Javascript
1.JS 기초(1) 변수

Achievement Goals(성취목표)와 같이 연관지어 고민해보자.js 자습서변수란? 쉽게 생각하면 페트병와 같은 것. 물을 담으면 물병이요, 콜라를 담으면 콜라병이듯자바스크립트의 변수의 경우, 할당된 값에 따라서 자료형이 바뀜.예를 들면,let a = 1; 이
2.JS/Node 기초(2) 타입

원시자료형(primitive type)기본타입.값이 변하지 않는다.String, Number, Null, Undefined / Boolean/ Symbol참조자료형(reference type)배열, 객체, 함수객체(object)는 직접 값을 갖는 게 아니라 그 값의 주
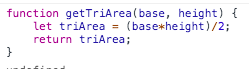
3.JS 기초(3-1) 함수 Intro

하나의 작은 기능.사람이 뛴다, 걷는다 처럼.함수 intro함수가 '작은 기능의 단위'라는 것의 이해함수 선언을 위해 필요한 keyword, name, parameter, body에 대한 이해함수 선언과 호출의 기초적인 작동원리의 이해함수가 선언되어 함수표현식이 변수에
4.JS 기초(3-2) 함수 기초

함수 기초, 함수 실습함수의 호출과 리턴에 대해 이해, 실제코딩의 활용함수(func)와 함수의 호출(func())를 구분하여 사용가능한가?매개변수와 전달인자의 차이.\-> parameter(매개변수)\-- 함수정의시 사용되는 변수\-- function plus(a,b)
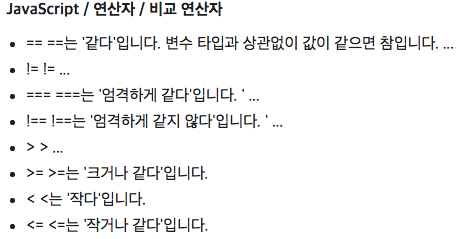
5.JS 기초(4-1) 조건문 기초

조건을 배우기 위해선 원시자료형인 논리형 타입 Boolean에 대한 이해가 필요.let isAdult = true; //또는 falselet isDeveloper = false; // 또는 true조건문은 어떠한 조건을 판별하는 기준을 만드는 것비교연산자(compari
6.JS 기초(4-2) 조건문 실습

!undefined // true !'Hello' // false
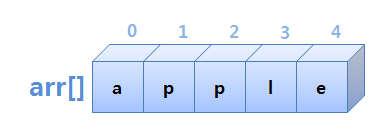
7.JS 기초(5) 문자열

자바스크립트에서 문자열이나 문자형 타입은 '',""로 감싸서 표현한다.문자열은 string으로 하나의 문자는 char 라고 부른다.()붙어 있으면 메소드, 없으면 속성문자열의 길이를 나타내는 속성, length읽기만 하는 속성.. String.length 형식으로 쓰임
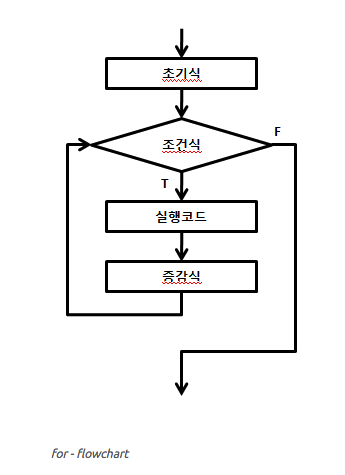
8.JS 기초(6) 반복문

동일 혹은 비슷한 코드를 반복하여 실행시키는 구문.
9.Math.max() < Math.min()

Math.max()<Math.min()은 true?? false??
10.문자열 함수 substr(), substring(), slice()

substr(), substring(), slice()
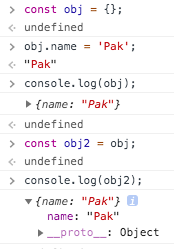
11.배열과 객체

배열과 객체의 특징 및 사용법(배열은 추가 및 수정중)
12.Scope

scope의 정의와 종류
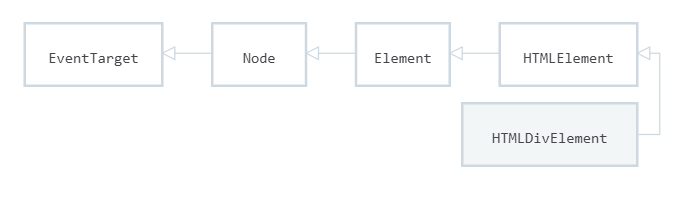
13.Document Object Model

DOM 사용법
14.일급 함수

일급 객체(first-class citizen)의 세 가지 특징을 설명할 수 있다.변수에 할당(assignment) 할 수 있다.다른 함수의 결과로서 리턴될 수 있다.2)고차 함수(higher-order function)에 대해 설명할 수 있다.고차 함수를 자바스크립트
15.scrollIntoView()

scrollIntoView()
16.Symbol

Symbol을 알아보자.
17.reduce의 활용

reduce 활용하기
18.Iterable

iterator, iterable에 대해서
19.Generator

Generator와 Iterator, 주의할 점, 활용 예
20.클로저 함수

클로져 함수와 정의와 단점
21.JSON

JavaScript Object Notation데이터 교환을 위해 만들어진 객체 형태의 포맷.속성과 값이 쌍으로 이루어진 데이터 객체를 전달하기 위해인간이 읽을 수 잇는 텍스트를 사용하는 개방형 표준 포맷주로 인터넷에서 자료를 주고 받을 때 많이 쓰임객체의 경우 데이터
22.재귀 함수와 메모리 사용량 간의 관계

문제를 동일한 구조의 더 작은 문제로 나눌 수 있고, 이 작은 문제를 해결함으로써 전체 문제를 해결하는 방법재귀를 사용한 코드는 대부분의 경우 더욱 간결하고, 이해하기 쉬움.잘게 쪼게어 사고하기재귀적 사고함수 자신의 재귀적 호출탈출 조건실행 중인 함수의 실행 절차에 대
23.Promise

비동기
24.async / await

공부중
25.동기/비동기

비동기 호출
26.타이머 api

setTimeout : 일정시간후에 함수 실행전달인자: 실행할 콜백함수, 콜백 함수 실행전 기다려야 할 시간return value: 임의의 타이머 idclearInterval : 반복실행 중인 타이머 종료인자: timer id반환값: 없음
27.Ajax, Axios, fetch

이 3개에 대해서 비교하여 정리한 사이트 참고개발상식 Ajax와 Axios 그리고 fetch(https://velog.io/@kysung95/%EA%B0%9C%EB%B0%9C%EC%83%81%EC%8B%9D-Ajax%EC%99%80-Axios-%EA%B7%B8
28.함수형 프로그래밍(1)

성공적인 프로그래밍을 위해 부수효과를 미워하고 조합성을 강조하는 프로그래밍 패러다임부수효과를 미워한다 -> 순수함수를 만든다조합성을 강조한다 -> 모듈화 수준을 높인다.순수함수 -> 오류를 줄이고 안전성을 높임모듈화 수준이 높다 -> 생산성 증가
29.함수형 프로그래밍(2)

함수형으로 전환하기 회원목록, map, filter
30.함수형 프로그래밍(3)

다형성
31.함수형 프로그래밍(4)

함수에 인자를 하나식 적용해나가다가 필요한 지가 모두 채워지면 함수 본체를 실행하는 기법.다중 인수를 갖는 함수를 단일 함수를 갖는 함수들의 함수열로 바꾸는 것.JS에서는 커링이 내장되어 있지 않지만, 일급함수가 지원되고 평가 시점을 다룰 수 있기 때문에 커링을 직접
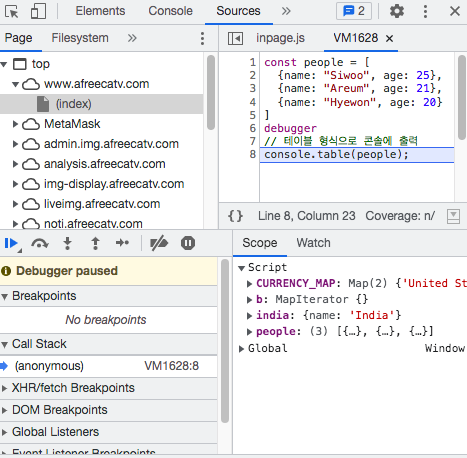
32.내가 몰랐던 자바스크립트

레이블, Object.freeze(), Map, Set, 이진 수학, 콘솔 관련함수
33.접근제한자

자바스크립트에서 private을 사용할 수 있게 됐다!
34.JSDoc을 이용한 타입체크

유투브에서 여러 개발 영상을 보다가 JSDoc를 이용한 타입을 체크하는 방식이 있어서 블로깅을 합니다. 맨 처음에 타입스크립트처럼 타입지정을 해서 오류를 체크하는 방식인가 했더니, JSDoc에서 파라미터의 타입을 지정해주어 @ts-check를 통해 타입 오류에 대한 체