
여러분은 텍스트와 이미지를 같이 노출 시키기 위해서 어떤 방식으로 작업 하시나요?
UILabel과 UIImageView를 Horizon StackView에 담는 방법도 있을 것이고,
아니면 둘 사이의 제약 조건을 활용하여 진행하는 방법,
혹은 UIButton을 사용하는 방법도 있을 것입니다.



<br>여러 방법을 찾던 중 신기하게도 Attribute를 이용하여 진행하는 방법을 알게 되었는데,
<br>적용 과정을 소개해볼까 합니다.
<br><br>우선 UILabel을 하나 만들어 보겠습니다.
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcIAefh%2FbtqPRA4M4Cv%2FAs3hcaAG9DmeRkSnvL9Iuk%2Fimg.png" width="25%">NSMutableAttributedString
그리고 NSMutableAttributedString의 인스턴스를 생성합니다.
let attributedString = NSMutableAttributedString(string: "첫번째 문장")

텍스트 콘텐츠의 다양한 부분과 관련된 속성 (예 : 비주얼 스타일, 하이퍼 링크 또는 접근성 데이터)도 포함하는 변경 가능한 문자열 개체입니다
NSMutableAttributedString의 설명으로 미루어 봤을 때, 지금 진행하는 작업은 비주얼 스타일을 활용하는 것 같아요!
NSTextAttachment
let label: UILabel = {
let label = UILabel()
let attributedString1 = NSMutableAttributedString(string: "첫번째 문장")
let imageAttachment1 = NSTextAttachment()
imageAttachment1.image = UIImage(named: "testimage")
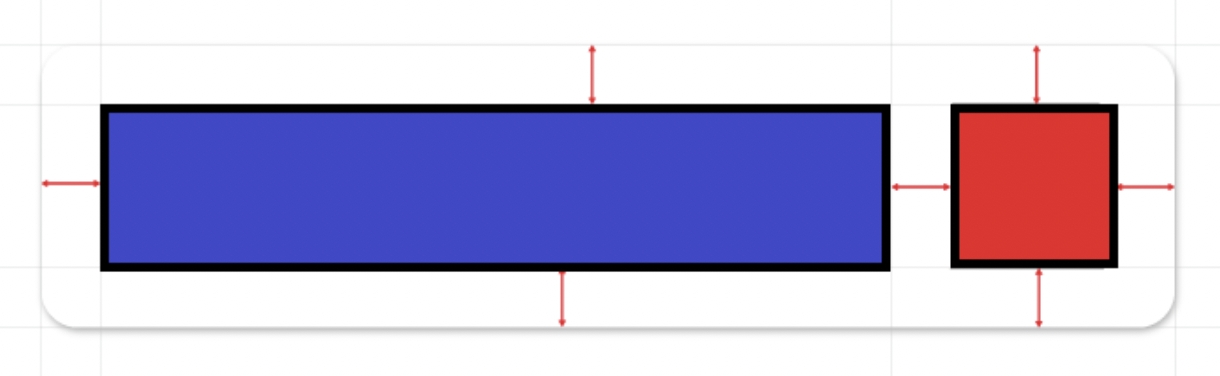
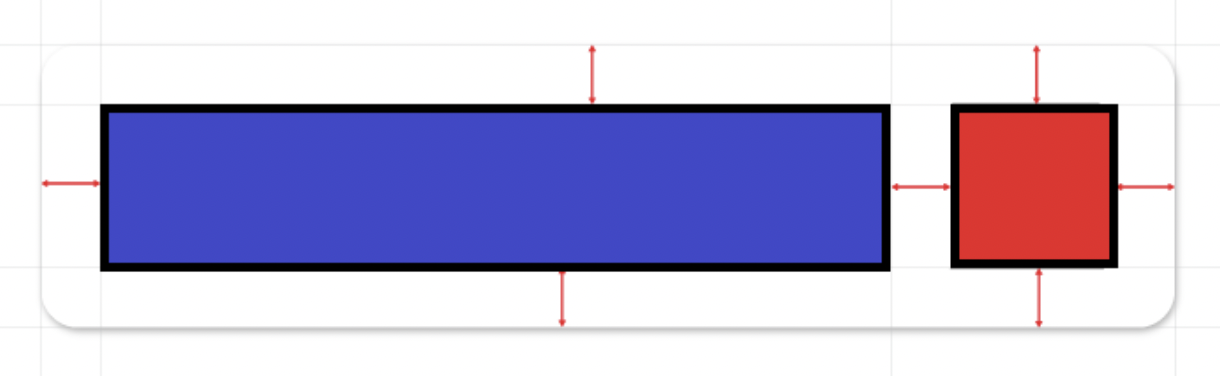
imageAttachment1.bounds = CGRect(x: 0, y: 0, width: 15, height: 15)
attributedString1.append(NSAttributedString(attachment: imageAttachment1))
label.attributedText = attributedString1
return label
}()
이름으로 추론하자면 문자열에 어떠한 속성을 추가 해준다는 느낌이네요.
이놈을 타고 들어가면
 image라는 변수가 있는 걸 확인 할 수 있습니다.
image라는 변수가 있는 걸 확인 할 수 있습니다.
이 image 변수에 노출시키고자 하는 image를 할당 할 것이에요!
처음에 만들었던 NSMutableAttributedString 인스턴스에
설정하고자 하는 크기와 image를 할당하고
완성 된 NSTextAttachment를 append 합니다.
마지막으로 NSMutableAttributedString을 label의 attributedText에 할당 해주면

이런식으로 라벨옆에 이미지가 붙어 나오는 걸 확인할 수 있습니다.🙌