Vue란?
Ui를 빠르게 개발하기 위한 자바스크립트 프론트엔드 프레임워크
→ 오직 View에만 초점을 맞추었기 때문에 다른 라이브러리와의 통합이 쉬운 편
Vue의 특징
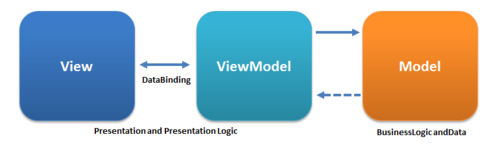
✔ MVVM 패턴

비즈니스 로직과 프레젠테이션 로직을 분리하여 뷰가 특정 플랫폼에 종속되지 않도록 설계한 디자인패턴
Angular, React, Vue 전부 MVVM 패턴을 채택하여 구현된 프레임워크
- 뷰(View) : 비즈니스 로직을 포함하지 않은 UI 부분
- 모델(Model) : 비즈니스 로직, 앱에서 사용할 데이터와 그 데이터를 처리하는 부분
- 뷰 모델(View Model) : 뷰를 나타내기 위한 데이터를 처리하는 부분
❕ Vue에서의 MVVM 패턴은?
- 뷰 → 돔(DOM)
- 뷰 모델 → Vue.js
- 모델 → 자바스크립트 객체
✔ 컴포넌트 기반
데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공, 관련 API를 지원함.
컴포넌트를 조합하여 화면을 구성함.
컴포넌트 기반은 코드 재사용성이 뛰어남.
HTML 코드에서 화면의 구조를 직관적으로 파악할 수 있음.
Vue의 장점
✔ 러닝커브가 낮다
JSX, Typescript, ES6, Webpack에 대한 이해도가 높지 않아도 바로 시작할 수 있음
✔ React와 Angular의 장점을 채택한 프레임워크
- React의 단방향 데이터 바인딩, Virtual DOM
- Angular의 양방향 데이터 바인딩
✔ React와 Angular보다 속도가 빠르다
사실 아주 미세한... ms 단위....
나같은 초보 개발자에겐... 🤐
.png)