배경 설명
오늘부터 30일 동안 매일 1~2시간씩 타입스크립트를 공부하려고 합니다. 그리고 공부한 것을 블로그에 기록으로 저장할 생각입니다.
저는 24년 7월까지 next.js와 nest.js로 프로젝트를 완료했습니다. 그리고 이전 프로젝트로 flutter로 앱을 출시를 했던 경험이 있기에 초심자가 아니라서 엄청나게 상세한 내용을 기록할 생각은 없습니다. 제가 필요하다고 생각하는 내용과 나중에 필요할 것으로 생각되는 부분을 기록하려고 합니다.
(책에 내용을 그대로 기록할 생각은 없습니다. 그리고 다른 곳에서 얻은 지식과 조합해서 기록할 예정입니다. 그러니 책에 내용이 궁금하시면 직접 사는 것을 추천해요 ^^)
<타입스크립트 교과서>를 선택한 이유는 우연히 본 쇼츠에서 스트리머님이 얘기해준 내용들이 도움이 되었어던 기억이 있기에, 이번에 책을 사서 공부하는 단계까지 오게되었습니다.
(1장) 타입스크립트 시작하기
일단 기본 적으로 타입 스크립트가 무엇인지 .js와 무엇이 다른지에 대해서 공부한 내용들 입니다
Tpyescript의 목적: 정적타입 지원
정적타입 이란? 👦❓
- 대표적으로 C, C++, Java, Kotlin, Go 등 존재
- 컴파일때 자료형에 맞지 않는 값이 들어있는지 확인(틀리면 에러발생)
- 컴파일 동안 변수의 타입을 체크하고 타입에러로 인한 문제를 초기에 발견할 수 있어서 안정성 상승 ⬆️
- 변수에 들어갈 값의 형태에 따라 자료형을 필수로 지정
마이크로소프트에서 만들어진 typescript는 javascript에서 발생하는 10가지 문제 중 8가지를 해결할 수 있다고 합니다. (책에 있는 내용)
아래 10가지 에러 목록은 2018년에 Rollbar에서 조사한 결과입니다. (자세한 내용은 링크를 통해서 직접 확인하는 것을 추천합니다.)
Top 10 JavaScript errors from 1000+ projects
1. Uncaught TypeError: Cannot read property
2. TypeError: ‘undefined’ is not an object (evaluating
3. TypeError: null is not an object (evaluating
4. (unknown): Script error
5. TypeError: Object doesn’t support property
6. TypeError: ‘undefined’ is not a function
7. Uncaught RangeError
8. TypeError: Cannot read property ‘length’
9. Uncaught TypeError: Cannot set property
10. ReferenceError: event is not defined
Top1) Uncaught TypeError: Cannot read property
typescript를 하기 전에 개인 프로젝트로 연습때 자주 마주친 에러였기에 기록합니다
javascript와 typescript 코드 비교
// javascript
var message = {};
console.log(message.title);
// 결과 => undefined
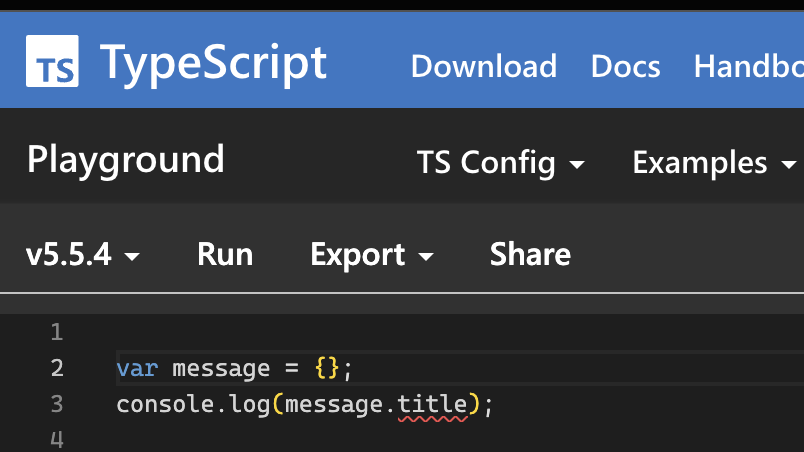
// typescript
var message = {};
console.log(message.title);
// 결과 => 실행하기 전에 빨간줄로 에러 표시
// 아래 그림 참고

마무리
당연하게 타입이 있는typescript를 사용하면서 프로젝트를 진행했기에 typescript에 목적과 javascript를 사용했을 때 발생할 에러를 깊게 생각하는 시간이 없었습니다.
이번에 글을 작성하면서 왜 라는 의문을 채울 수 있는 즐거운 시간이었습니다.
자료출처
- 타입스크립트 교과서 (조현영 지음)
타입스크립트 교과서 구매링크
