1. CREATE - createElement
- 속성을 추가
- document.createElement(속성)
2. appendChild - APPEND .. 자식 추가
append와 prepend 차이
- append() - 컨텐츠를 선택된 요소 내부의 끝 부분에서 삽입
- prepend() - 컨텐츠를 선택한 요소 내부의 시작부분에서 삽입
- body태그에 append하면 자식들 중에 막내로
- body태그에 prepend하면 자식들 중 첫째로
- after() - 선택한 요소 뒤에 컨텐츠 삽입
- body태그에 after하면 body태그가 끝나고 추가
- before() - 선택한 요소 앞에 컨텐츠 사입
- body태그에 before하면 body태그 시작 전에 추가
appendChild()와 append()
- append()
- 부모노드 1개 혹은 여려개 연결 가능하며,
- DOM string(text)를 추가할 수 있음.
- 리턴값은 없음
- appendChild()
- 오직 1개만 연결
- DOM string(text) 사용X
- 리턴값이 있음
번외
- 기존에 있던 태그들을 다른 태그에 appendChild()하면,
복사가 되는게 아니라 이동이 된다. 이유는 하나의 노드는 하나의 부모만 갖기 때문에
생각해보면 유전적으로 보면 자식의 부모는 하나지 둘은 아니다.

3. READ - querySelector, querySelectorAll
- querySelector는 하나만
- querySelectorAll 유사배열로
- querySelector의 첫번째 인자에 'div'를 넣으면 어떻게 될까요?
- div 태그 중에서 첫번째를 가져온다.
- querySelector를 통해서 더 복잡한 작업을 할 수 있을까요?
<div class='user-panel main'> <input type='text' name='login' /> </div>- 이름이 login인 input 태그에 접근할려면.
const login = document.querySelector("div.user-panel.main input[name=login]"); - querySelector의 부모는 꼭 document 객체여야만 할까요?
- document가 아니더라도 element에 연결해서 사용가능
4. UPDATE - textContent, id, classList, setAttribute
- classlist.add = '' 하면 태그에 클래스 추가
const title = document.createElement('div');
title.classlist.add = 'news_title';- id = '' 하면 태그에 id 추가
const title = document.createElement('div');
title.id = 'news_title';- 그 밖의 속성은 setAttribute() 를 사용.
var b = document.querySelector("button");
b.setAttribute("name", "helloButton");
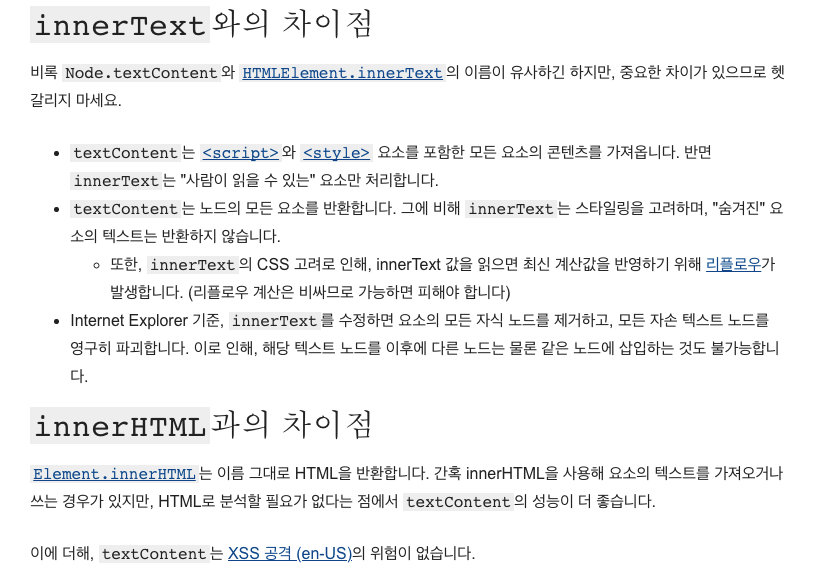
b.setAttribute("disabled", "");- textContent와 innerText, innerHTML의 차이


innerHTML의 보안상 단점 (mdn innerHTML security issue)
- innerHTML은 크로스 사이트 스크립팅3 공격에 취약하다는 보안상의 허점이 있기 때문이다. innerHTML 속성은 문자열 자체를 수정할 수 있기 때문에, 악의를 가진 해커가
출처: Personal Repo.
5. DELETE - remove, removeChild
-
innerHtml = ''; 이렇게 삭제하거나
-
.remove() 엘리먼트를 삭제하거나
-
const container = document.querySelector('#container'); while (container.firstChild) { container.removeChild(container.firstChild); } -
특정 클래스만 삭제하고 싶은 경우
const tweets = document.querySelectorAll('.tweet') tweets.forEach(function(tweet){ tweet.remove(); }) -
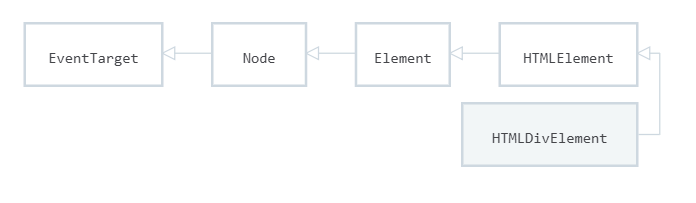
element와 node의 차이
- Node는 태그 노드와 텍스트 노드 전체를 가리키고, Element는 텍스트 노드를 제외하고, 흔히 생각하는 태그(
<a>)만 가리킵니다. 따라서 태그만 검색하고 싶을 때는 Element가 붙은 메소드를 선택해야합니다.
출처및참고 ZeroCho
- Node는 태그 노드와 텍스트 노드 전체를 가리키고, Element는 텍스트 노드를 제외하고, 흔히 생각하는 태그(
-
children과 childNodes의 차이
- 자식으로 갈 때는 children(text 제외)또는 childNodes(text 포함)를 검색
-
removeChild(node)와 remove(element)의 차이
- remove() 노드를 메모리에서 삭제하고 종료.
- removeChild()는 노드를 삭제는 안하고 부모-자식간의 관계만 끊기에 재사용이 가능.
-
tweets에 forEach는 되는데, reduce는 안되는 이유 (why array method is not working on nodelist)
- nodelist에 구현된 메서드에 없음.
- 그래도 사용하고 싶으면
var list = document.querySelectorAll( 'input[type=checkbox]' ); Array.prototype.forEach.call(list, function (item) { item.checked = true; }); - foreach문보다는 for...of문을 쓰길 원함.
-
tweets를 유사 배열에서 배열로 바꾸는 방법
const div_list = document.querySelectorAll('div'); // returns NodeList let div_array = Array.prototype.slice.call(div_list); // converts NodeList to Arra
