배열과 객체
1. 배열과 객체의 특징
- 배열은 각 index가 어떤 정보를 갖고 있는지 알아야 접근성 및 가독성이 편하다.
- 그리고 배열은 순서를 가졌다.
- 배열은 문자열과 마찬가지로 인덱스로 접근할 수 있다.
arr = [1,2,3]; arr[0] // 1
- 배열의 인덱스는 문자열의 인덱스와 마찬가지로 0부터 시작한다.
- 객체는 key:value로 1쌍으로 이루어져있다.
- 객체는 의미를 가진다.
- for문과 for ... of문, for ... in문
2. 배열
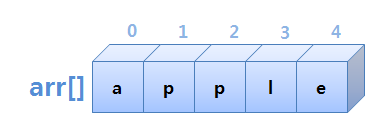
- index, element, length

- arr은 배열, 숫자는 index, element: 'a','p'...
length: 5
- arr은 배열, 숫자는 index, element: 'a','p'...
3. 객체
let user = { 'firstName': 'SiWoo', 'lastName': 'Pak', 'email' : 'abc@123.com', 'city' : 'goyang' } user['firstName']; // 'SiWoo'객체의 속성을 추가 및 변경: 객체.키 = 값 or 객체[키] = 값
값을 조회: 객체.키 or 객체[키]
객체 속성 삭제: delete 객체.키 or delete 객체[키]
객체를 위한 for ... in문
배열을 쓸 때는 for ... of문
배열과 객체,반복문을 응용하여 능숙하게 대량의 정보를 다룰 수 있다.
일반적인 배열과 자바스크립트 배열의 차이
일반적인 배열은 인덱스로 배열 요소에 빠르게 접근할 수 있다. 하지만 특정 요소를 탐색하거나 요소를 삽입 또는 삭제하는 경우에는 효율적이지 않다.
자바스크립트 배열은 해시 테이블로 구현된 객체이므로 인덱스로 배열 요소에 접근하는 경우, 일반적인 배열보다 성능적인 면에서 느릴 수 밖에 없는 구조적인 단점을 갖는다. 하지만 특정 요소를 탐색하거나 요소를 삽입 또는 삭제하는 경우에는 일반적인 배열보다 빠른 성능을 기대할 수 있다.
오늘의 tip
"빈 배열에 객체를 할당하는 것이 왜 가능한가?"
"자바스크립트는 prototype에 기초한 객체 기반 언어입니다. 그렇기 때문에 객체의 성질인 속성 추가, 할당을 사용할 수 있습니다."
- 임의의 배열로 선언했지만, typeof 메소드를 사용했을 땐 "object"로 나오는 것을 볼 수 있습니다.
- 이는 배열도 끝까지 파고들면 결국 객체이기 때문인 것이죠.
- 그래서 우리가 배운 Array.isArray(arr) 메서드로 인자로 들어오는 arr이 객체 인지 배열 인지 확인하는 것입니다.
- 이는 자바스크립트에만 해당하는 개념입니다.
- 참고
- Slice 말고도 concat, map, filter, reduce, join역시 사본을 반환합니다. 참고
오늘의 명칭 알아두기
- {}: curly bracket
- []:square bracket
- <>:angle bracket(diamond bracket)
- ():parenthesis
