[Next.js Learn] Pre-rendering and Data Fetching(6) - Implement getStaticProps
Next.js Learn
getStaticProps 실행하기(Implement getStaticProps)
Next.js에서 Pre-rendering(Pre-rendering in Next.js)
Next.js는 두 가지 형태의 사전 렌더링을 지원합니다: 정적 생성(Static Generation)과 서버 사이드 렌더링(Server-side Rendering). 이들은 페이지의 HTML을 생성하는 시기에서 차이가 있습니다.
- 정적 생성은 빌드 시간에 HTML을 사전 렌더링하는 방식입니다. 사전 렌더링된 HTML은 각 요청마다 재사용됩니다.
- 서버 사이드 렌더링은 각 요청마다 HTML을 생성하는 사전 렌더링 방식입니다.
중요한 점은 Next.js에서 각 페이지에 대해 어떤 사전 렌더링 형태를 사용할지 선택할 수 있다는 것입니다. 대부분의 페이지에는 정적 생성을 사용하고, 일부 페이지에는 서버 사이드 렌더링을 사용하여 "하이브리드" Next.js 앱을 만들 수 있습니다.
정적 생성 사용하기(Using Static Generation (getStaticProps()))
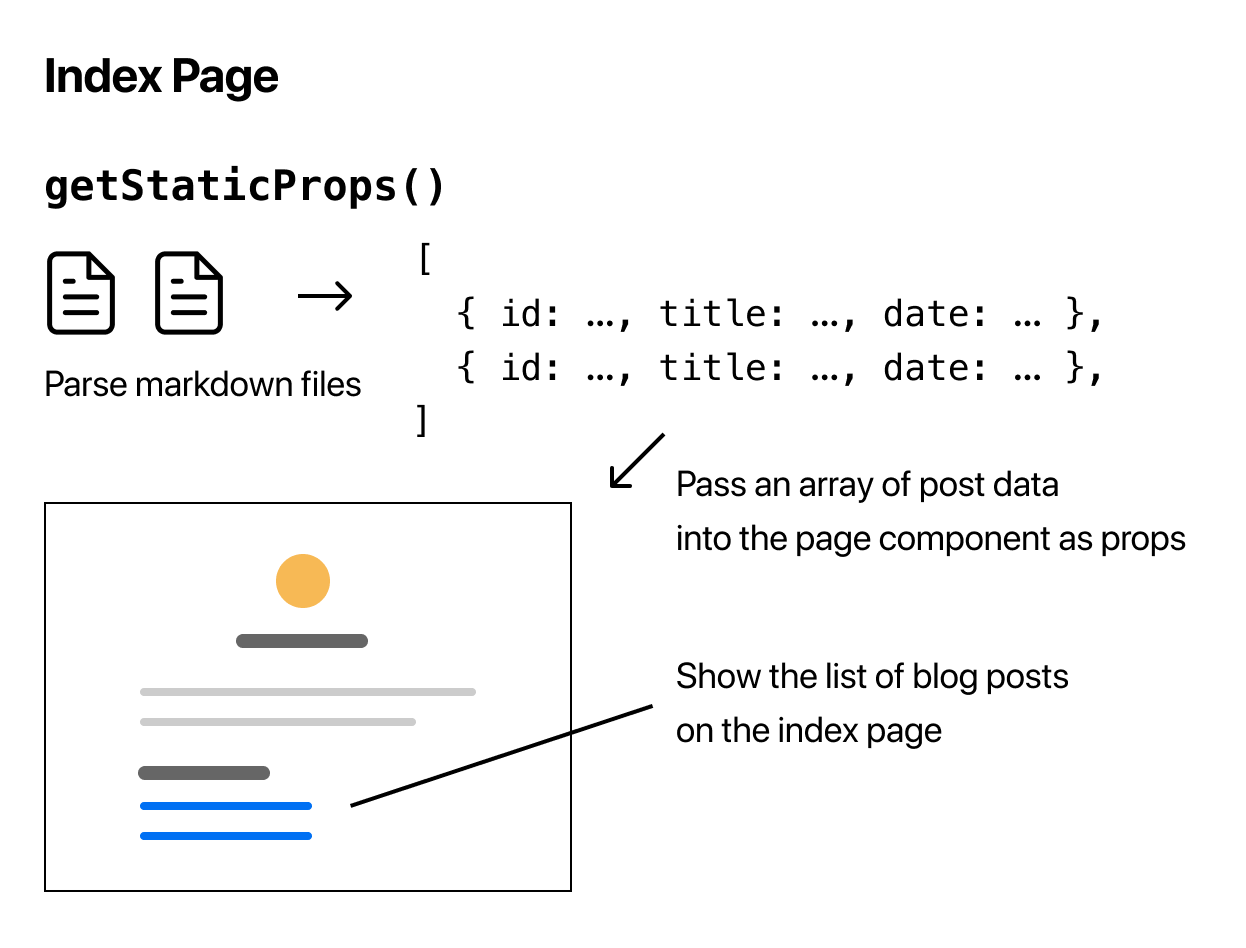
이제 pages/index.js 파일에서 getSortedPostsData를 import하고, getStaticProps 내에서 호출해야 합니다.
에디터에서 pages/index.js 파일을 열고, export된 Home 컴포넌트 위에 다음 코드를 추가해주세요.
import { getSortedPostsData } from '../lib/posts';
export async function getStaticProps() {
const allPostsData = getSortedPostsData();
return {
props: {
allPostsData,
},
};
}getStaticProps에서 props 객체 내부에 allPostsData를 반환함으로써, 블로그 글이 Home 컴포넌트에 props로 전달됩니다. 이제 다음과 같이 블로그 글에 접근할 수 있습니다.
export default function Home ({ allPostsData }) { ... }블로그 글을 표시하기 위해 Home 컴포넌트를 업데이트하여 자기 소개 섹션 아래에 데이터가 있는 다른 <section> 태그를 추가해보겠습니다. 또한, props를 ()에서 ({ allPostsData })로 변경하는 것을 잊지 마세요.
export default function Home({ allPostsData }) {
return (
<Layout home>
{/* Keep the existing code here */}
{/* Add this <section> tag below the existing <section> tag */}
<section className={`${utilStyles.headingMd} ${utilStyles.padding1px}`}>
<h2 className={utilStyles.headingLg}>Blog</h2>
<ul className={utilStyles.list}>
{allPostsData.map(({ id, date, title }) => (
<li className={utilStyles.listItem} key={id}>
{title}
<br />
{id}
<br />
{date}
</li>
))}
</ul>
</section>
</Layout>
);
}이제 http://localhost:3000에 접속하면 블로그 데이터를 볼 수 있어야 합니다.

축하합니다! 우리는 외부 데이터(파일 시스템에서 가져온 데이터)를 성공적으로 가져와 이 데이터로 인덱스 페이지를 사전 렌더링했습니다.

다음 페이지에서 getStaticProps를 사용하는 것에 대한 팁을 얘기해보겠습니다.
출처: https://nextjs.org/learn/basics/data-fetching/implement-getstaticprops
