반복문
- 동일 혹은 비슷한 코드를 반복하여 실행시키는 구문.
- 종류: for문, for in문, for of문, foreach문, while문, do...while문
반복문 작성순서
- 반복할 내용을 코드로 작성
- ex) 1-10까지 합이면, 1+2+...10이니 +i를 계속 반복
- 이 계산을 담은 변수를 생성.. sum = sum + i
- 조건문작성: for문의 경우(시작값;범위값;증감값)
- 초기화값은 i=1, 범위는 10보다 작거나 같을때, 1씩증가하니 i++
- 위 내용들을 바탕으로 for문 작성
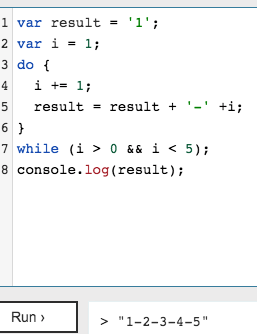
테스트 조건이 거짓으로 평가될 때까지 지정된 구문을 실행하는, do while문
- 구문이 실행된 뒤엔 테스트 조건이 평가됨으로 구문은 무조건 한번은 실행됨.
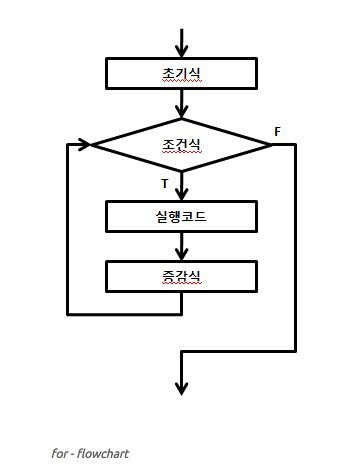
for문
- for(초기값;조건;증감){반복될코드} 로 구성
- 배열의 length속성이라 ()가 안 붙음.
- 위의 for문은 배열의 값을 하나씩 콘솔로 출력하게 하는 코드.
- for ..in 문을 써서 for(var i in array){}도 가능함.
for ...of 문
- ES6에 추가된 새로운 컬렉션 전용 반복 구문.
- 이 구문을 사용하기 위해선 컬렉션 객체가 '[Symbol.iterator]' 속성을 가지고 있어야만 합니다.
for ...in 문
- 객체의 사용할수 있는 for문
- 객체의 키 갯수만큼 반복하여 첫번째부터 마지막 키까지 반복.
foreach문
- 오직 Array 객체에서만 사용가능(ES6부턴 Map,Set도 가능)
- 배열의 요소들의 반복하여 작업
- foreach문은 break가 구현이 안 되어서 some()를 활용하면 break 대신 사용할수 있습니다.
while문과 for문의 차이점
- while문은 ()안에 조건문만 작성하지만, for문은 초기화, 범위, 증감값들을 정함.