버튼 클릭 시 Toast 메시지 출력하기
Button을 클릭했을 때 Toast를 출력하게 만들어보자.

class MainActivity: ComponentActivity() {
ovveride fun onCreate(savedInstanceState: Bundle?){
super.onCreate(savedInstanceState)
setContent{
ButtonTheme {
ButtonExample(onButtonClicked = {
Toast.makeText(this, "Send Clicked.", Toast.LENGTH_SHORT).show()})
}
}
}
}
@Composable
fun ButtonExample(onButtonCliked: () -> Unit){
Button(onClick = onButtonClick) {
Text(text = "Send")
}아이콘 넣기
Icon을 Text 앞에 추가 시켜보자.
imageVector에는 Icons.Filled.Send를 넣고
contentDescription에는 null을 넣어보자.

Button(onClick = onButtonClicked) {
Icon(
imageVector = Icons.Filled.Send,
contentDescription = null // 어떤 아이콘인지 설명하는 곳인데
//이미 버튼 text로 무슨 버튼인지 알 수 있기 때문에 null로 처리함.
)
Text(text = "전송")
}아이콘과 텍스트 사이에 공백 넣기
아이콘과 텍스트 사이에 Spacer를 넣어주자.
modifier에 Modifier.size를 넣고 사이즈를
ButtonDefaults.IconSpacing을 지정한다.

Button(onClick = onButtonClicked) {
Icon(
imageVector = Icons.Filled.Send,
contentDescription = null
)
Spacer(
modifier = Modifier.size(ButtonDefaults.IconSpancing)
)
Text(text = "전송")
}버튼 비활성화 시키기
enabled를 false로 바꾸어 보자.

Button(
onClick = onButtonClicked,
enabled =false
) {
Icon(
imageVector = Icons.Filled.Send,
contentDescription = null
)
Spacer(
modifier = Modifier.size(ButtonDefaults.IconSpancing)
)
Text(text = "전송")
}버튼 외곽선 설정하기
border에 BorderStroke를 설정하자.

Button(
onClick = onButtonClicked,
border = BorderStroke(10.dp, Color.Magenta)
) {
Icon(
imageVector = Icons.Filled.Send,
contentDescription = null
)
Spacer(
modifier = Modifier.size(ButtonDefaults.IconSpancing)
)
Text(text = "전송")
}둥근 버튼 만들기
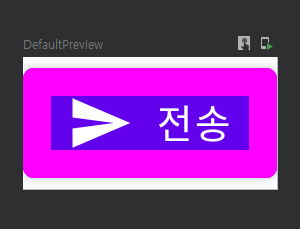
RoundedCornerShape를 이용해 모서리마다 dp를 다르게 설정해 줄 수 있다.(1번째 사진 참고)
예시: RoundedCornerShape(topStart = 5.dp, topEnd = 20.dp, bottomStart = 20.dp, bottomEnd = 10.dp)
circleShape를 사용할 경우 별도 dp 설정 없이 둥글게 바뀐 걸 볼 수 있다.(2번째 사진 참고)


Button(
onClick = onButtonClicked,
border = BorderStroke(10.dp, Color.Magenta),
shape = RoundedCornerShape(10.dp)
) {
Icon(
imageVector = Icons.Filled.Send,
contentDescription = null
)
Spacer(
modifier = Modifier.size(ButtonDefaults.IconSpancing)
)
Text(text = "전송")
}버튼 내부 공백 설정하기
contentPadding에 paddigValues를 설정하자.

Button(
onClick = onButtonClicked,
border = BorderStroke(10.dp, Color.Magenta),
shape = CircleShape,
contentPadding = PaddingValues(20.dp)
) {
Icon(
imageVector = Icons.Filled.Send,
contentDescription = null
)
Spacer(
modifier = Modifier.size(ButtonDefaults.IconSpancing)
)
Text(text = "전송")
}