간단한 블로그 생성하기(Creating a simple blog architecture)
예제에서 블로그 글은 애플리케이션의 디렉토리에 로컬 마크다운 파일로 저장됩니다(외부 데이터 소스에서 가져오지 않음). 따라서 파일 시스템에서 데이터를 읽어와야 합니다.
이 섹션에서는 파일 시스템에서 마크다운 데이터를 읽어오는 블로그를 만드는 과정을 안내하겠습니다.
마크다운 파일 생성하기(Creating the markdown files)
먼저, 루트 폴더에 posts라는 새로운 최상위 디렉토리를 만들어주세요.(pages/posts처럼 만드는 것이 아닙니다.) posts 디렉토리 내부에 pre-rendering.md와 ssg-ssr.md 두 개의 파일을 생성해주세요.
이제 아래의 코드를 posts/pre-rendering.md 파일에 복사해주세요.
---
title: 'Two Forms of Pre-rendering'
date: '2020-01-01'
---
Next.js has two forms of pre-rendering: **Static Generation** and **Server-side Rendering**. The difference is in **when** it generates the HTML for a page.
- **Static Generation** is the pre-rendering method that generates the HTML at **build time**. The pre-rendered HTML is then _reused_ on each request.
- **Server-side Rendering** is the pre-rendering method that generates the HTML on **each request**.
Importantly, Next.js lets you **choose** which pre-rendering form to use for each page. You can create a "hybrid" Next.js app by using Static Generation for most pages and using Server-side Rendering for others.아래의 코드를 posts/ssg-ssr.md 파일에 복사해주세요.
---
title: 'When to Use Static Generation v.s. Server-side Rendering'
date: '2020-01-02'
---
We recommend using **Static Generation** (with and without data) whenever possible because your page can be built once and served by CDN, which makes it much faster than having a server render the page on every request.
You can use Static Generation for many types of pages, including:
- Marketing pages
- Blog posts
- E-commerce product listings
- Help and documentation
You should ask yourself: "Can I pre-render this page **ahead** of a user's request?" If the answer is yes, then you should choose Static Generation.
On the other hand, Static Generation is **not** a good idea if you cannot pre-render a page ahead of a user's request. Maybe your page shows frequently updated data, and the page content changes on every request.
In that case, you can use **Server-Side Rendering**. It will be slower, but the pre-rendered page will always be up-to-date. Or you can skip pre-rendering and use client-side JavaScript to populate data.각 마크다운 파일의 맨 위에는 제목(
title)과 날짜(date)를 포함하는 메타데이터 섹션이 있는 것을 알아챘을 것입니다. 이것을 YAML Front Matter라고 부르며, gray-matter라는 라이브러리를 사용하여 구문 분석할 수 있습니다.
gray-matter 설치하기(Installing gray-matter)
먼저, 각 마크다운 파일의 메타데이터를 구문 분석할 수 있게 해주는 gray-matter를 설치해야 합니다.
npm install gray-matter파일 시스템을 읽기 위해 utility 함수 만들기(Creating the utility function to read the file system)
다음으로, 파일 시스템에서 데이터를 구문 분석하는 유틸리티 함수를 만들어보겠습니다. 이 유틸리티 함수를 사용하여 다음을 수행하려고 합니다:
- 각 마크다운 파일을 구문 분석하고 제목(
title), 날짜(date), 파일 이름(게시물 URL의id로 사용됨)을 가져옵니다. - 인덱스 페이지에 날짜별로 데이터를 나열합니다.
루트 디렉토리에 lib라는 최상위 디렉토리를 만들고, 그 안에 posts.js라는 파일을 생성한 다음, 아래의 코드를 복사하여 붙여넣어주세요.
import fs from 'fs';
import path from 'path';
import matter from 'gray-matter';
const postsDirectory = path.join(process.cwd(), 'posts');
export function getSortedPostsData() {
// Get file names under /posts
const fileNames = fs.readdirSync(postsDirectory);
const allPostsData = fileNames.map((fileName) => {
// Remove ".md" from file name to get id
const id = fileName.replace(/\.md$/, '');
// Read markdown file as string
const fullPath = path.join(postsDirectory, fileName);
const fileContents = fs.readFileSync(fullPath, 'utf8');
// Use gray-matter to parse the post metadata section
const matterResult = matter(fileContents);
// Combine the data with the id
return {
id,
...matterResult.data,
};
});
// Sort posts by date
return allPostsData.sort((a, b) => {
if (a.date < b.date) {
return 1;
} else {
return -1;
}
});
}참고:
위의 코드가 무엇을 하는지 이해하지 않아도 Next.js를 배우는 데는 지장이 없습니다. 이 함수는 블로그 예제를 기능적으로 동작하도록 만들어주는 역할을 합니다. 하지만 더 자세히 알고 싶다면:
fs는 파일 시스템에서 파일을 읽을 수 있게 해주는 Node.js 모듈입니다.path는 파일 경로를 조작할 수 있게 해주는 Node.js 모듈입니다.matter는 각 마크다운 파일의 메타데이터를 구문 분석할 수 있게 해주는 라이브러리입니다.- Next.js에서
lib폴더는pages폴더와 같이 고정된 이름이 없으므로 원하는 이름을 사용할 수 있습니다. 일반적으로lib또는utils를 사용하는 관례가 있습니다.
블로그 데이터 보내기(Fetching the blog data)
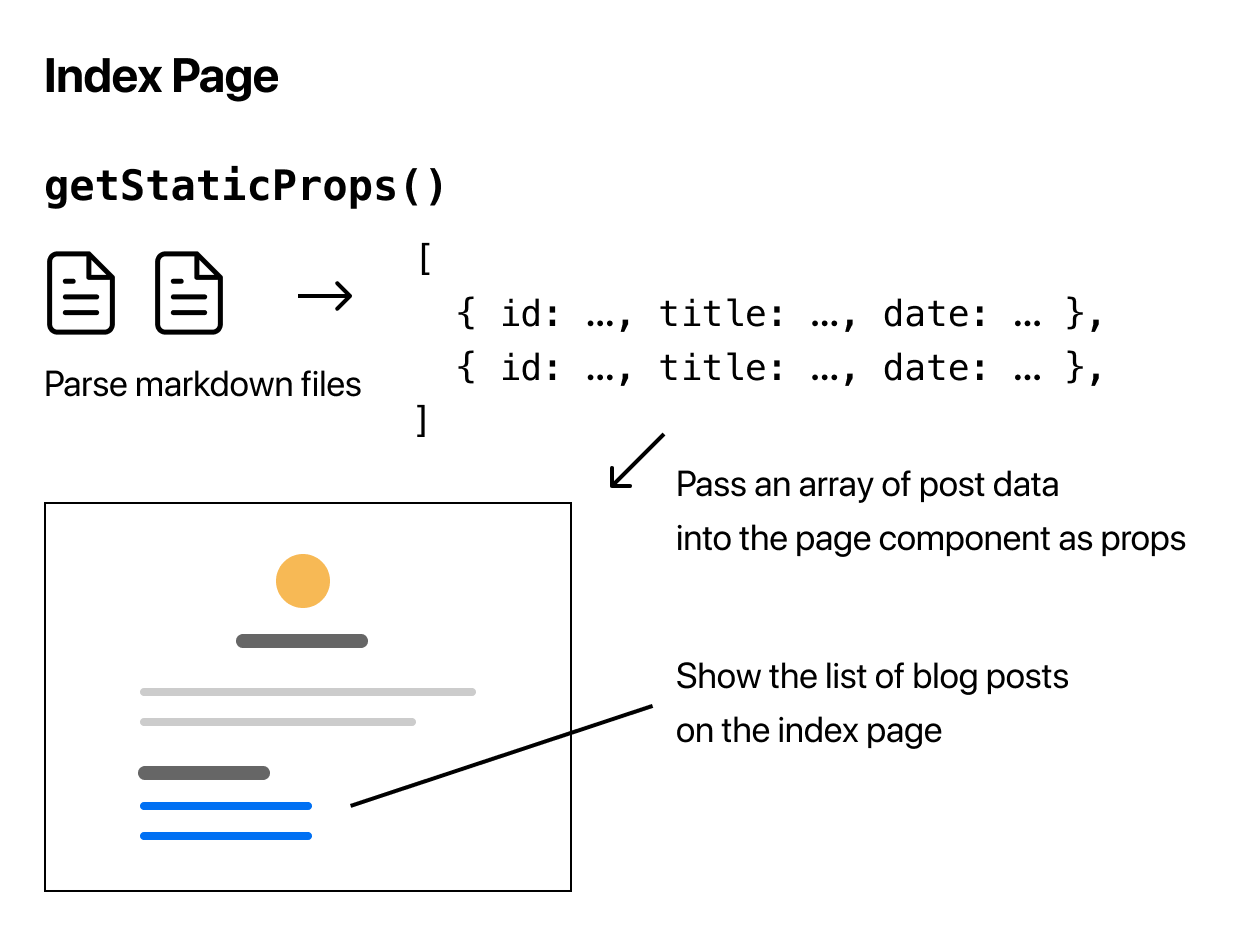
블로그 데이터가 구문 분석되었으므로 이를 인덱스 페이지(pages/index.js)에 추가해야 합니다. 이를 위해 Next.js의 데이터 가져오기 방법인 getStaticProps()를 사용할 수 있습니다. 다음 섹션에서는 getStaticProps()를 구현하는 방법에 대해 배우겠습니다.

다음 페이지에서 해보겠습니다 !
