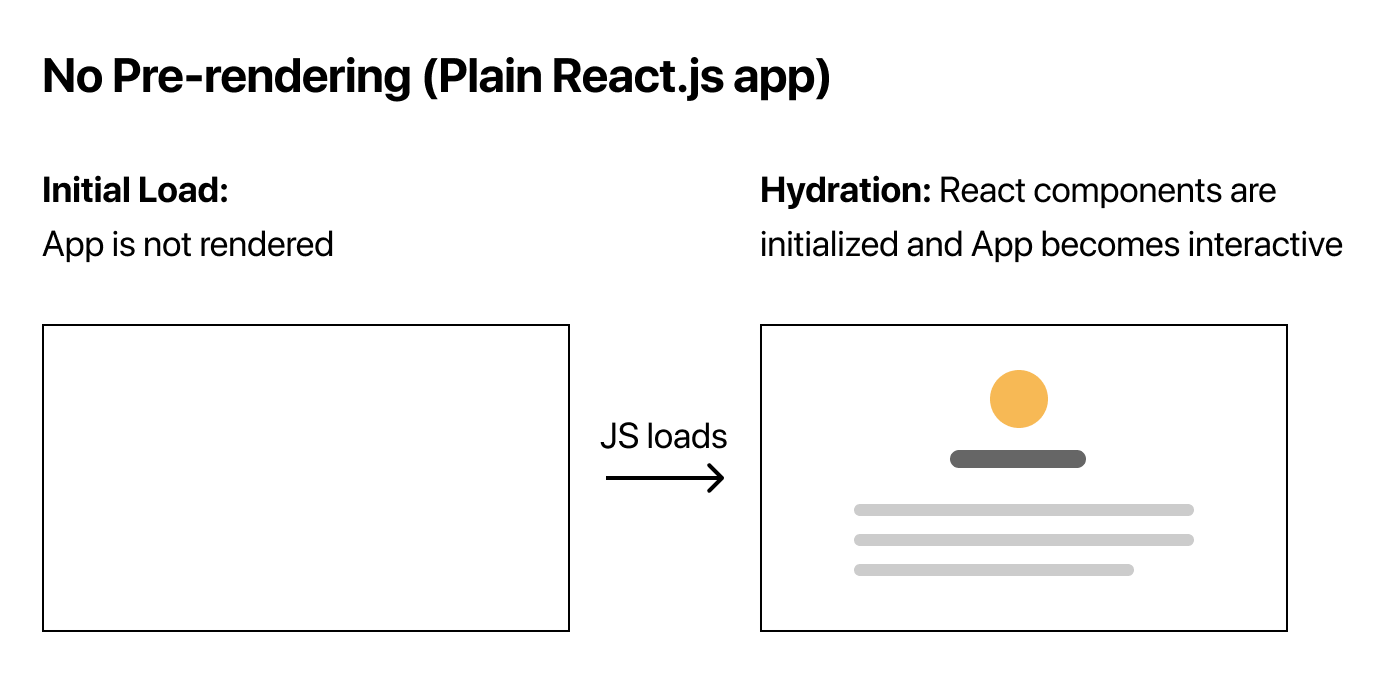
Next.js는 아닌 경우에는 (Next.js 없이) 앱을 볼 수 없기 때문에 사전 렌더링이 없습니다. 예를 들어
- JavaScript를 활성화한 후 이 페이지를 확인해 보세요. 이는 Create React App으로 만든 일반적인 React.js 앱입니다.
- 이제 JavaScript를 비활성화하고 동일한 페이지에 다시 접속해 보세요. 이제 앱을 더 이상 볼 수 없을 것입니다.
- 대신 "You need to enable JavaScript to run this app."라고 표시됩니다. 이는 앱이 정적 HTML로 사전 렌더링되지 않았기 때문입니다.
요약: Pre-rendering vs No Pre-rendering


다음으로, Next.js에서의 두 가지 사전 렌더링 형태에 대해 이야기해보겠습니다.
출처: https://nextjs.org/learn/basics/data-fetching/pre-rendering
