[Next.js Learn] Pre-rendering and Data Fetching(3) - Two Forms of Pre-rendering
Next.js Learn
두가지 형태의 Pre-rendering(Two Forms of Pre-rendering)
Next.js에는 두 가지 형태의 사전 렌더링이 있습니다: 정적 생성(Static Generation)과 서버 사이드 렌더링(Server-side Rendering). 차이는 페이지의 HTML을 생성하는 시점에 있습니다.
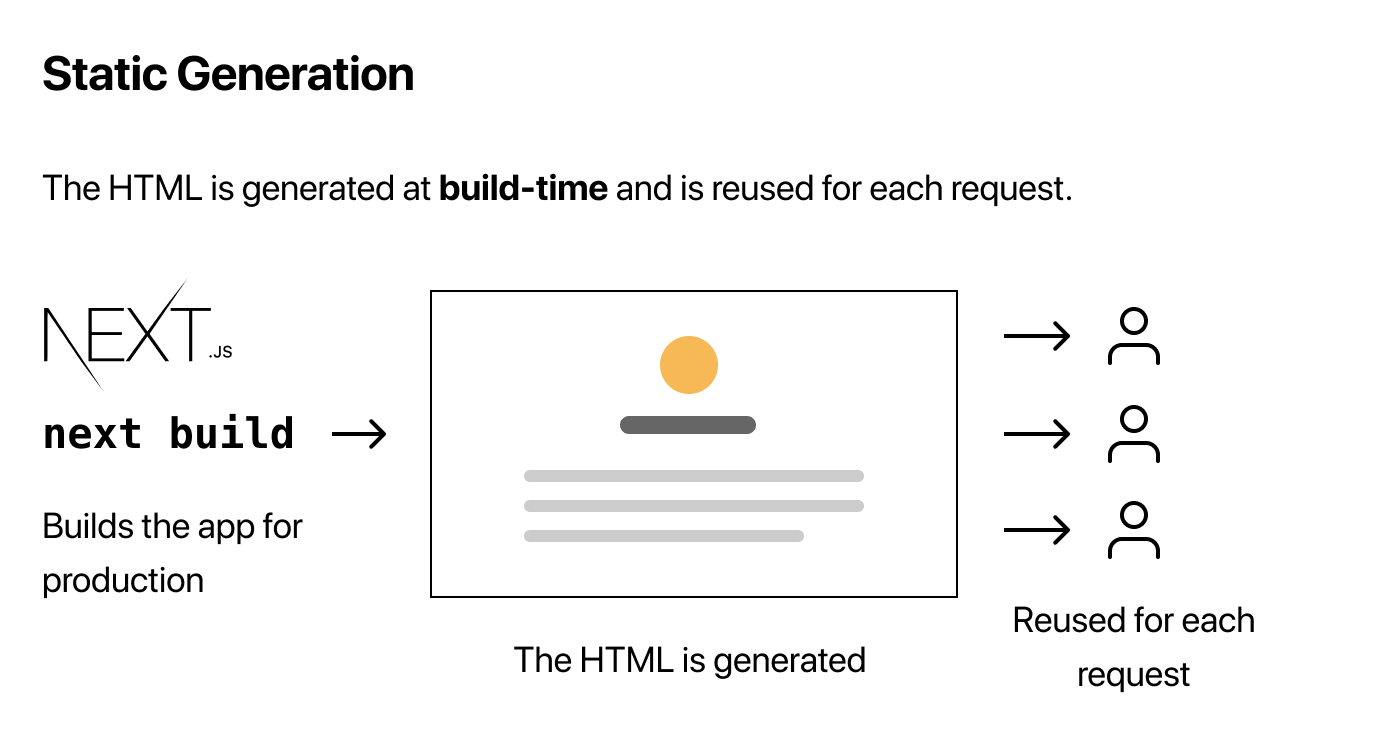
- 정적 생성(Static Generation)은 빌드 시간에 HTML을 사전 렌더링하는 방법입니다. 이 사전 렌더링된 HTML은 각 요청마다 재사용됩니다.
- 서버 사이드 렌더링(Server-side Rendering)은 각 요청마다 HTML을 생성하는 사전 렌더링 방법입니다.


개발 모드에서 (
npm run dev또는yarn dev를 실행할 때) 페이지는 각 요청마다 사전 렌더링됩니다. 이는 개발을 더 쉽게하기 위해 정적 생성에도 적용됩니다. 프로덕션으로 진행할 때에는 정적 생성은 빌드 시간에 한 번만 발생하며 각 요청마다 다시 발생하지 않습니다.
페이지별 선택(Per-page Basis)
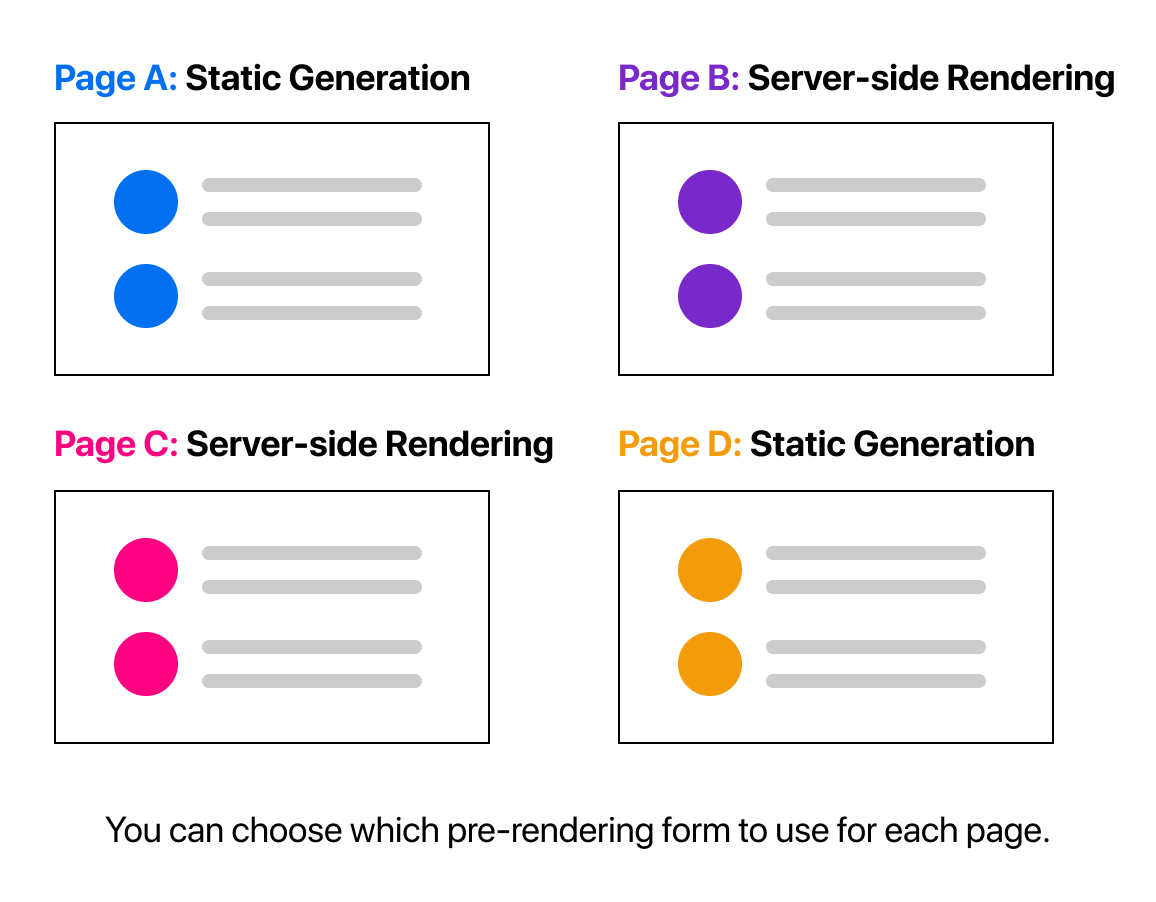
중요한 점은 Next.js가 각 페이지에 대해 어떤 사전 렌더링 형태를 사용할지 선택할 수 있다는 것입니다. 대부분의 페이지에는 정적 생성을 사용하고 다른 페이지에는 서버 사이드 렌더링을 사용하여 "하이브리드" Next.js 앱을 만들 수 있습니다.

각각 언제 사용할지(When to Use Static Generation v.s. Server-side Rendering)
가능하면 정적 생성(데이터 포함 및 미포함)을 사용하는 것이 좋습니다. 이렇게 하면 페이지를 한 번 빌드하고 CDN에서 제공할 수 있으므로 서버가 매 요청마다 페이지를 렌더링하는 것보다 훨씬 빠릅니다.
정적 생성은 다양한 유형의 페이지에 사용할 수 있습니다. 예를 들어 다음과 같습니다:
- 마케팅 페이지
- 블로그 글
- 전자 상거래 제품 목록
- 도움말 및 문서
자신에게 다음과 같은 질문을 해 보세요: "이 페이지를 사용자의 요청 전에 사전 렌더링할 수 있을까요?" 만약 그렇다면 정적 생성을 선택해야 합니다.
반대로, 사용자의 요청 전에 페이지를 사전 렌더링할 수 없는 경우 정적 생성은 좋은 아이디어가 아닙니다. 페이지가 자주 업데이트되는 데이터를 표시하고 요청마다 페이지 콘텐츠가 변경되는 경우가 그렇습니다.
이 경우에는 서버 사이드 렌더링을 사용할 수 있습니다. 이렇게 하면 느릴 수 있지만, 사전 렌더링된 페이지는 항상 최신 상태를 유지할 수 있습니다. 또는 사전 렌더링을 건너뛰고 클라이언트 측 JavaScript를 사용하여 자주 업데이트되는 데이터를 채울 수도 있습니다.
우리는 정적 생성에 집중할 것입니다.(We’ll Focus on Static Generation)
이 레슨에서는 정적 생성에 초점을 맞출 것입니다. 다음 페이지에서는 데이터를 포함하거나 포함하지 않은 정적 생성에 대해 이야기할 것입니다.
