
Week 0 Scratch
This course is intended for students who have never coded before. The post may be elaborate due to the reason.
Check out Scratch
🧩 What I Should Learn?
- Scratch - visual programming language tool
- Abstraction of Scratch
- How to build a project in Scratch
🎯 What I learned today
Scratch
About the Scratch
Scratch is a cloud-based programming environment developed by MIT.
Scratch utilizes the same essential coding building blocks that were covered previously. Scratch is often used for education, especially for people who don't understand programming language.
It is a great way to get into computer programming because it allows you to play with the building blocks visually and doesn't have to consider the syntax of curly braces, semicolons, parentheses, and the like.

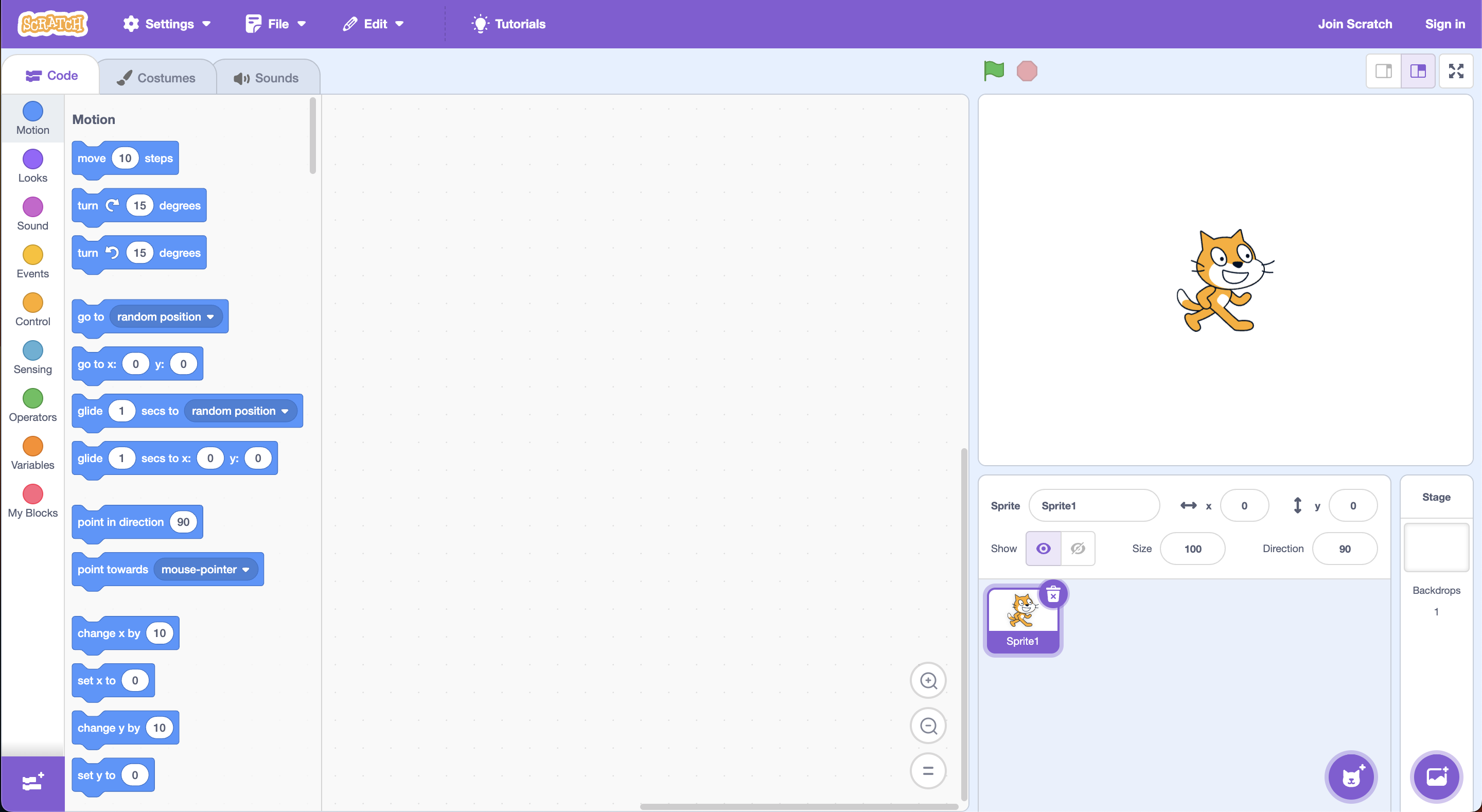
This is the Scratch IDE(Integrated Development Environment), and the Scratch IDE has several parts to see.
Notice that on the left, the building blocks are existing. There is a large white area in the middle, which we can drag and drop the blocks to build a program.
On the right, the top corner with the cat is called a stage, in which your output comes to life. The green flag means to start the program, and the red sign means to stop the program.
Finally, the bottom right side is called a sprite area, where the sprite is a technical term for a character in a video game or programming environment.

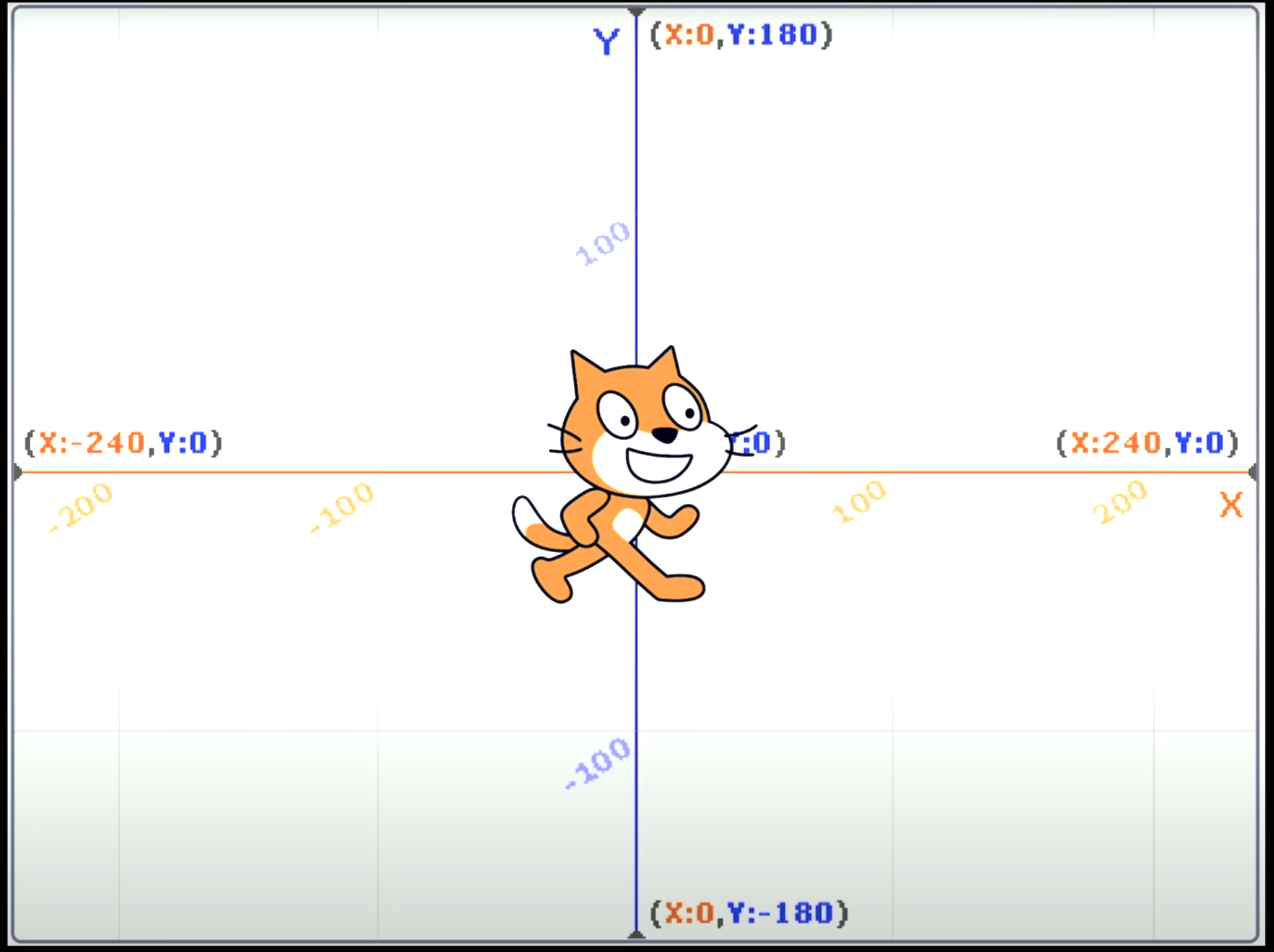
The Scratch operated on a two-dimensional coordinate system; when the cat's position is in the center of the stage, it means the coordinate is (0, 0).
How to use Scratch
Let's make the cat say something.
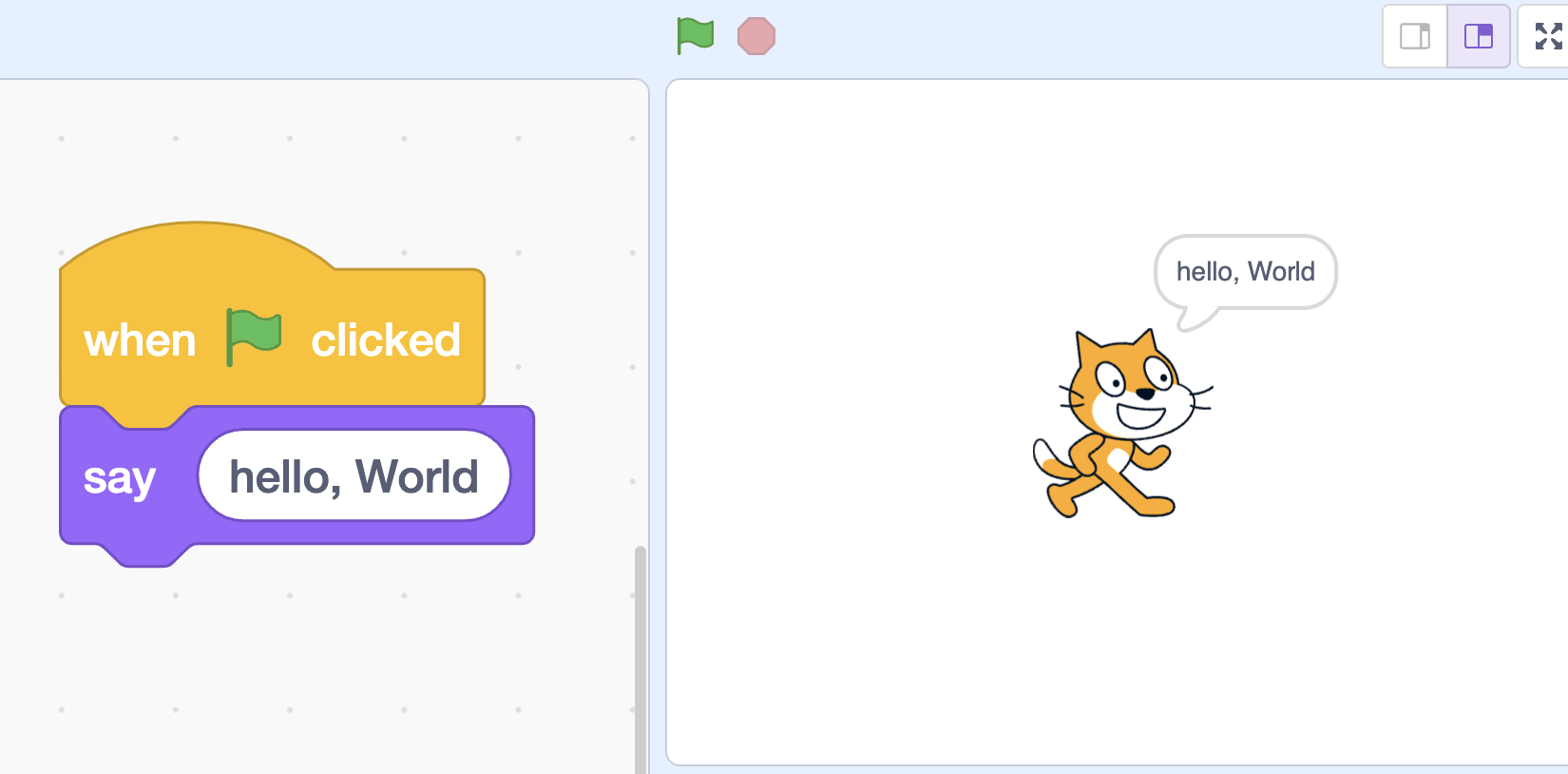
From the earlier mention, we know that we need to start the program with the green flag. Then, drag the say block to the programming area and attach it to the previous block. It is like a Lego and attaches automatically like a magnet.

When we click the green flag, the cat says, "hello, world", on the stage.
The two important things happened here; first, we clicked on the green. We could say we trigger this, or in technical terms, it is an event.
An event is generally something graphical or interactive that happens in the computer program. Everyday essentials for us nowadays, including tapping, dragging or pinching on the phone or any gestures, are triggering events.
In our case, when the green flag is clicked, we want something to happen. The purple function, the verb or the action, Say to do something.
The white oval is called an input; in programmers' terminology, they are called arguments or known as parameters.
It means that the input to a function modifies the behavior in some way. When we click on the stop sign, that is just another event.
Applying a problem-solving algorithm
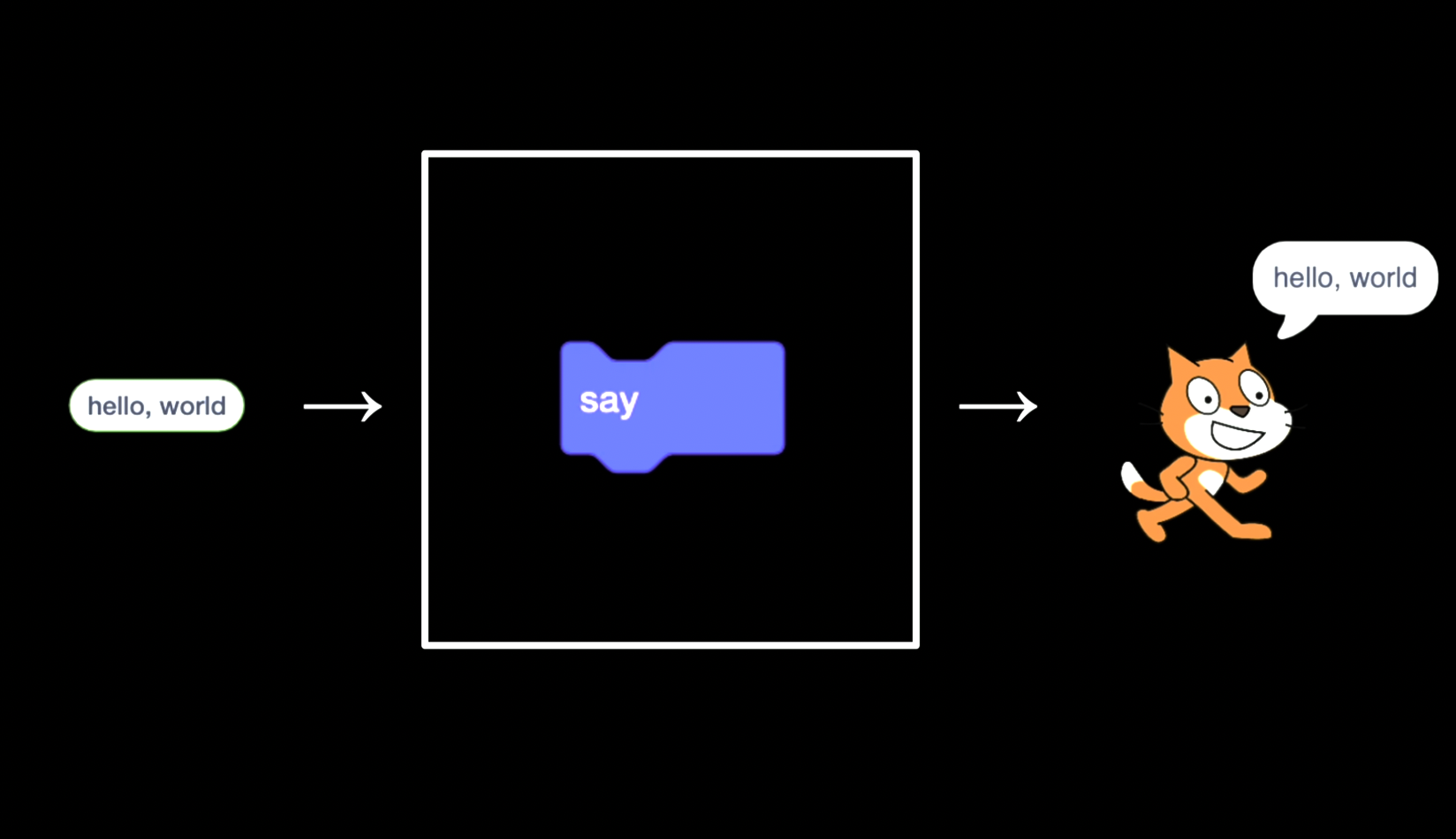
If we apply the previous model to the problem-solving model, it matches pretty cleanly to its model.

The input to the current problem is hello, world, and the algorithm is the say algorithm. MIT wrote the underlying lower-level implementation details and gave us the purple say function.
The output is another technical term called side effect, and it is usually something visual that happens. The side effect here is a cat with a speech bubble appears.
In the context of programming, we call input an argument, the algorithm is a function, and output in this case is a side effect.
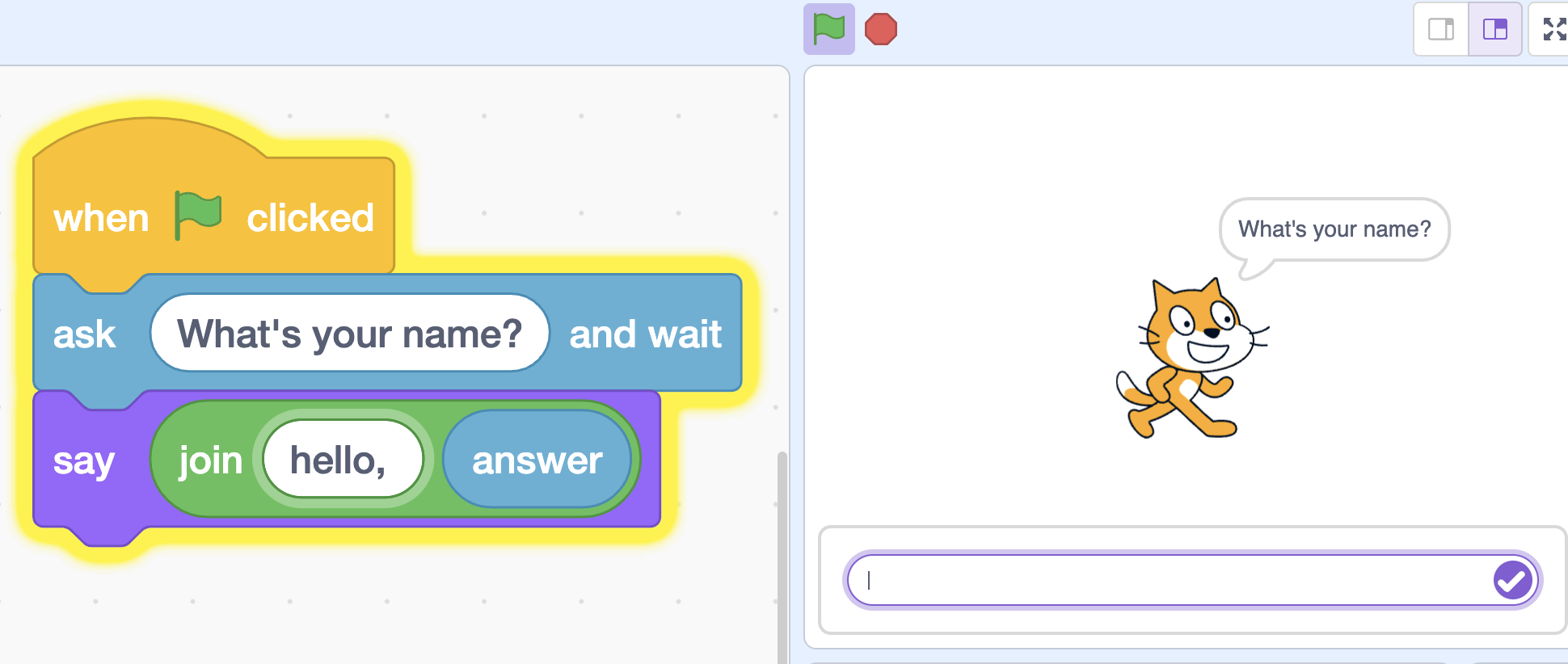
We can make this program more interactive by the cat asking the question, and we can use that answer.

Notice the green flag is clicked, and the block has a yellow border, which means the function ask is running. The program waits for the answer from the user, us, then stores the name in the variable called answer.
The blue circle block, answer, is passed to a special green function, join, which combines the two strings of text, hello, and the name provided. These collectively passed to the say function.

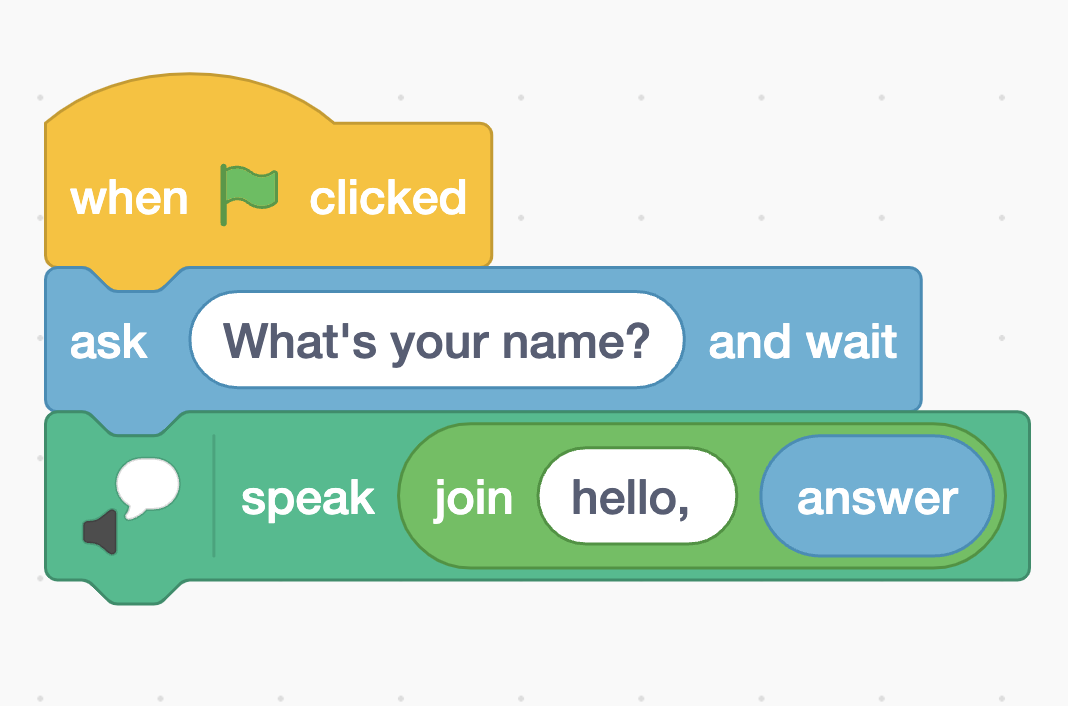
Similarly, we can modify our program with a text-to-speech extension. We can call our program is now interactive.
Abstraction
Definition of Abstraction
Along with pseudocoding, abstraction is an essential skill and concept within computer programming. The abstraction is the act of simplifying a problem into smaller and smaller problems. In technical terms, we call it refactoring.
For example, if you plan a trip for your family or friends, the problem of planning the route, restaurant and places to visit could be quite overwhelming.
However, if you break down the task into smaller and smaller problems, the enormous task of planning this heart-racing trip might feel less challenging.
Loop
We can play with Scratch, and let's play the sound of a cat this time. If we look around the sidebar, we can find the play sound block.
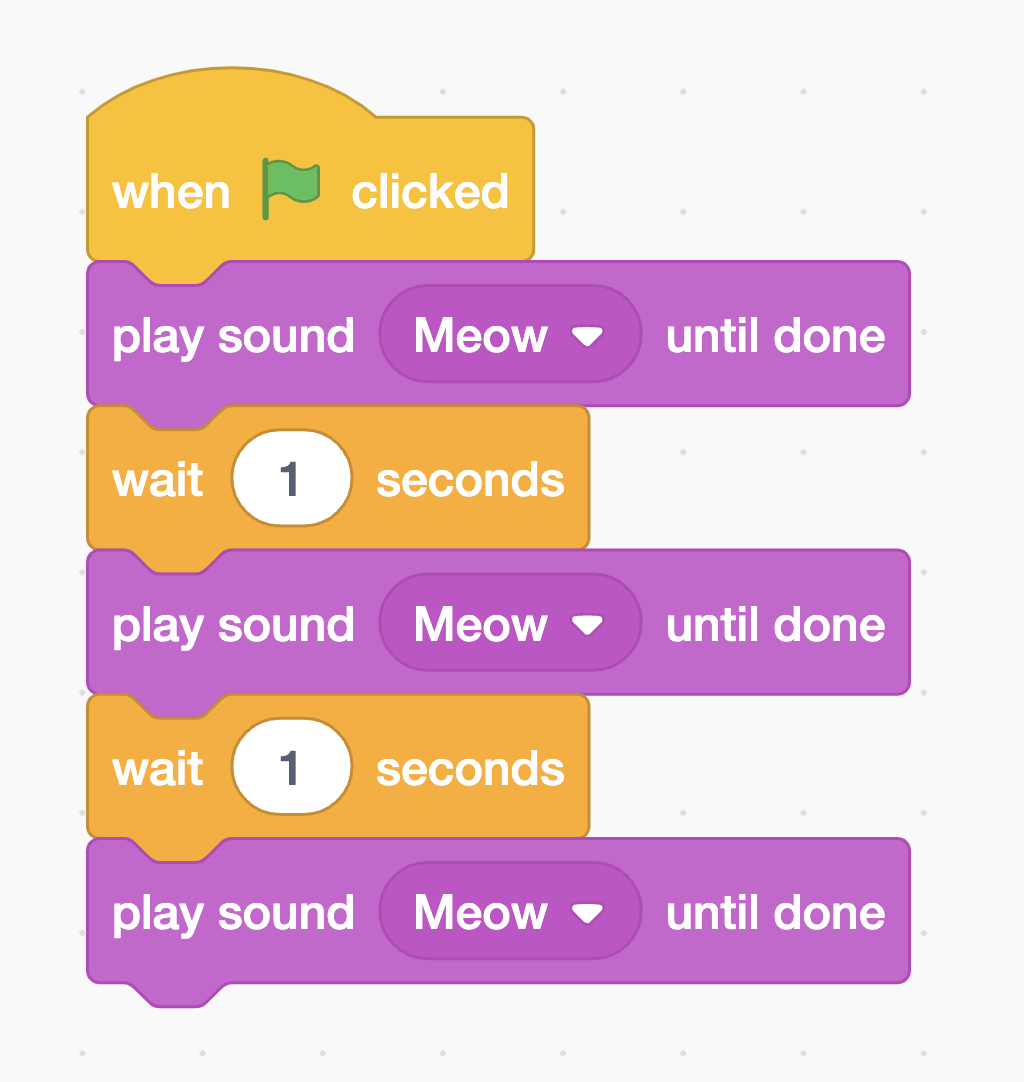
When we want to hear the Meow sound repeatedly for some reason, what should we do? We can attach three blocks together, but let's give a cat a little bit of room to breathe.

Notice that we are doing the same thing over and over again. It is correct, but it is not the best design. The term correct means the code does the expected job, which the cat meows three times.
Think about writing an essay. We could write an essay with accurate sentences and grammar. But the arguments and the thesis statement are messed up all over the place. We can say the essay can deliver the topic, but we don't say it is well written.
In the context of the code, copying and pasting, repeating again and again, tends to be bad practice. If we want to change the sound to bark instead of meow, we can click it once or twice.
But if we have ten sound blocks or even twenty, it takes unnecessary human time and eventually makes mistakes in some places.
Indeed, if we see ourselves repeatedly coding the same statements, it's likely the case that you could program more artifully by abstracting this repetitive code.

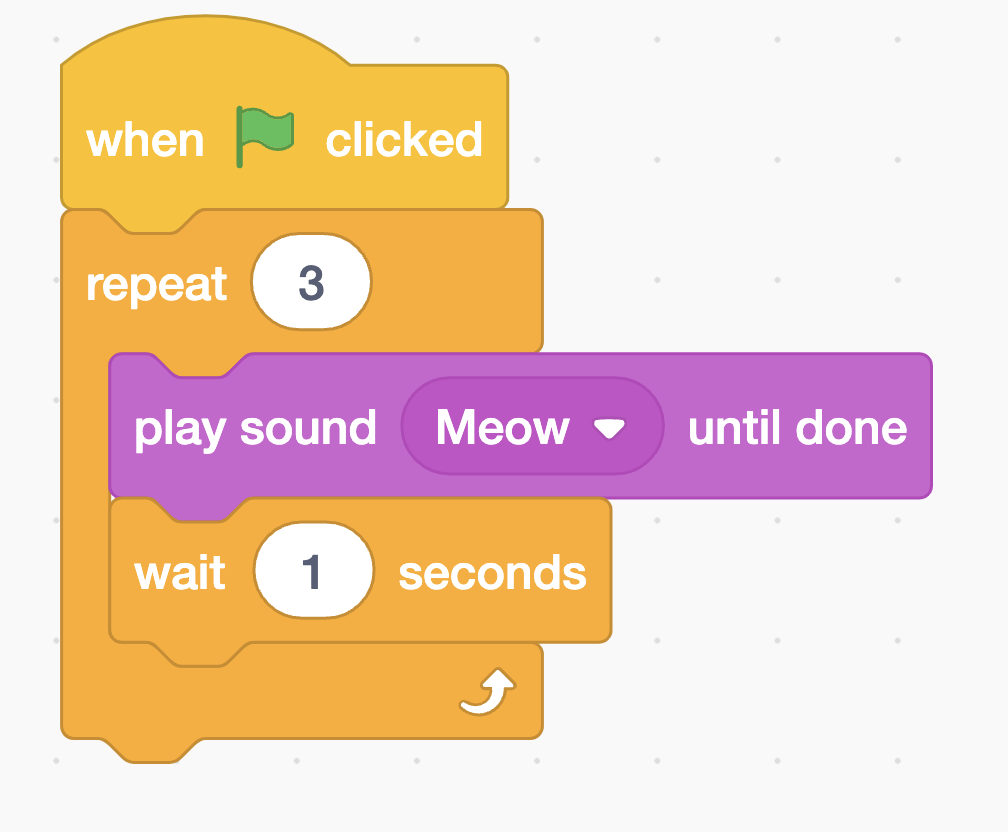
We can throw away four blocks and modify the code with the same output but arguably a better design.
Why is this a better design? If we want to change the number of meows, we can simply change the repeat block. If we want to change the sound, we change one place, no copying and pasting.
Notice that the loop made the problem simple by abstracting away the repetition to a block.
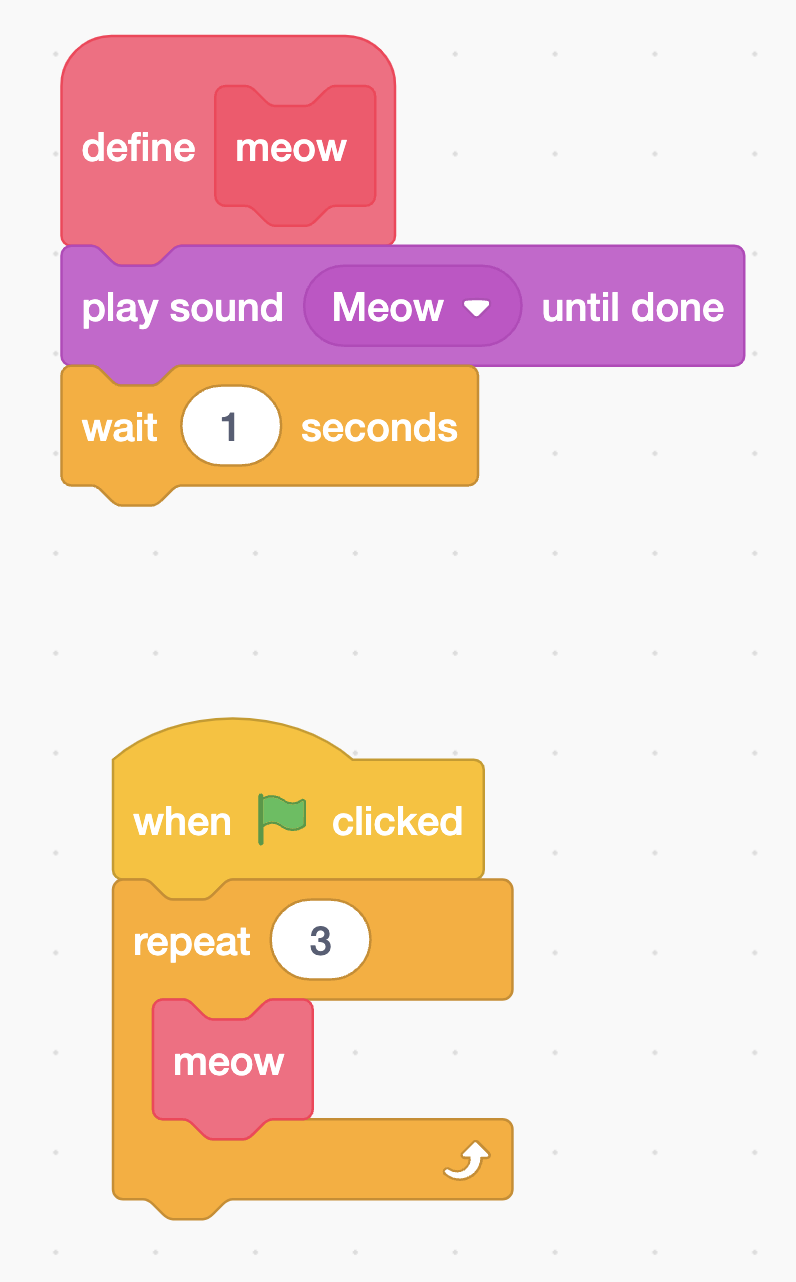
We can even advance this loop further by using the define block, where we can create our own block or action. The verbs or the functions, so to speak.

Don't look at the function meow, but the last block. The last repeat block became a better design because it is more readable and logical.
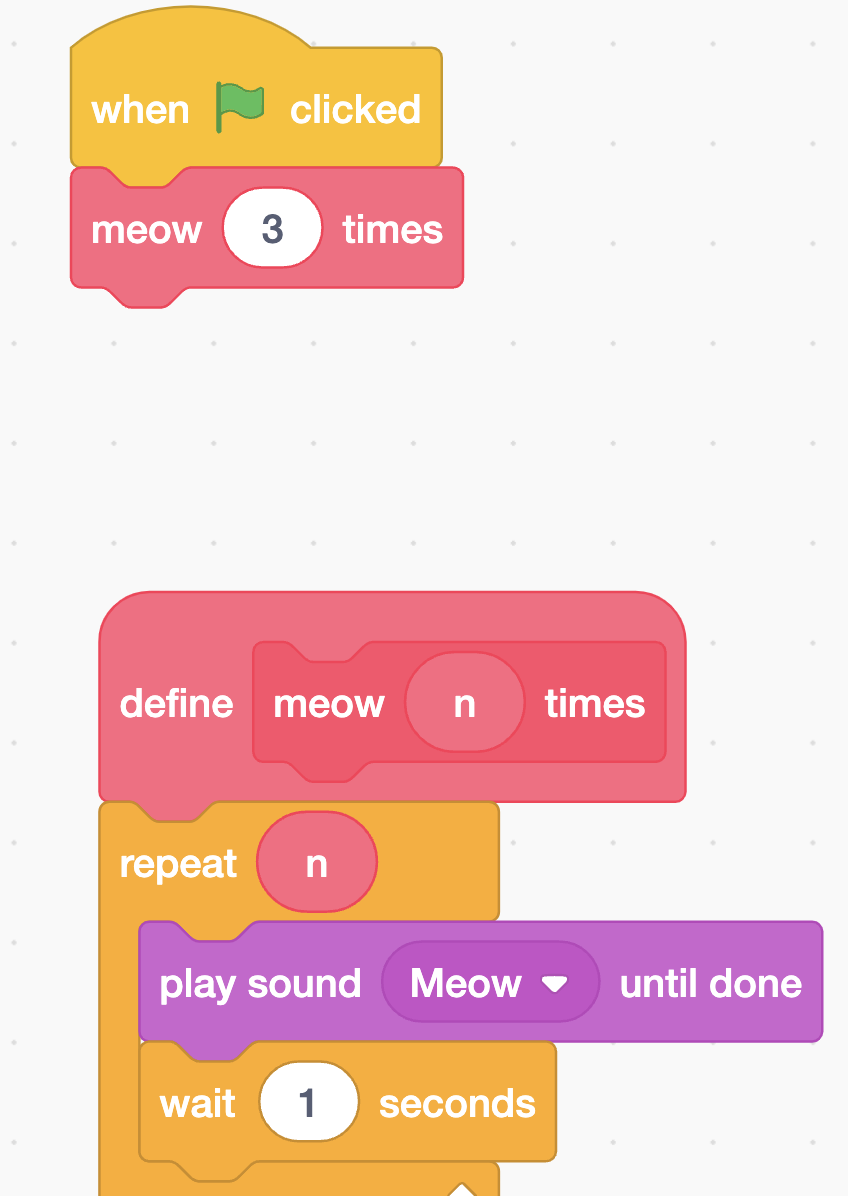
One step further, this could be better in some sense if the implementation detail changes. What if we change the definition meow to handle all small details for us?

There is no loop, no repeat, and no implementation details. So the functions let us implement algorithms, but also themselves abstractions.
Because when the function exists, it has a name. In this term, we can use it by its name and don't have to care or remember how the function was built.
Conditionals
If
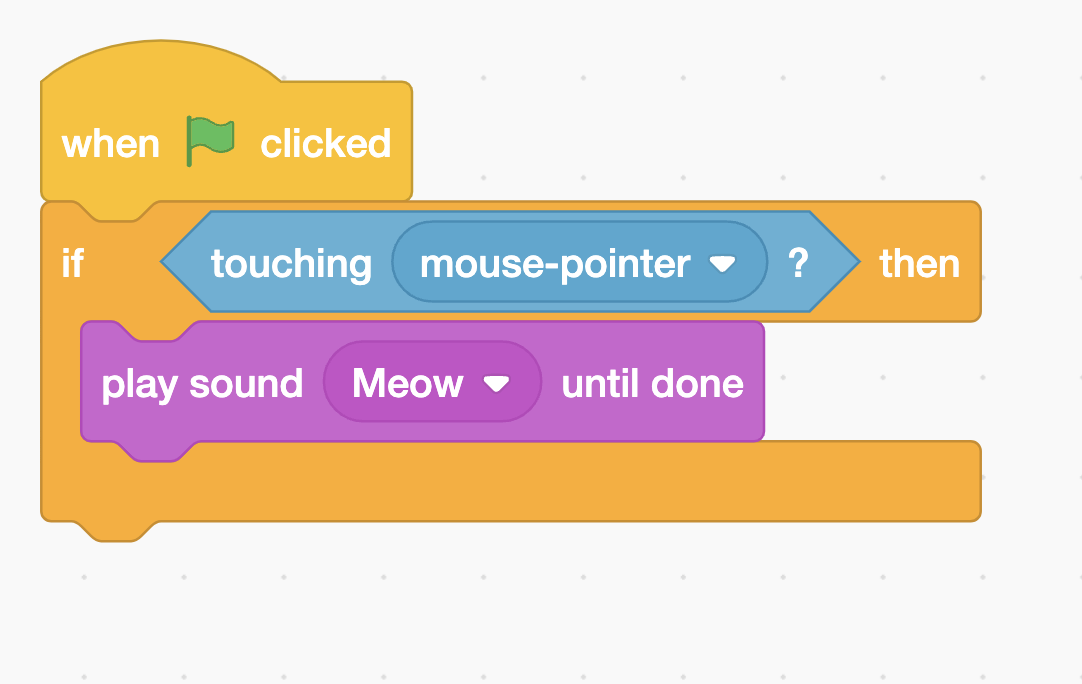
The cat does not meow every time; in fact, the cat meows only when we pet the cat. How do we represent this in the Scratch?

This might look right, but it is wrong. The computer is so fast to wait for the mouse motion, and it finishes asking before the mouse pointer reaches the cat.
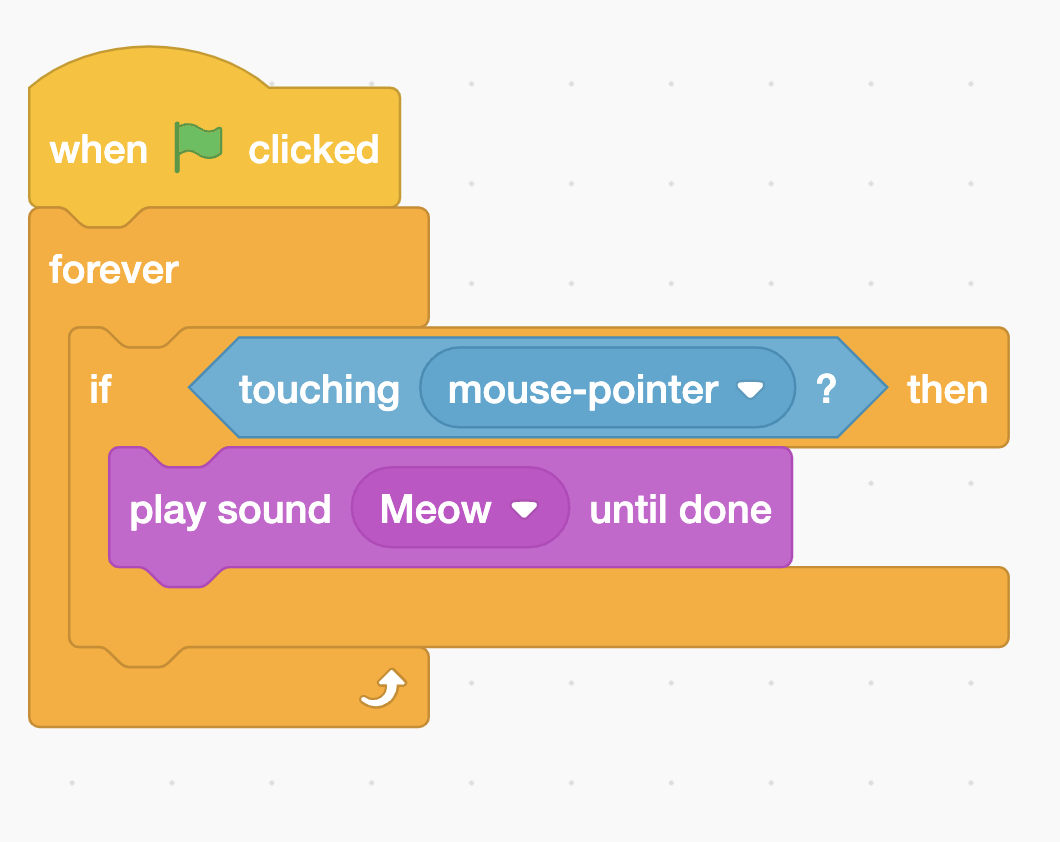
To fix this, we can keep asking with the if statement like this:

Notice the forever block is utilized such that the if block is triggered over and over again. The program never ends; it can check continuously if the cat is petted(touching the mouse pointer).
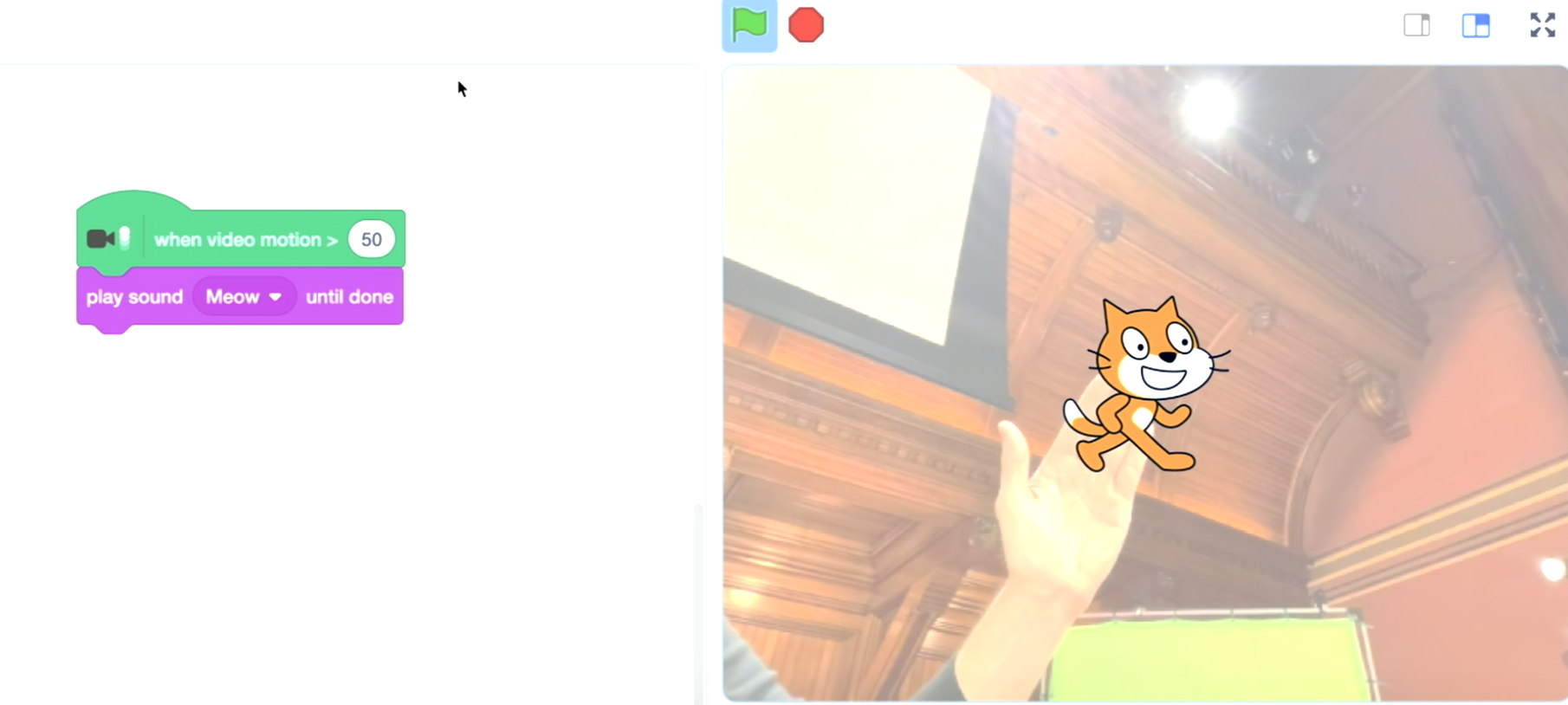
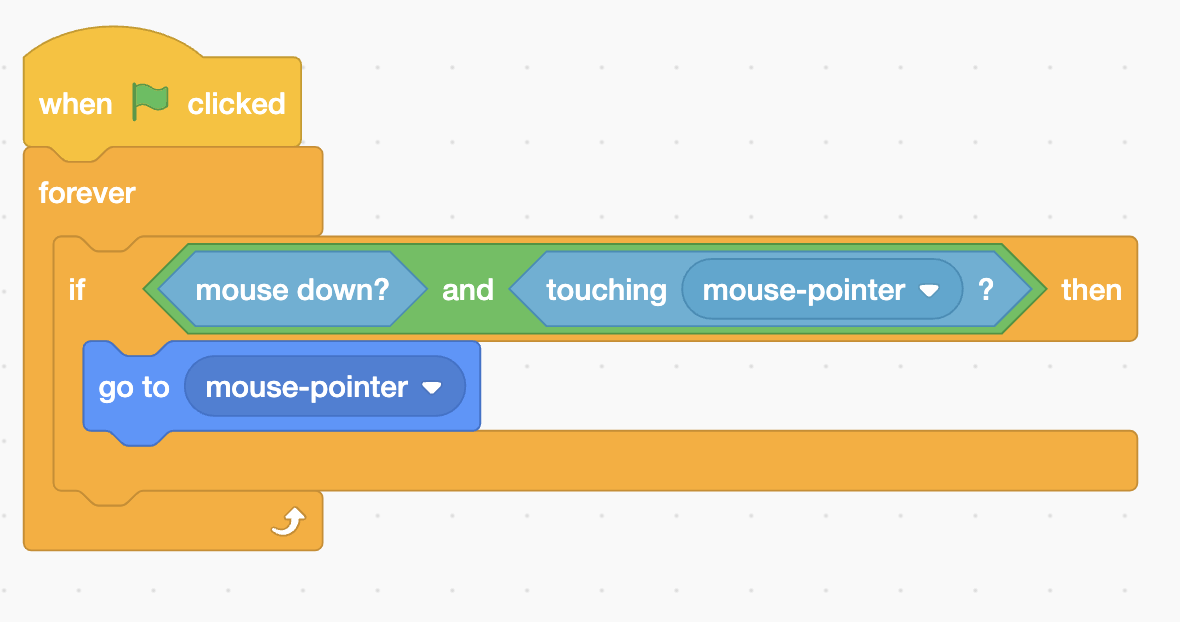
More interestingly, we can modify this into motion sensing. The cat will meow if we actually take a pet motion on the screen.

The conditionals are essential building blocks of programming, where the program looks to see if a specific condition has been met. If the condition is met, the program does some action.
The programming is a process of trial and error. If the program doesn't work as expected and you get frustrated, take time and ask yourself. Ask through the problem, what the problem is currently facing, and which part is working and not.
Build your own project
The example project
Check out Professor David Malan's first Scratch project Oscartime. Enjoy the game from one of the predecessors here.
Oscartime
Let's analyze the Oscar time.
In the beginning, we will need a lamp post.
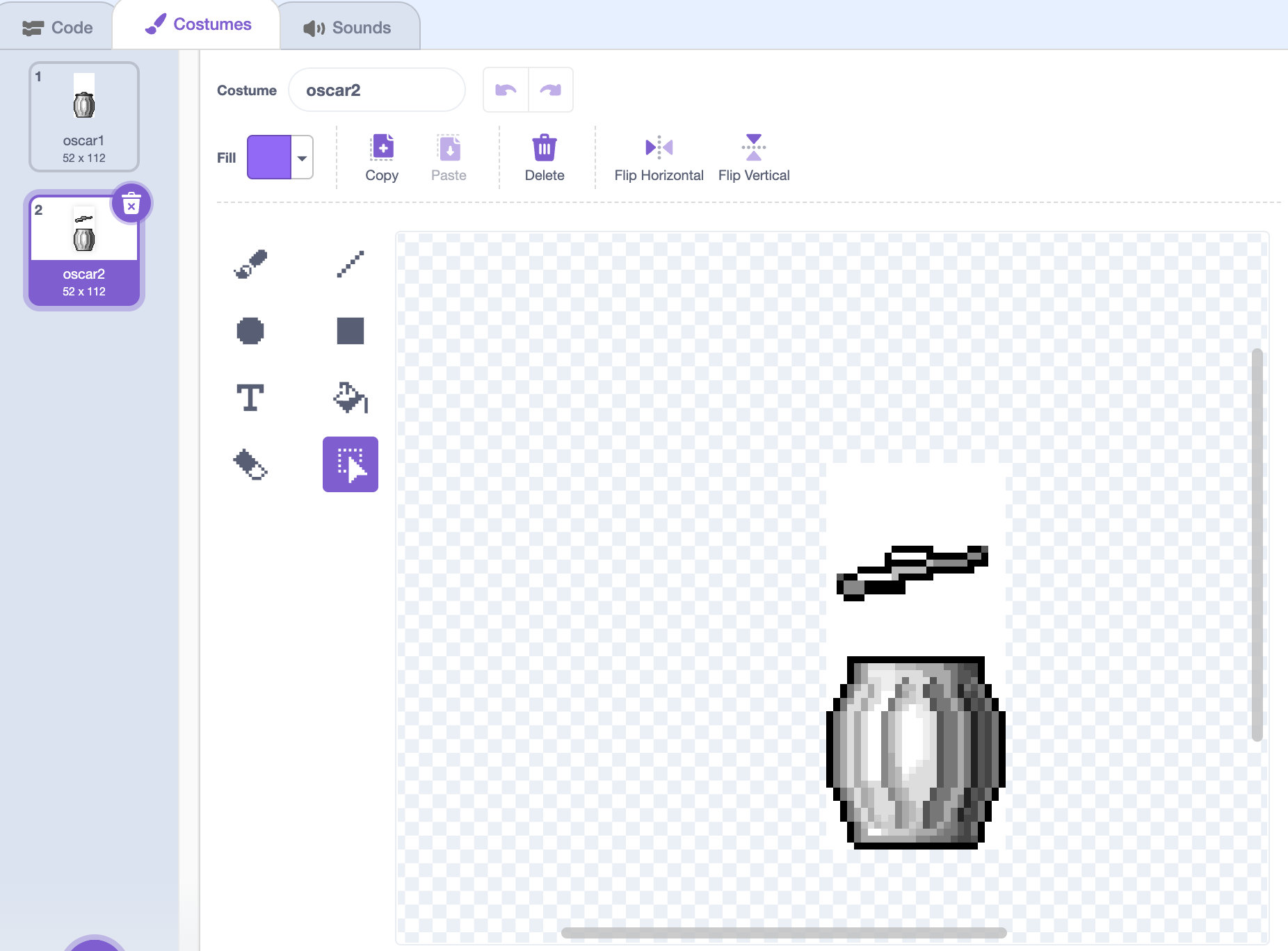
We also need a trash can and the trash can that opens up when the mouse touches and closes in another case.
In the costume section, we can create an opened and closed trash can or a lamp post.

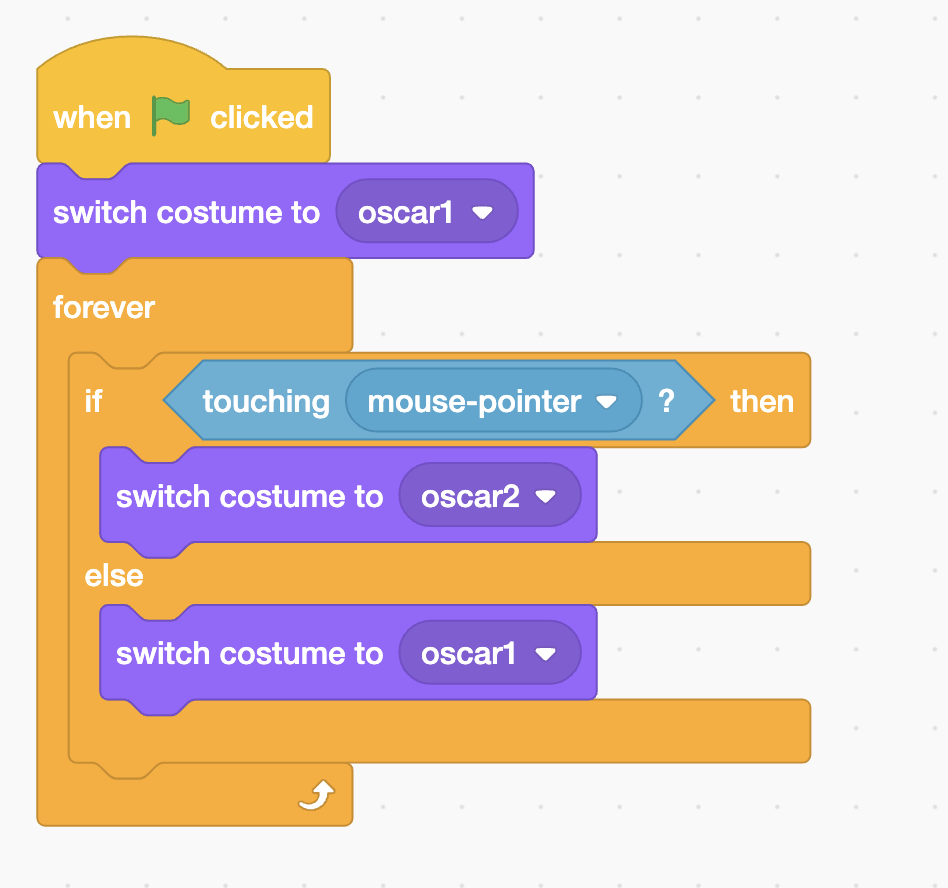
Then, use these costumes to create a function, which switch costumes back and forth forever as we did previously with the video motion.
It looks like interactivity, but it's just changing the aesthetics. The high-level abstraction humans are assuming it's opening up. But in lower-level implementation detail, changing a costume creates an illusion.

Notice we have a default state in the beginning. That fixes the trash can and states that it is always closed when the green flag is clicked, if we accidentally leave the trash can open or not.
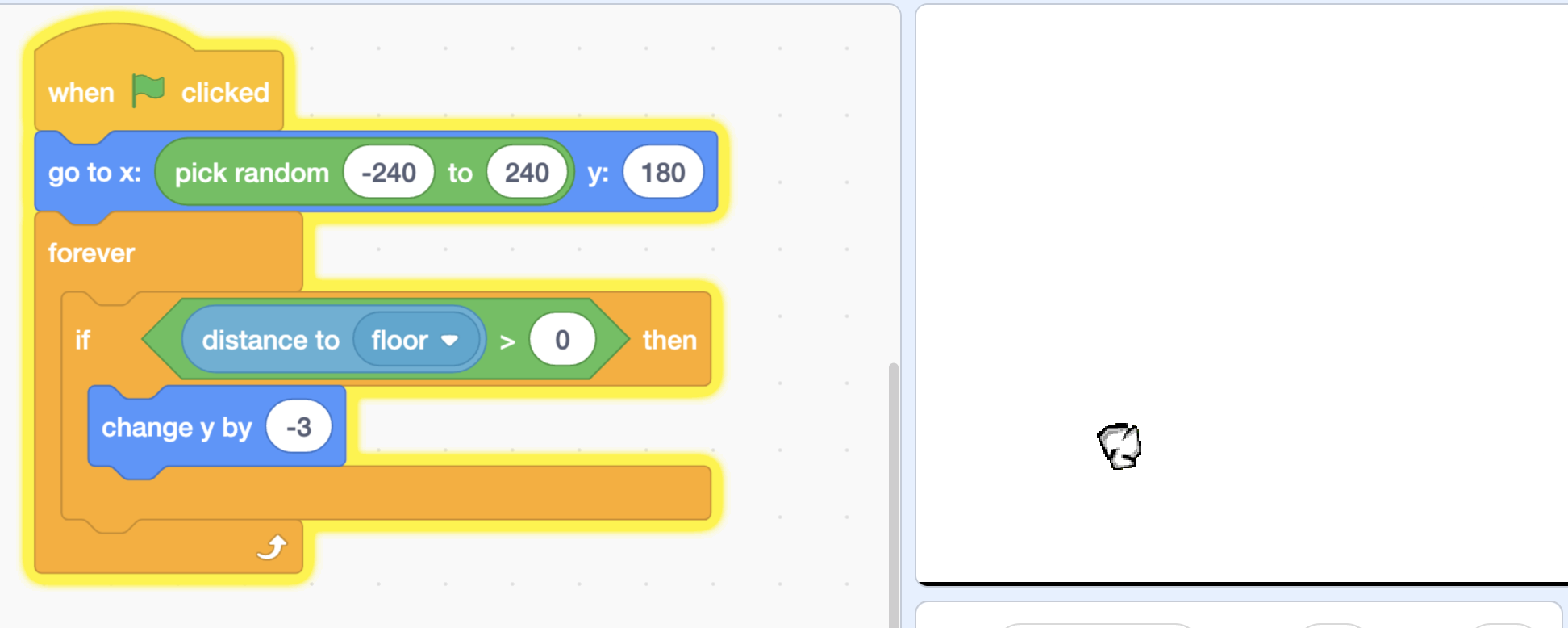
Next, we need falling trash to put in the trash can. That will not be a fun game if we have fixed coordinates, meaning trash recurrently falls at the same spot.

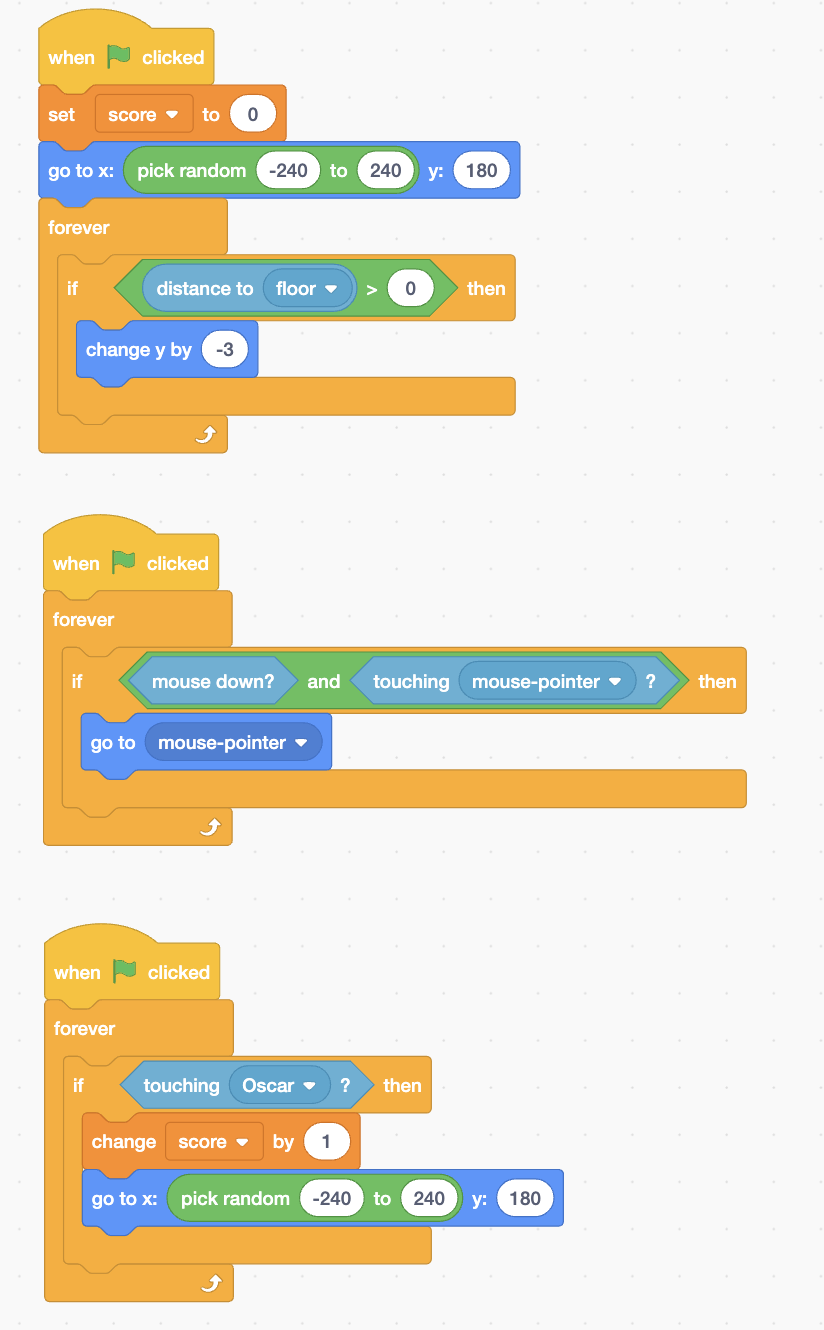
Notice that the trash's start position on the y-axis is fixed to 180, and the x-position is randomized. Remind the x and y coordinate systems above, and assume the trash movement.
While trash is above the floor, it goes down the screen by 3 pixels at a time.
Then, make the building block for the dragging trash, and make the block when the trash touches the trash can, the trash goes into the trash can.

Finally, if we apply the scoring logic to our blocks, it should be like the following:

Ivy's hardest game
Moving away from Oscartime, let's analyze the second game - Ivy's hardest game.

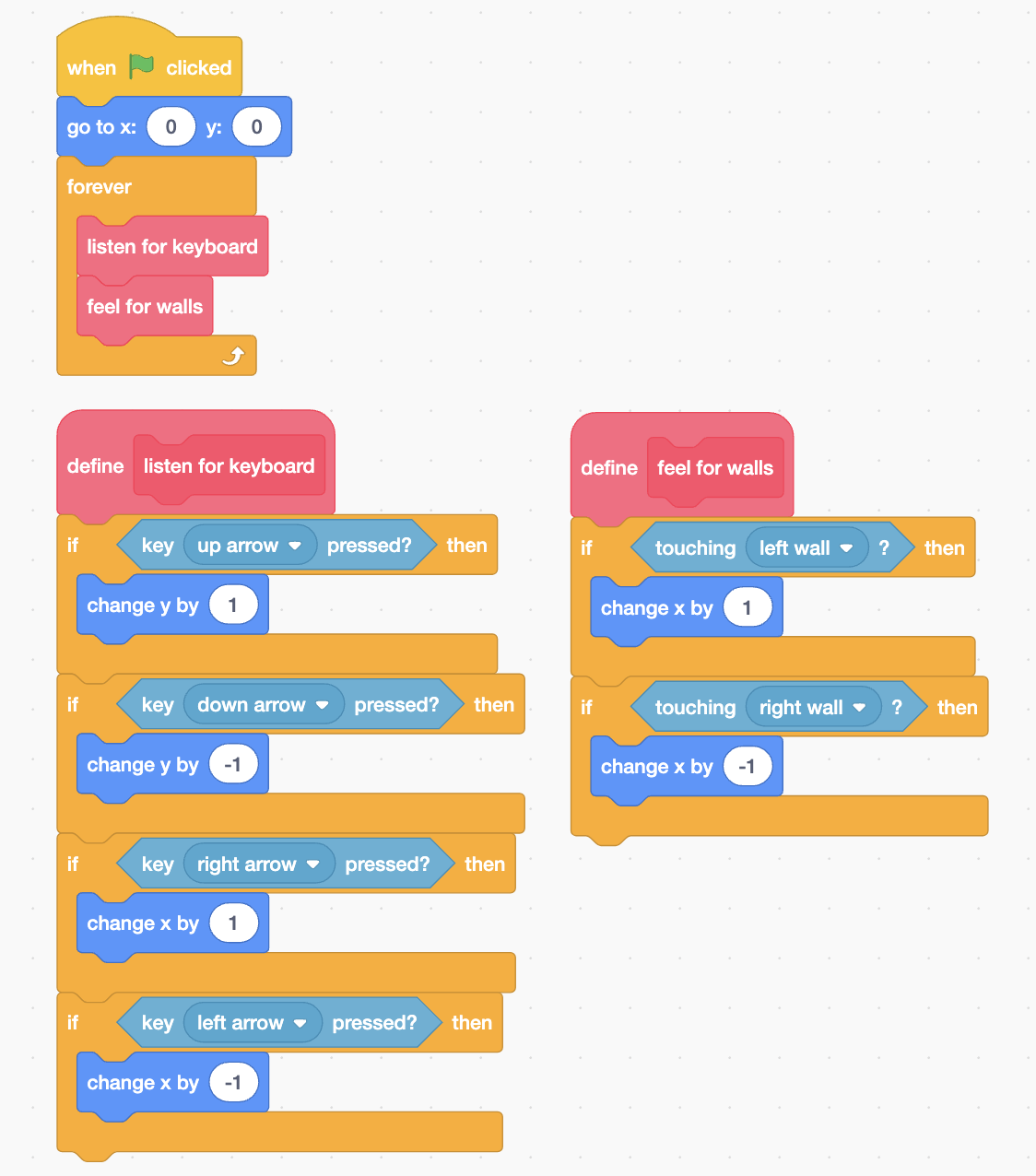
The movement program has three main components.
The first block fixes the sprite to the center of the stage at coordinates (0,0), then listens forever for keyboard input and checks forever for walls.
The custom keyboard block listens to the keyboard input and changes the sprite coordinates accordingly.
Lastly, the custom feel for walls block prevents the offtrack from the screen. When the sprite touches the wall, the script moves the sprite back to a safe position.
More sprites
Scratch allows for many sprites to be on the screen at once. Thus, in the game, we can see many logos floating around.
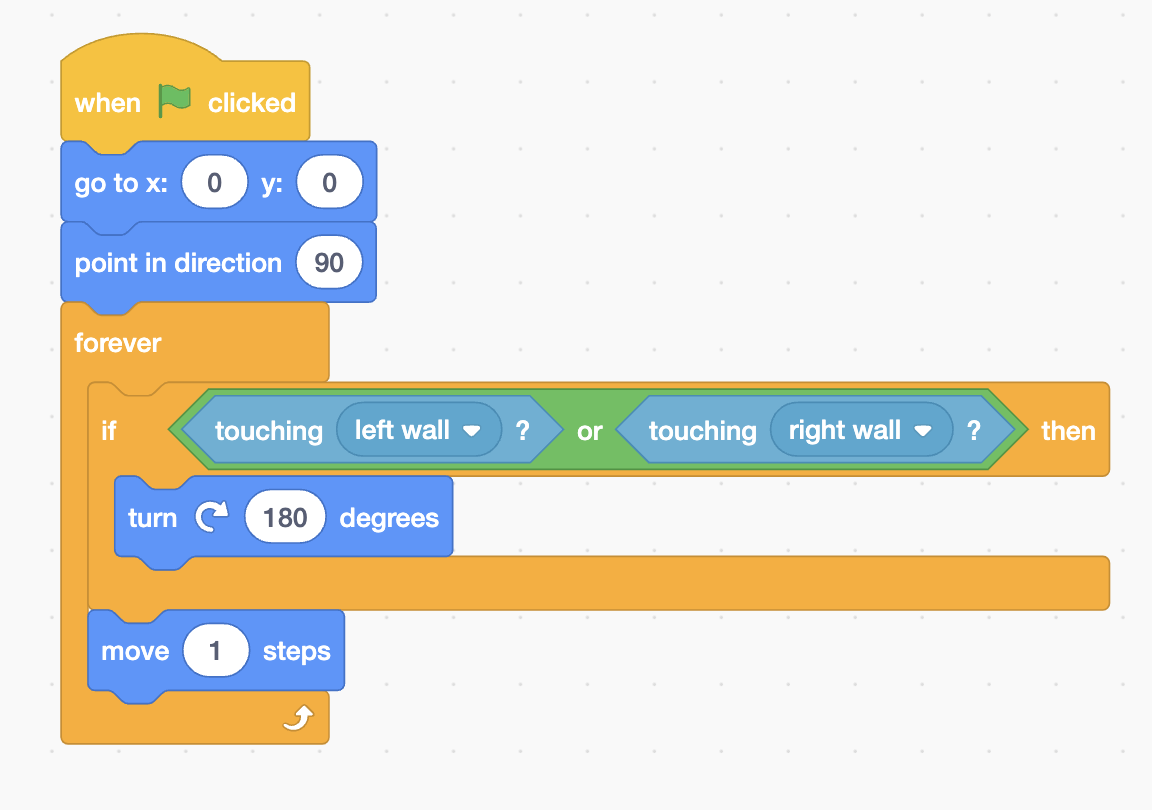
If you ever play the game, the Yale sprite seems to get in the way of the Harvard sprite by moving between the walls.
When it bumps into a wall, it turns around until it bumps the wall again.

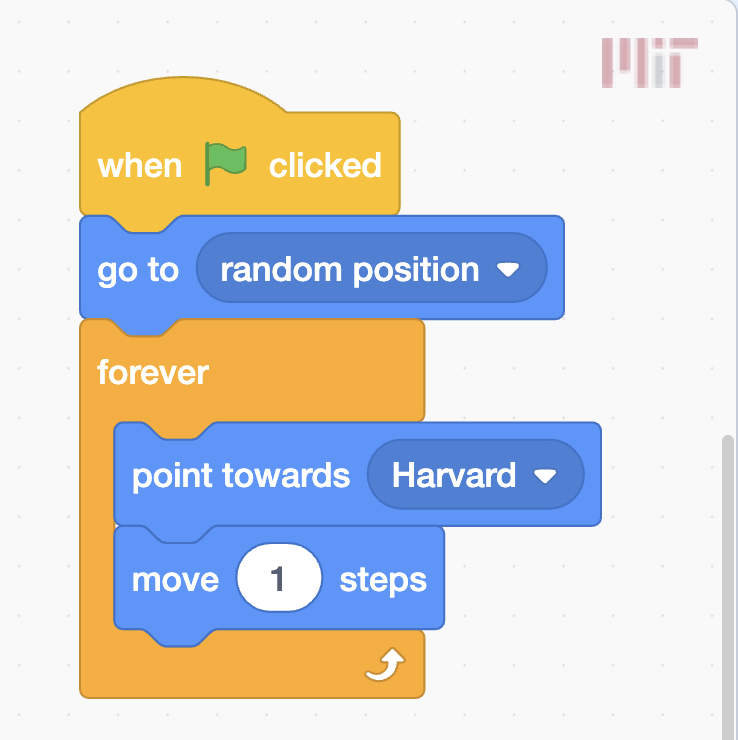
Finally, we can add one more sprite to make the game more interesting, which is the sprite that is chasing the Harvard sprite.

Notice that the MIT logo now seems to follow along with the Harvard logo.
It is time for us to build our first project with Scratch.
📌 Takeaway
- IDE stands for the Integrated Development Environment.
- Scratch is a cloud-based programming education tool developed by MIT.
- The input/output and algorithm model can be applied in any situation.
- Apply the model above in Scratch; the output
answercan go to the input and create another output. - Abstraction is an essential skill for computer programming, demonstrated by abstracting repeated code into two blocks of code.
- The programming is a process of trial and error. The program might not work as expected, but we can solve this by asking ourselves and taking some time.
💻 Solution
- Problem set 0
Create your own Scratch game.
🔖 Review
- The basic building blocks of programming are functions, conditionals, loops and variables.
- Learned how to build a project in Scratch from predecessors' projects.
