MVVM 패턴이란?
- MVVM은 마틴 파울러의 '프레젠테이션 모델 디자인 패턴'의 변형이다.
- 비즈니스 로직 또는 백엔드 로직(모델)로 부터 분리시켜서 뷰가 어느 특정한 모델 플랫폼에 종속되지 않도록 해준다.
- 비즈니스 로직, 백엔드 로직을 UI로부터 분리하게 되면, 테스트, 유지 보수, 재사용이 쉬워진다.
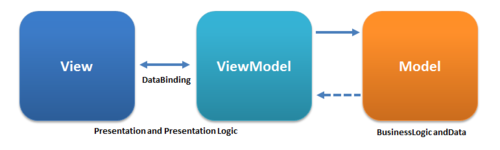
- Model + View + View Model을 합친 용어이다.


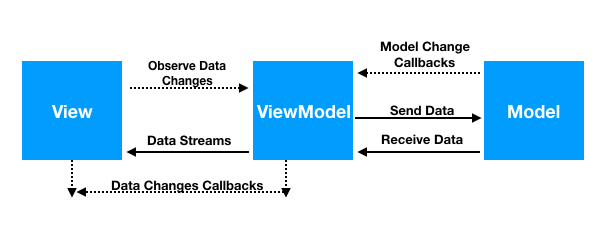
출처: 위키백과,https://avulatulasiram.wordpress.com/2018/11/24/android-mvvm-design-pattern비즈니스 로직
비즈니스 로직(Business logic)은 컴퓨터 프로그램에서 실세계의 규칙에 따라 데이터를 생성·표시·저장·변경하는 부분을 일컫는다. 이 용어는 특히 데이터베이스, 표시장치 등 프로그램의 다른 부분과 대조되는 개념으로 쓰인다.위키백과
Model
Model은 데이터를 포함하는 앱의 도메인 모델로 생각할 수 있다. 쉽게 말해서 모델은 앱에서 사용할 데이터에 관련된 행위와 데이터를 다룬다.
Model은 View, ViewModel 계층을 전혀 신경쓰지 않아도 된다. 데이터를 어떻게 가지고 있을지만 생각하면 되고, 그 이상의 비즈니스 로직이나 어떻게 보여주는지에 굳이 맞출 필요는 없다.
View
View는 앱의 UI에 대한 코드를 담고 있다. 각 컴포넌트에 대한 정보를 담고, 어느 위치에 어떻게 배치될지 작성되어있다. 디자인적인 요소도 있지만, ViewModel로부터 데이터를 가져와 어떻게 배치할지, 특정 상황에 따라 ViewModel의 어떤 메서드를 이용할지에 대해서도 가지고 있다.
재사용성이 강조되며 Model을 직접 소유하지 않아야 한다. ViewModel로부터 받아와서 View에 정보를 집어넣어주는 방식이 일반적이다.
View Model
MVVM의 뷰 모델은 값 변환기인데, 이는 뷰 모델이 모델에 있는 데이터 객체를 노출(반환)하는 책임을 지기 때문에 객체를 관리하고 표현하기가 쉬워진다는 것을 의미한다. 이와 같은 이유로 뷰 모델은 뷰 보다는 모델에 가깝다.
모든 뷰들의 디스플레이 로직을 제외한 대부분의 것들을 처리하며 앱의 핵심적인 비즈니스 로직을 담고있고 MVC패턴의 Controller와 비슷한 역할을 한다.
ViewModel은 기본적으로 View에 종속되지 않는다.
특징
- ViewModel과 View는 1:N 관계를 가진다.
- MVVM에서는 커맨드 패턴과 데이터바인딩을 사용한다.
- 커맨드 패턴: View에 입력이 들어오면 커맨드 패턴으로 ViewModel에 명령.
- 데이터 바인딩: ViewModel의 값이 변하면 자동으로 UI가 업데이트됨.
동작원리
- 사용자의 Action이 뷰를 통해 들어옴
- 뷰에서 Action이 들어오면, Command 패턴으로 뷰모델에 Action을 전달
- 뷰모델은 모델에게 데이터를 전달
- 모델은 뷰모델에게 요청 받은 데이터를 응답
- 뷰모델은 응답 받은 데이터를 가공하여 저장
- 뷰는 뷰모델과 데이터바인딩하여 화면을 나타냄
Command 패턴
- 요청을 객체의 형태로 캡슐화하여(실행될 기능을 캡슐화함으로써) 사용자가 보낸 요청을 나중에 이용할 수 있도록 매서드 이름, 매개변수 등 요청에 필요한 정보를 저장 또는 로깅, 취소할 수 있게 하는 패턴이다.
- 커맨드 패턴에는 명령(command), 수신자(receiver), 발동자(invoker), 클라이언트(client)의 네개의 용어가 항상 따른다. 출처
장점
- Model과 View 사이의 의존성이 없다.
- View와 ViewModel 사이에 의존성이 없다.
- 독립성을 유지하기에
- 효율적인 유닛 테스트를 할 수 있다.
- 모듈화 하여 개발할 수 있다.
단점
- 뷰에 대한 처리가 복잡해질수록 뷰모델이 거대해져 오버스펙이 될 수 있다.
- 단순한 UI 작업에서는 MVVM을 구현하는것이 오히려 지나치게 과한것일 수 있다.
- 앱이 너무 거대해지면 앱의 메모리 소모가 데이터 바인딩때문에 커진다.
- ViewModel의 설계가 쉽지 않다.
정리
MVVM 패턴은 Model, View, ViewModel로 구성되어 있습니다.
Model은 앱에서 사용할 데이터에 관련된 행위와 데이터를 다루고, View는 ViewModel로부터 데이터를 가져와 어떻게 배치할지, 특정 상황에 따라 ViewModel의 어떤 메서드를 이용할지에 대해서 다룹니다.
ViewModel은 모든 뷰들의 디스플레이 로직을 제외한 대부분의 것들을 처리하는 앱의 핵심적인 비즈니스 로직을 담고 있습니다.
장점은 Model과 View, View와 ViewModel 사이의 의존성이 없기에 독립성으로 인한 유닛 테스트 및 모듈화 개발을 할 수 있고 유지보수 비용이 적습니다.
단점은 MVVM패턴이 개발 속도 향상이 목적이 아닌 유지보수의 비용 감소에 있어 설계에 어려움이 있고, 단순한 UI 작업에서는 오히려 하는 일에 비해 많은 코드를 작성해야 한다는 단점이 있습니다.
공부할 것
패턴들을 공부하다보니 비즈니스 로직과 Command 패턴에 대해 나오는데 나중에 자세히 살펴보고 넘어가야겠다.
참고하자
비즈니스 로직: https://mommoo.tistory.com/67
Command 패턴: https://k0102575.github.io/articles/2020-02/command-pattern
Reference
https://ko.wikipedia.org/wiki/%EB%AA%A8%EB%8D%B8-%EB%B7%B0-%EB%B7%B0%EB%AA%A8%EB%8D%B8
https://velog.io/@k7120792/Model-View-ViewModel-Pattern
https://medium.com/hcleedev/ios-swiftui%EC%9D%98-mvvm-%ED%8C%A8%ED%84%B4%EA%B3%BC-mvc%EC%99%80%EC%9D%98-%EB%B9%84%EA%B5%90-8662c96353cc
https://blog.crazzero.com/m/152
https://appboong.tistory.com/15
https://scshim.tistory.com/407
https://k0102575.github.io/articles/2020-02/command-pattern
https://kaki104.tistory.com/531
