1. 레이블 구문
- 반복문이나 함수 앞에 레이블을 추가하면 break나 continue구문과 함께 사용 가능.
- 문법
label:
statement- break는 모든 레이블 구문에서 사용될 수 있으며, continue는 반복 레이블 구문에서만 사용 가능
- 예시
loop1:
for (let i = 0; i < 3; i++) { //첫번째 for문은 "loop1" 레이블을 붙였다.
loop2:
for (let j = 0; j < 3; j++) { //두번째 for문은 "loop2" 레이블을 붙였다.
if (i === 1) { // i가 1일 경우 2로 건너띔
continue loop2;
}
console.log('i = ' + i + ', j = ' + j);
}
}
/*
출력결과
i=0, j=0
i=0, j=1
i=0, j=2
i=2, j=0
i=2, j=1
i=2, j=2
*/
loop1:
for (let i = 0; i < 3; i++) { //첫번째 for문은 "loop1" 레이블을 붙였다.
loop2:
for (let j = 0; j < 3; j++) { //두번째 for문은 "loop2" 레이블을 붙였다.
console.log('i = ' + i + ', j = ' + j);
if(i===1) continue; // continue loop2와 동일한 결과 출력
}
}
// i,j를 다 출력
// 외부 루프문에서 숫자는 증가시지만 내부루프문은 변화가 없음- 간단한 블록에도 레이블을 사용할수 있음
foo: {
console.log('face');
break foo;
console.log('hehehe')
}
console.log('body');
/* 출력결과
"face"
"body"
*/- 함수에도 레이블을 붙일 수 있지만, 엄격모드나 제너레이터 함수에는 붙일 수 없다.
2. Object.freeze()
- 객체를 동결하는 메서드. 동결된 객체는 더 이상 값을 변경할수 없음
- 새로운 속성을 추가하거나 존재하는 속성을 제거하는 것을 방지
- 객체 안의 하나의 속성만 동결 가능
- 예시
const person = {
name: "siwoo",
age: 25,
favoriteFood: "milk"
}
console.log(person);
person.name = "John";
console.log(person);
Object.freeze(person);
/*
const person = Object.freeze({
name: "siwoo",
age: 25,
favoriteFood: "milk"
});
이런 식으로도 가능
*/
person.name = 'siwoo';
console.log(person.name); // 'John' 출력
// 에러는 발생하지 않으나, 값이 변경되지 않고 그대로 출력됨
// 엄격모드에선 에러발생
// 에러내용: Error: Cannot assign to read only property 'name' of object '#<Object>'
const person2 = Object.freeze({
name: "siwoo",
age: 25,
favoriteFood: "milk",
address: {
street: "1234"
}
});
// 추가적으로 중첩된 객체를 속성으로 추가하는 경우 변경가능
console.log(person2);
person2.address.street = "5678";
console.log(person2);
// 중첩된 객체의 경우
// address: Object.freeze({street: "1234"})
// 동결 가능
// 객체의 속성이 값이 배열인경우에도 Object.freeze() 사용가능
// 이 경우에도 동결되어 있긴 때문에 배열의 변경 불가3. Map
/*
const CURRENCY_MAP = {
"United States" : "USD",
"India": "Rupee"
}
*/
/*
const CURRENCY_MAP = new Map([
["Unite States", "USD"],
["India", "Rupee"]
])
*/
const CURRENCY_MAP = new Map();
CURRENCY_MAP.set("United States", "USD");
console.log(CURRENCY_MAP);
const india = {name: "India"};
CURRENCY_MAP.set(india, "Rupee");
console.log(CURRENCY_MAP);3. Set
- 고유한 값만 갖는 자료구조
const uniqueNumber = [1, 234, 234, 45];
const set = new Set(uniqueNumber);
console.log(set) // [1,234,45]
/*
Set()의 메소드
has(), delete() => true,false 리턴
*/4. Binary Math
console.log(0.1+0.2); /0.30000000000000004
// 십진법의 수를 이진법으로 바꿔서 계산하고 다시 십진법으로 반올림하면서 결과가 저렇게 나옴.5. console의 여러가지 함수들
- time(), error(), assert(), table()
// time()
console.time("timer");
for(let i=0; i < 100000000; i++){
//blabla
}
console.timeEnd("timer");
// 이렇게 사용하면 for구문이 실행되는 시간을 구할수 있음
// 다만 사이사이에 주석달려있으면 그것도 포함해서 실행하기 때문에 실행시간 길어짐
// error()
const x = 2;
if(x !== 2) console.error("X is not 1");
// assert()
const x = 2;
console.assert(x === 1, "X is not 1");
// table()
const people = [
{name: "Siwoo", age: 25},
{name: "Areum", age: 21},
{name: "Hyewon", age: 20}
]
// 테이블 형식으로 콘솔에 출력
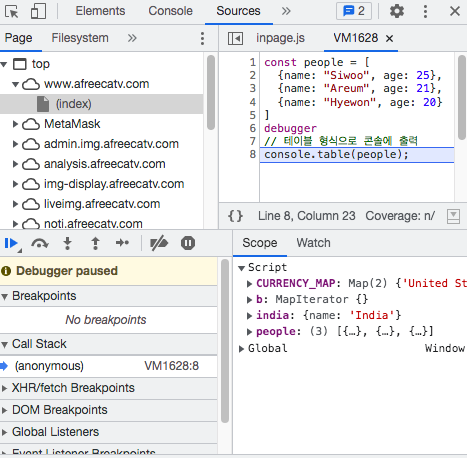
console.table(people);6. Debug
const people = [
{name: "Siwoo", age: 25},
{name: "Areum", age: 21},
{name: "Hyewon", age: 20}
]
debugger
// 테이블 형식으로 콘솔에 출력
console.table(people);
! ### 참고
- Another 5 Must Know JavaScript Features That Almost Nobody Knows(https://youtu.be/yJDofSGTSPQ)
