React Router
react 는 SPA(Single Page Application) 방식으로 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태이다.
React-Router는 페이지를 새롭게 불러오지 않고 선택된 데이터를 하나의 페이지에 렌더링 해주는 라우팅 패키지 이다.
- 라우팅(routing)은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이다. 최적의 경로는 주어진 데이터를 가장 짧은 거리로 또는 가장 적은 시간 안에 전송할 수 있는 경로다.위키백과
React Router 는 컴포넌트 묶음이다.
React Router 를 사용하면 싱글 페이지 애플리케이션과 같이 페이지 깜박임이 없으면서도 주소를 가질 수 있게된다.
react 는 view 만 담당하는 라이브러리이다. 그래서 라우팅을 담당하는 react-router 를 따로 설치해 주어야 한다.
예제
간단하게 react-router 를 이용해 페이지를 만들어보자.
1. react 프로젝트 디렉토리를 만들어준다.
npx create-react-app [프로젝트 이름]
2. 프로젝트 디렉토리로 들어가 router 를 설치해준다.
yarn add react-router-dom
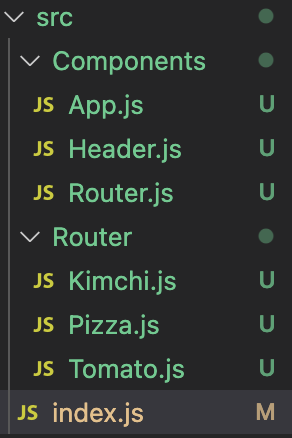
3. 필요한 파일들을 추가한다.

페이지에 보여지는 헤더 부분과 라우터 부분을 따로 만들어 각자의 기능을 하게 하였다.
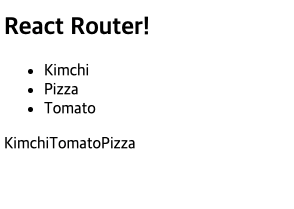
4. React-Router 적용전 코드
// Components/Header.js
import React from "react";
export default () => (
<header>
<ul>
<li>
Kimchi
</li>
<li>
Pizza
</li>
<li>
Tomato
</li>
</ul>
</header>
);// Router/Kimchi.js
export default () => "Kimchi";
// Router/Pizza.js
export default () => "Pizza";
// Router/Tomato.js
export default () => "Tomato";//Components/App.js
import React from "react";
import Header from "./Header";
import Kimchi from "../Router/Kimchi";
import Tomato from "../Router/Tomato";
import Pizza from "../Router/Pizza";
function App() {
return (
<div>
<h2>React Router!</h2>
<Header />
<Kimchi />
<Tomato />
<Pizza />
</div>
);
}
export default App;
5. React Router 적용
5-1. Router.js 작성 (따로 파일을 안만들고 통합해서 작성해도됨.)
import React from "react";
import { HashRouter as Router, Route } from "react-router-dom";
import Kimchi from "../Router/Kimchi";
import Tomato from "../Router/Tomato";
import Pizza from "../Router/Pizza";
import Header from "./Header";
export default () => (
<Router>
<Header />
<Route path="/" exact component={Kimchi} />
<Route path="/Pizza" exact component={Pizza} />
<Route path="/Tomato" exact component={Tomato} />
</Router>
);HashRouter 와 Router, Route 를 import 해준다.
Header 를 여기에 추가한 이유는 뒤에 설명하겠다.
Route
- Route 컴포넌트를 사용하면 어떤 규칙을 가진 경로에 어떤 컴포넌트를 보여줄지 정의할 수 있다.
<Route path ="주소 규칙" component={보여줄 컴포넌트} />- 해당 주소가 들어오면 component= 에 지정해놓은 컴포넌트를 보여준다.
- Route 에 붙어있는
exact는 주어진 경로와 정확히 맞아 떨어져야만 설정한 컴포넌트를 보여주게 한다. Pizza 든 tomato 든 다 "/" 뒤에 붙기에 "/Pizza" 를 해줘도 "/" 에 해당되는 kimchi.Js 가 같이 불러와진다.
5-2. Header.js 수정 (Link to)
import React from "react";
import { Link } from "react-router-dom";
export default () => (
<header>
<ul>
<li>
<Link to="/">Kimchi</Link>
</li>
<li>
<Link to="/pizza">Pizza</Link>
</li>
<li>
<Link to="/tomato">Tomato</Link>
</li>
</ul>
</header>
);React Router 를 사용할때에는 a 태그를 사용하지 않고 Link 라는 컴포넌트를 사용한다.
a 태그의 기본적인 속성은 페이지를 이동시키면서 페이지를 아예 새로 불러오게 된다. 그렇게 되면 React 앱이 지니고 있는 상태들도 초기화되고, 렌더링된 컴포넌트도 모두 사라지고 새로 렌더링 하게된다.
그렇기에 Link 컴포넌트를 사용하는데 이 컴포넌트는 HTML5 History API 를 사용하여 브라우저의 주소만 바꿀뿐, 페이지를 새로 불러오지는 않는다.
5-3. App.js 수정
import React from "react";
import Router from "./Router";
function App() {
return (
<div>
<h2>React Router!</h2>
<Router />
</div>
);
}
export default App;App.js 에 있던 Header 를 Router.js 로 옮겼는데 그 이유는 Header.js 의 Link 때문이다.
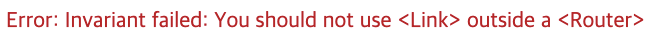
Link 그냥 사용할경우 Router 안에 있어야된다는 에러를 볼수있다.

사실 아직 완벽하게 이해가 안되고있다.
위의 에러가 발생해서 처음에는 Link 를 개별적으로 Router 로 감싸보았다.

그랬더니 위의 에러가 발생했다. 개별적으로 감싼게 문제인가 싶어서 Header.js 에서 제일 바깥에 Router 를 감쌌는데 이것도 같은 에러가 발생하였다.
그렇게 이곳 저곳에 추가를 해보다 Header 의 위치를 Router.js 의 Router 안에 넣었더니 정상적으로 작동되었다.
유추해 보는건 Router 는 한번만 선언해야 하나? 인데 확실한 해답이 되는 글은 아직 찾기 못하였다.


url 이 바뀌면서 페이지에 렌더링 되는 컴포넌트가 바뀌는것을 볼수있다.
Reference
https://m.blog.naver.com/sejun3278/221797203201/
https://www.zerocho.com/category/React/post/57a71751c90c5815005babc4/
노마드코더
https://velog.io/@bigbrothershin/React-Router/
https://velog.io/@ki_blank/React-Router-1.-8njzuummrs/
https://reactrouter.com/web/guides/quick-start/
https://velog.io/@bigbrothershin/React-Router/