
상단 Navigation 버튼을 구현할 때
System Item 혹은 System Image로 구현할 수 있습니다.
아래와 같이 말이죠.
navigationItem.rightBarButtonItem = UIBarButtonItem(
barButtonSystemItem: .search,
target: self,
action: #selector(didTapRightBarButton)
)
navigationItem.rightBarButtonItem = UIBarButtonItem(
image: UIImage(systemName: "xmark"),
style: .plain,
target: self, 
action: #selector(didTapRightBarButton)
)
그러면 아래 이미지와 같이 간단하고 손쉽게 BarButton을 생성할 수 있는 것을 확인 할 수 있습니다.
 그런데 여기서 이미지 옆에 어떠한 텍스트를 추가해주고 싶을 때,
그런데 여기서 이미지 옆에 어떠한 텍스트를 추가해주고 싶을 때,
이미지와 텍스트 모두 하나의 버튼 영역으로 구현하고자 할 때는
어떻게 작업하는 방법이 있을까요?
바로 커스텀을 진행하여 노출하는 방식이 있겠는데요!
일단 BarButton으로 들어갈 UIButton을 하나 생성하겠습니다.
그리고 노출시키고자 하는 image와 버튼의 크기, title, inset을 설정하면
준비는 어느정도 끝인데요!
let button = UIButton()
button.setImage(UIImage(named: "cogwheel"), for: .normal)
button.frame = CGRect(x: 0, y: 0, width: 70, height: 30)
button.setTitle("설정", for: .normal)
button.setTitleColor(.black, for: .normal)
let barButton = UIBarButtonItem(customView: button)
navigationController?.navigationItem.rightBarButtonItem = barButton
UIBarButtonItem의 인스턴스를 생성해 보로독 하겠습니다.
customView를 인자로 받는 init을 선택하시고,
위에서 만든 UIButton을 넣어 초기화 시켜줍니다.
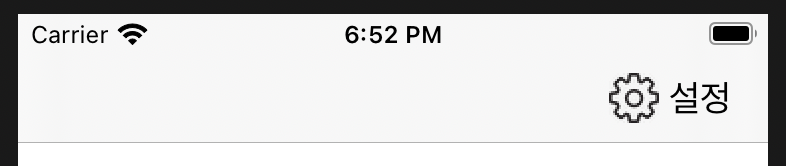
그리고 최종적으로 navigationItem에 UIBarButtonItem을 할당 하면 끝🙌

그런데 이미지 영역과 타이틀 영역 사이의 간격이 필요해 보이네요..
위 UIButton의 설정 중
inset 설정을 추가해보도록 하겠습니다.
둘사이의 간격 지정을 위해 UIButton의 title edge를 추가 설정 설정하였습니다.
그럼 inset을 원하는 만큼 설정해서 아래와 같이 간격을 만들어 낼 수 있습니다!
button.titleEdgeInsets = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 0)

🙌