
들어가며
그동안 SEO 최적화가 검색 엔진에서 중요하다는 것을 알면서도 가볍게 넘어갔었습니다.
최근 웹사이트 성능 최적화 관련 어떻게 하면 사이트의 성능을 더 높일지 방법을 고민하고 적용해 보자는 얘기가 나와서, 그전에 SEO는 무엇이고, SEO가 웹사이트 성능과 무슨 관계가 있는지 살펴보기로 했습니다.
1. SEO란
SEO(Search Engine Optimization, SEO)란, 네이버나 구글 같은 검색 엔진이 쉽게 이해할 수 있는 형태로 내 웹사이트를 구성하는 과정으로, 검색 엔진 결과에서 더 높은 순위를 얻기 위한 전략을 말합니다.
검색 엔진은 웹사이트가 어떤 콘텐츠를 가지고 있는지, 해당 페이지가 무엇에 대한 것인지 판단하기 위해 인터넷을 통하여 웹사이트를 크롤링 하는 로봇인 웹 크롤러를 사용합니다. 웹 크롤러는 코드를 스캔하여 웹페이지에 표시되는 텍스트, 이미지, 동영상 등을 수집하여 가능한 모든 정보를 얻습니다.
검색 엔진은 검색자들이 찾는 것뿐만 아니라, 온라인에 이미 존재하는 다른 정보들을 기반으로 최상의 결과가 무엇인지 평가하여 검색자가 검색을 하면 알고리즘은 검색어를 색인(검색 엔진이 제공하기 위해 저장한 모든 가능성 있는 웹 결과)의 관련 정보와 일치시켜 검색자가 입력한 검색어에 대한 정확한 답변을 제공합니다. 그 다음 플랫폼은 수백 개의 신호를 사용하여 각 검색자에게 표시될 콘텐츠 순서를 결정합니다.
구글은 검색 엔진에 대한 자세한 알고리즘이나 프로세스에 대한 내용을 공개하지 않기 때문에 어떤 요소가 색인화와 순위에 영향을 미치는지 정확하게 알 수는 없기 때문에 SEO는 정확하게 맞아떨어지는 과학이 아니며, 최적화를 완벽하게 구현한 것처럼 보이더라도 그에 대한 결과를 보기 위해서는 인내심이 필요하고, 지속적으로 조정해줘야 합니다.
1-1. SEO가 중요한 이유
SEO는 전체적인 마케팅 전략에 아주 중요한데 그 이유 중 하나는 높은 순위를 차지하는 관련 콘텐츠를 보유하는 것이 선택한 업계에서 회사의 위상에 좋기 때문입니다.
또한 콘텐츠를 최적화하거나 사용자 경험을 최적화하는데 시간과 노력이 필요할 수 있지만, SEO 노력으로 얻는 트래픽은 돈을 주고 살 수 있는 것이 아니라는 점에서 중요합니다.
만약 회사에서 결제를 중단하자마자 사라지는 디지털 광고와 비교해 보면, SEO는 비용 없이 노력만으로 잠재 고객을 웹 사이트로 유도할 수 있기 때문에 더 장기적인 이점이 있습니다.
1-2. SEO가 웹사이트 성능에 영향을 미치는 이유
SEO가 웹사이트의 성능에 영향을 미치는 주요 이유는 SEO 전략이 웹사이트의 기술적 구조, 콘텐츠의 품질, 사용자 경험 등 여러 요소를 포괄적으로 개선하는데 초점을 맞추기 때문이지만, 웹사이트의 속도가 꼭 SEO가 유일한 요소는 아닙니다.
SEO의 목표는 검색 결과에서 페이지의 순위를 최대한 높여 궁극적으로 더 많은 트래픽을 유도하는 것이며, 사용자가 필요한 정보를 쉽게 찾을 수 있도록 하는 것이 사용자 경험에서 매우 중요합니다. 웹사이트의 성능은 사용자 경험이 큰 비중을 차지하므로, 페이지 로드가 완료될 때까지 기다려야 하는 경우 사용자는 실망하게 됩니다.
2010년 Google은 사이트 속도가 검색 순위에 반영될 것이라고 발표했습니다. 그 이후로 성능 최적화는 SEO 최적화의 큰 부분을 차지하게 되었습니다.
그리고 최근 2023년 5월 구글의 검색 결과 페이지에서는 코어 웹 바이탈(핵심적인 웹 지표)를 발표했습니다.
1-3. SEO의 전술
콘텐츠 SEO
웹사이트의 콘텐츠를 최적화하여 검색 엔진과 사용자 모두에게 유용하고 가치 있는 정보를 제공하는 것을 목표로 하는 전술입니다.
키워드 연구를 통해 사용자가 주제와 검색어가 추구할 가치가 있는지 확인하며, 키워드 연구에는 검색량, 관련 검색어, 키워드의 경쟁 환경 등이 있습니다.
또한, 헤더 태그를 통해 구조적 콘텐츠를 제공하고 메타 설명을 최적화하여 클릭률을 높여 이해하기 쉬운 사이트 계층 구조를 만들어 검색 엔진이 웹 페이지의 내용을 쉽게 이해할 수 있도록 합니다.
기술적 SEO
기술적 SEO는 검색 엔진이 웹사이트를 효과적으로 크롤링 할 수 있도록 기술적 측면을 최적화하는 것을 목표로 합니다.
이미지 압축, 자바스크립트 최소화, CSS 최적화 등을 통해 페이지 로딩 시간을 단축하며, 반응형 웹 디자인을 구현하여 모든 기기에서 웹 사이트가 제대로 보이고 작동하도록 할 수 있습니다.
그 외에도 짧고 명확한 URL 구조를 사용하여 검색 엔진과 사용자에게 각 페이지의 내용을 명확하게 전달하며, 사이트 맵 및 robot.txt 파일을 제출하여 검색엔진이 웹사이트의 모든 페이지를 찾고 크롤링 하지 말아야 할 부분을 지정할 수 있습니다.
오프페이지 SEO
오프 페이지 SEO는 웹사이트 외부에서 이루어지는 활동을 통해 웹사이트의 권위와 인지도를 높이는 것을 목적으로 합니다.
일반적인 오프페이지 요소 중 하나는 웹 사이트에 있는 외부 링크의 양이며, 권한 있거나 신뢰할 수 있는 웹사이트가 웹 사이트 외부의 콘텐츠로 연결되는 경우 Google 알고리즘은 콘텐츠가 가치 있다고 해석합니다. (예를 들어 뉴스 플랫폼에서 링크되거나, 블로거들이 링크를 포함시키는 경우)
소셜 미디어 플랫폼을 활용하여 브랜드 인지도를 높이고 트래픽을 유도하거나, 온라인에서 긍정적인 리뷰와 평판을 관리하여 신뢰도를 향상시키는 등의 방법도 있습니다.
2. 웹사이트 성능
2-1. 웹사이트의 성능을 측정하는 도구
속도와 성능 테스트 도구
- Google PageSpeed Insights
- 웹페이지를 분석하여 성능을 평가하고, 속도를 개선하기 위한 구체적인 권장사항을 제공하며, 모바일과 데스크탑 환경에서의 성능을 모두 평가합니다.
- https://pagespeed.web.dev 에서 간편하게 URL을 입력하여 평가할 수 있습니다.

- Lighthouse
- Chrome의 Dev Tools에서 실행할 수 있으며, 페이지를 간편하게 검사하고 사용자 친화적인 형태로 보고서를 읽을 수 있습니다.

사용성 테스트 도구
- Google Analytics
- 사용자의 행동을 분석하여 웹사이트의 사용성을 평가합니다. 페이지 뷰, 사용자 세션, 평균 세션 기간 등의 데이터를 제공하며 사용자가 웹사이트에서 어떻게 상호작용하는지에 대한 통찰력을 제공합니다.
SEO 평가 도구
- Google Search Console
- 웹사이트의 검색 엔진 최적화 상태를 평가하고, 검색 트래픽, 크롤링 오류, Google 검색 결과의 순위 등을 확인할 수 있습니다.
2-2. 웹사이트 성능을 높이기 위한 방법
웹사이트의 성능을 개선하기 위한 첫 단계는 위에서 설명한 도구들을 사용하여 현재 성능을 측정하는 것입니다.
- 구글 검색엔진의 주요 웹 바이탈 지표
- 사용자가 처음으로 페이지의 실제 콘텐츠를 볼 수 있는 시간 (FCP)
- 페이지의 가장 큰 텍스트 블록이나 이미지가 완전히 로드되어 사용자에게 표시되는 시간(LCP)
- 페이지 로드 중 발생하는 예기치 않은 레이아웃 이동의 총량 (CLS)
FCP(First Contentful Paint)
사용자가 페이지를 로드하기 시작한 후 화면에 첫 번째 콘텐츠가 나타나기까지 걸린 시간을 측정하는 웹 성능 지표입니다.
FCP는 사용자의 첫인상과 직결되기 때문에 사이트에 대한 사용자의 만족도와 전반적인 경험에 큰 영향을 미치는데, 사용자가 웹사이트의 반응성을 긍정적으로 인식하여 사이트 이탈률을 감소시킬 수 있기 때문입니다.
FCP 측정 요소
- 텍스트(글자나 아이콘)
- 이미지 (배경 이미지 포함)
- SVGs
- 캔버스 요소
사용자가 페이지를 로드하고 첫 번째 텍스트 또는 이미지가 화면에 나타날 때까지의 시간이 이 지표에 포함됩니다.
FCP 개선 방법
- 리소스 최적화
- 이미지를 적절한 크기와 포맷으로 압축하고 필요한 경우 레이지 로딩 적용
- 불필요한 CSS, JavaScript 코드를 제거하고 파일 크기를 줄이기
- 크리티컬 리소스 우선 로딩
- 페이지의 초기 로딩에 필수적인 스타일과 스크립트만을 우선적으로 로드하고, 나머지는 비동기적으로 로드
- 서버 응답 시간 개선
- 서버 응답시간을 최적화하거나 CDN 사용하기
- 렌더링 경로 최적화
- 렌더링을 지연시키는 CSS, JavaScript의 영향을 줄이거나 제거하고 스크립트 로딩을 비동기적으로 설정하여 주요 콘텐츠의 로딩을 방해하지 않도록 설정Google PageSpeed Insights 에서 1.8 이하면 좋음으로 평가
LCP (Largest Contentful Paint)
사용자가 웹사이트를 방문했을 때 가장 큰 콘텐츠 요소가 화면에 완전히 로드되고 렌더링될 때까지의 시간을 측정하는 성능 지표입니다.
LCP는 사용자의 첫인상에 직접적인 영향을 미치는데, 사용자가 웹사이트를 방문했을 때 큰 콘텐츠 요소(큰 이미지, 비디오, 대형 텍스트 블록)가 빠르게 로드되면 사이트에 긍정적인 인상을 받지만 느리게 되면 웹사이트 이탈로 이어질 수 있습니다.
LCP 측정 요소
- 이미지 태그 내의 이미지
- 이미지 태그가 아닌
<svg>요소 내의 이미지 - 비디오 태그의 포스터 이미지
- 백그라운드 이미지가 적용된 요소 (inline style 또는 CSS를 통해)
- 텍스트 블록(예:
<h1>,<p>등)
LCP 개선 방법
- 리소스 최적화
- 이미지와 비디오 파일의 크기를 압축하고, 최적화된 형식으로 제공하고 중요한 이미지 또는 콘텐츠가 먼저 로드되도록 리소스의 로드 순서를 조정
- 서버 성능 향상
- 빠른 서버 응답 시간을 확보하고 CDN을 사용하여 콘텐츠 전송 속도를 개선
- 렌더링 경로 최적화 (FCP와 같음)
- 클라이언트 측 렌더링 최적화
- 클라이언트 측에서 처리해야 하는 JavaScript 작업을 최소화하여 빠르게 콘텐츠를 표시하고 사용자의 브라우저가 페이지 콘텐츠를 빠르게 구성할 수 있도록 DOM 구조를 간단하게 유지Google PageSpeed Insights 에서 2.5초 이하면 '좋음', 2.5초에서 4.0초 사이는 '개선 필요', 4.0초를 넘으면 '나쁨'으로 평가
CLS (Cumulative Layout Shift )
페이지 로딩 중 또는 사용자와의 상호작용 중에 발생하는 예기치 않은 레이아웃 이동의 정도를 측정합니다. 페이지의 콘텐츠가 사용자가 예상치 못한 방식으로 움직일 때 혼란과 불편함을 느끼게 됩니다.
예를 들어 사용자가 버튼을 클릭하려는 순간 페이지의 다른 요소가 로드되어 버튼이 움직이게 되면 사용자는 잘못된 링크를 클릭할 수 있습니다.
CLS 측정 방법
CLS 점수는 개별 레이아웃 이동의 영향을 받는 뷰포트 내 총 면적 비율과 이동 거리에 따라 계산되며 각 레이아웃 이동 발생시, 이동하는 요소의 크기와 그 요소가 화면에서 얼마나 멀리 움직이는지에 따라 점수가 매겨집니다. CLS점수는 0에 가까울 수록 좋으며, 0.1 이하가 이상적입니다.
CSL 발생 원인
-
이미지와 광고가 적절한 크기 지정 없이 로드될 경우
-
페이지에 동적으로 콘텐츠를 추가할 때(댓글 섹션 로딩, 무한 스크롤)
-
웹 폰트가 비동기적으로 로드되면서 FOIT(Flicker of Invisible Text) 또는 FOUT(Flicker of Unstyled Text) 현상이 발생되어 폰트가 로드되기 전까지 텍스트가 보이지 않거나 스타일이 적용되지 않은 상태로 표시 됨
- Flash of Invisible Text (FOIT) : 브라우저가 글꼴을 다운로드하기 전까지 글자를 보여주지 않음
- Flash of Unstyled Text (FOUT) :브라우저가 글꼴을 다운로드하기 전까지 글꼴이 적용되지 않음
-
사용자 상호작용에 의해 트리거되는 요소들의 동적 추가 또는 변경
CLS 개선 방법
- 요소 크기 명시적으로 지정
- 이미지, 비디오, 광고, iframe 등의 요소에 고정된 크기를 지정하기
- 콘텐츠 공간 확보
- 동적 콘텐츠가 추가될 공간을 미리 확보하여 요소가 추가될 때 페이지 레이아웃이 변경되지 않도록 하기
- 웹 폰트 최적화
font-display속성을 사용하여 웹 폰트의 로드 방식을 관리할 수 있다. 웹 폰트가 로드되는 동안 바로 시스템 폰트로 표시하고, 웹 폰트가 준비되면 교체하여 표시하는 방식입니다.
- 동적 요소 관리
- 사용자 인터페이스에서 요소를 동적으로 생성하거나 조정할 때 이로 인한 레이아웃 이동이 최소화되도록 주의하기
- 예를 들어 경고창이나 모달 대화 상자가 열릴 때 페이지의 기타 요소들이 이동할 수 있기 때문에 충분한 공간을 미리 확보하거나 변화가 눈에 띄지 않도록 처리한다.
마무리
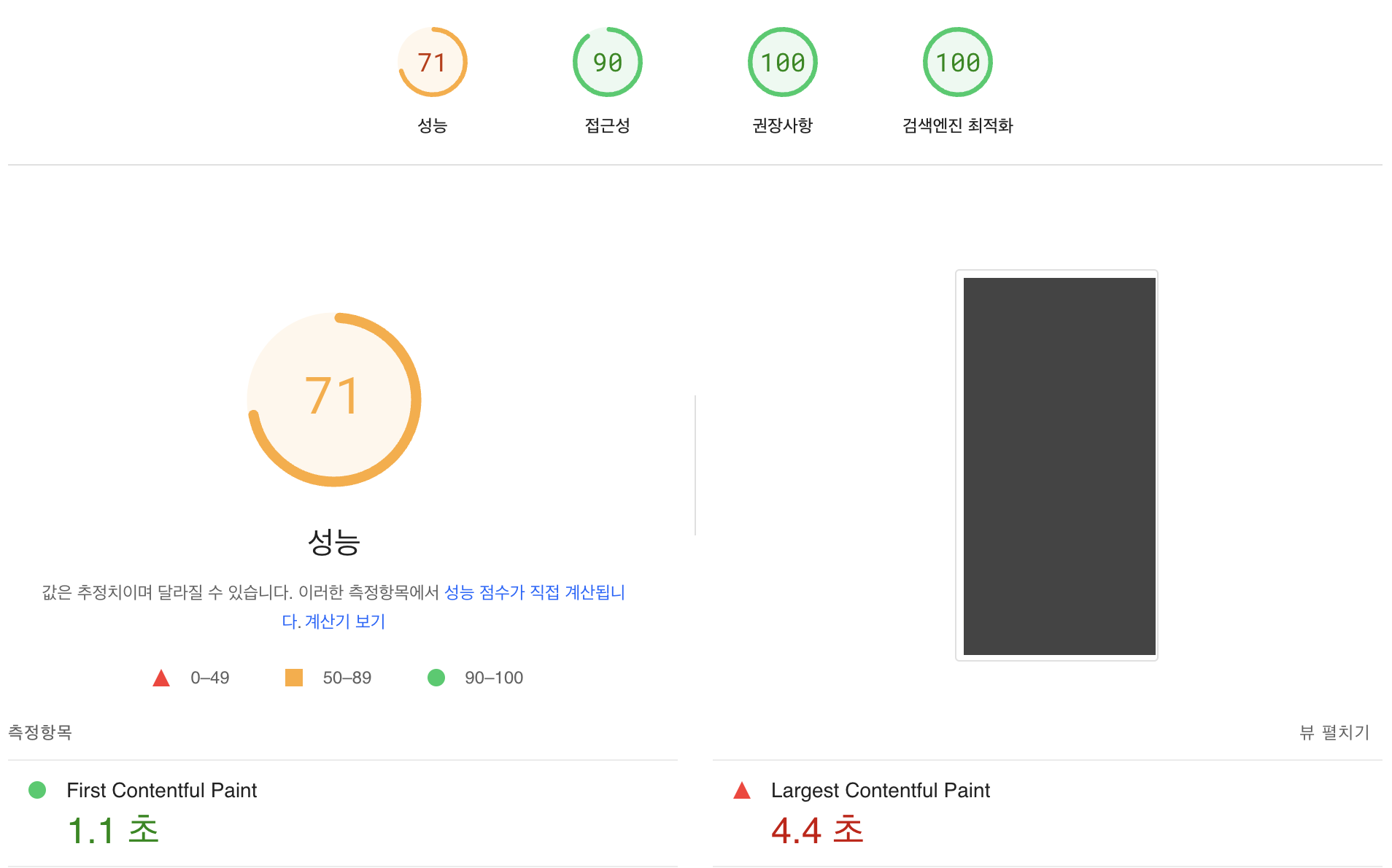
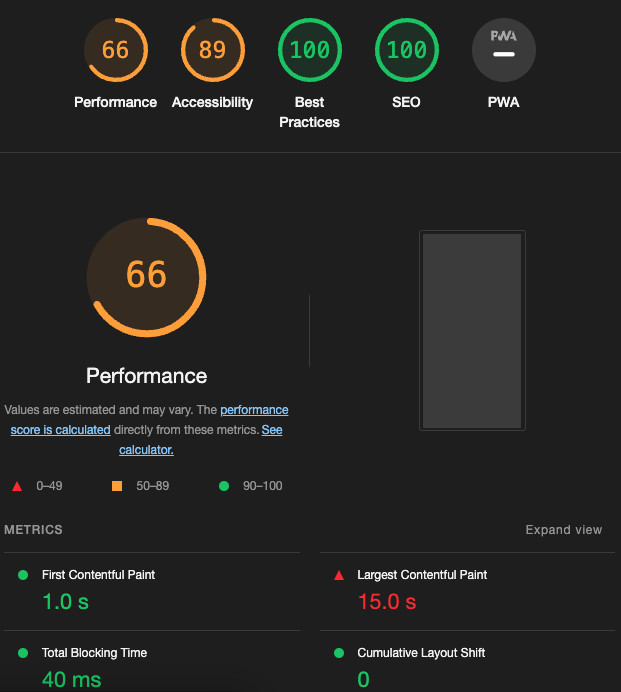
현재 pagespeed.web.dev 에서 웹사이트 성능의 수치에서 FCP와 LCP의 수치가 좋지 않게 나왔기 때문에 이 부분을 개선해 볼 예정입니다.
1. 이미지 크기 압축 및 불필요한 코드 제거하여 파일 크기 줄이는 방법 시도
2. 렌더링을 지연시키는 CSS, JavaScript의 영향을 줄이거나 제거
3. 요소 크기 명시적 지정 및 콘텐츠 공간 확보와 웹 폰트 최적화 적용하기
위의 방법으로 개선을 해 볼 예정이며, 개선 이후의 웹사이트의 성능이 개선되었는지도 이후 블로그로 작성할 예정입니다.

오늘도 훌륭한 글 잘 봤습니다~~!