Compose
1.[패스트캠퍼스] UPSKILL : 상위 1% 개발자들의 생산성 향상을 위한 Jetpack Compose

본 글은 패스트 캠퍼스에서 compose 강의를 듣고 정리한 글입니다.추후 제가 다시 보기 위해 작성한 글이며 내돈내산으로 들은 강의입니다!!Compose 기초컴포즈의 특징과 강점을 알아보고 이론적인 베이스를 쌓는 시간입니다.Compose 콤포넌트컴포즈에는 어떤 컴포넌
2.[Compose] Text

Text에 "Hello $name"을 전달해보자.색상 지정을 위해 color 파라미터에 Color.Red를 전달해보자.Color 객체를 이용해서 해쉬값으로 색상을 전달해보자.(ARGB 순)fontSize 파라미터에 30.sp를 전달해보자.fontWeight.Bold를
3.[Compose] Button

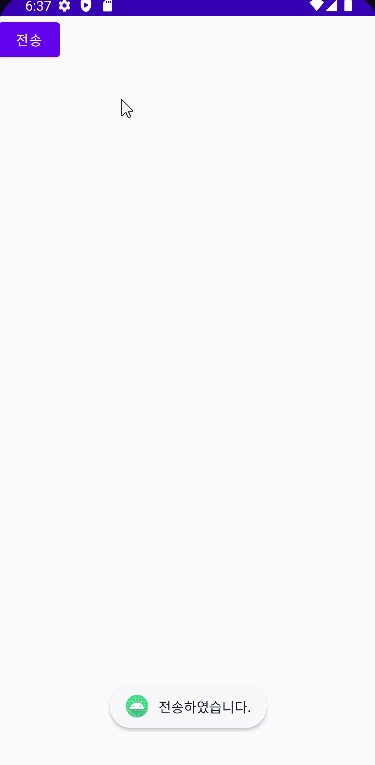
Button을 클릭했을 때 Toast를 출력하게 만들어보자. Icon을 Text 앞에 추가 시켜보자.imageVector에는 Icons.Filled.Send를 넣고contentDescription에는 null을 넣어보자. 아이콘과 텍스트 사이에 Spacer를 넣
4.[Compose] Modifier

modifier에 Modifier.fillMaxSize()를 사용해보자.fillMaxSize 대신 Modifier.height를 설정해보자.modifier에 height와 width를 같이 설정해보자. size에 width와 height를 인자로 넣을 수도 있습니다.
5.[Compose] Surface

Surface란? 가장 기본적으로 UI를 구축하는 기반이 된다. Suface 아래로는 터치가 전달되지 않는다. 안드로이드에서 채택하고 있는 모델이 박스 모델이 아니다. 그림자 효과 주기 Surface에 elevation을 설정하자. Surface( modifier
6.[Compose] Box

프레임 레이아웃처럼 중첩시키는 용도로 사용함레이아웃은 중첩된 요소를 위/아래로 겹쳐서 배치하거나 컨텐츠를 특정 위치에 배치하는 데 사용됩니다. Box는 자식 요소를 겹쳐서 배치합니다.맨 마지막에 선언된 요소가 가장 위에 렌더링됩니다.각각의 자식은 Modifier.ali
7.[Compose] Row

가로 배치Row는 가로로 배치하고 있기 때문에 align은 세로로만 세팅이 가능하다Text요소 전부 Alignment.Bottom으로 세팅하길 원할 경우 각 요소에 Alignment.Bottom을 세팅하는 게 아니라 verticalAlignment를 세팅해준다. 위 코
8.[Compose] Column

세로 배치Horizontally하게만 Alignment 사용 가능Row는 Vertical하게만 Alignment 사용가능 -> Row, Column은 1차원만 가능Box는 Alignment 2차원으로 가능Alignment.CenterHorizontallyAlignmen
9.[Compose] BoxWithConstraints

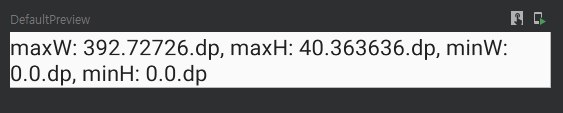
부모 레이아웃의 제약 조건(Constraints)을 기반으로 내부에서 UI를 동적으로 구성할 수 있도록 해줍니다.Box 스코프 기능 전부 쓸 수 있음Constraints 정보 제공BoxWithConstraints 내부에서는 maxWidth, maxHeight, minW
10.[Compose] Image

bitmap으로 받는 type이 있다만 알아두고 이번 글에서는 적용하지 않겠습니다(이유는 다음과 같습니다)일반적으로 비트맵을 설정하는 경우가 흔치 않기 때문비트맵을 다루기 위해서는 순수한 Composable 함수 내에서 진행할 수 없고 Context가 있는 Activi
11.[Compose] Network Image

Coil(Coroutine Image Loader)은 Kotlin을 중심으로 설계된 경량 이미지 로드 라이브러리입니다. Jetpack Compose와의 호환성이 뛰어나며, 간결하고 직관적인 API를 제공합니다. 특히 Coroutine 기반으로 동작하여 Android에서
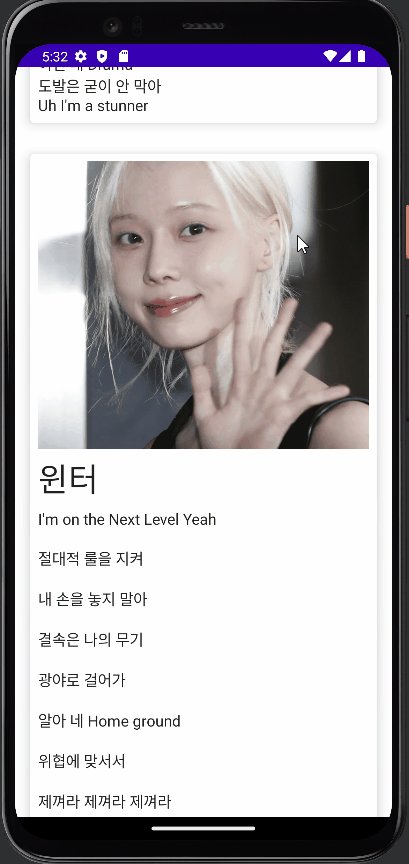
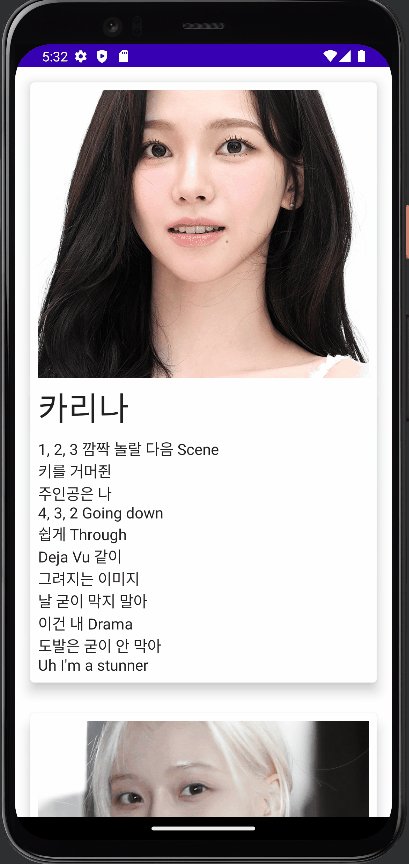
12.[Compose] 프로필 카드 구현 실습

조건AsyncImage, Spacer, Column, Text로 레이아웃을 만들어보세요.AsyncImage에는 placeholder를 지정하고, contentScale을 ContentScale.Crop으로 설정합시다. clip(CircleShape)로 둥근 외양을 만들
13.[Compose] Checkbox

컴포저블 함수의 재구성을 효율적으로 관리하기 위해 상태를 저장할 때 사용됩니다. Compose의 재구성(recomposition) 과정에서 값이 초기화되지 않도록, 특정 상태를 메모리에 유지시켜주는 역할을 합니다.Compose에서는 화면이 업데이트될 때 컴포저블 함수가
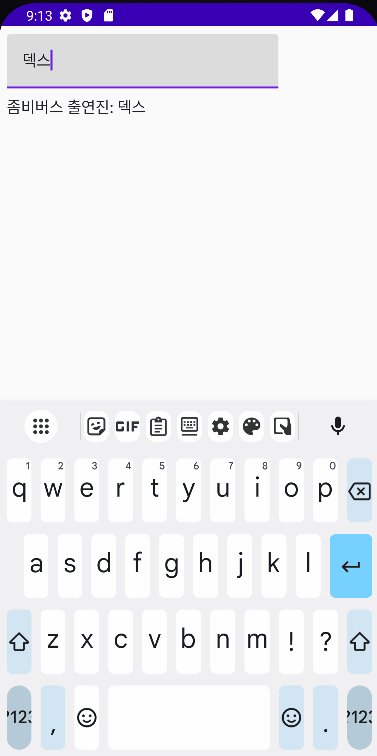
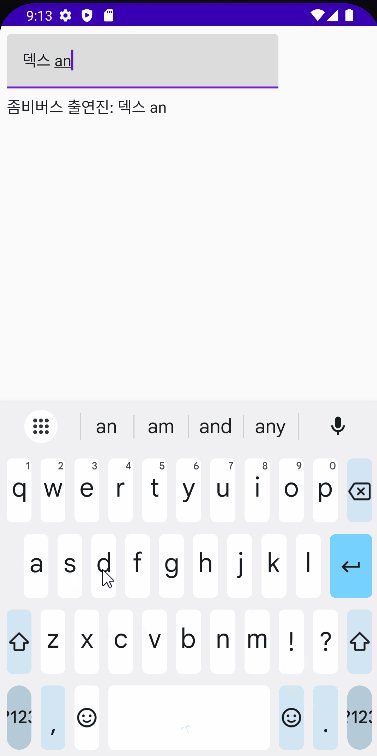
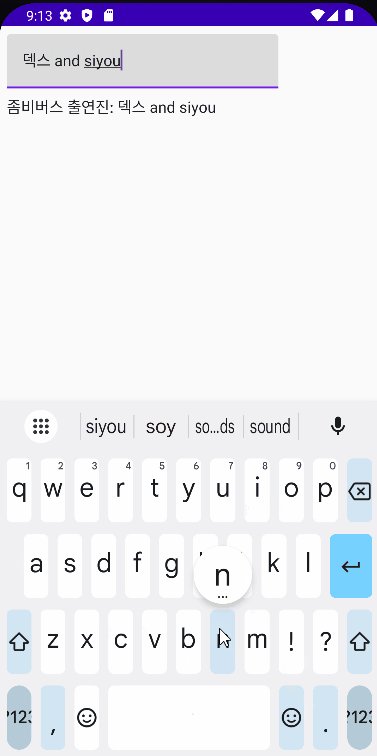
14.[Compose] TextField

TextField 사용하기 OutlinedTextField 사용하기 label 사용하기
15.[Compose] TopAppBar

액션바나 앱바라고 부르는 형태의 컴포넌트이다.content 파라미터 버전첫번째 TopAppBar가 항목이 구별된 TopAppBar고 두번째 TopAppBar가 항목이 구별되지 않은 TopAppBar다.이처럼 항목이 없는 TopAppBar를 만들어줄 경우 사이 공백과 모
16.[Compose] 16. Slot API

Android Jetpack Compose에서 UI 요소를 구성할 때 유연성을 제공하기 위한 설계 패턴입니다. 어떤 Composable 함수가 다른 Composable 함수 또는 컴포넌트를 포함할 수 있게 되어 있다.Column, Row, TopAppBar도 slot
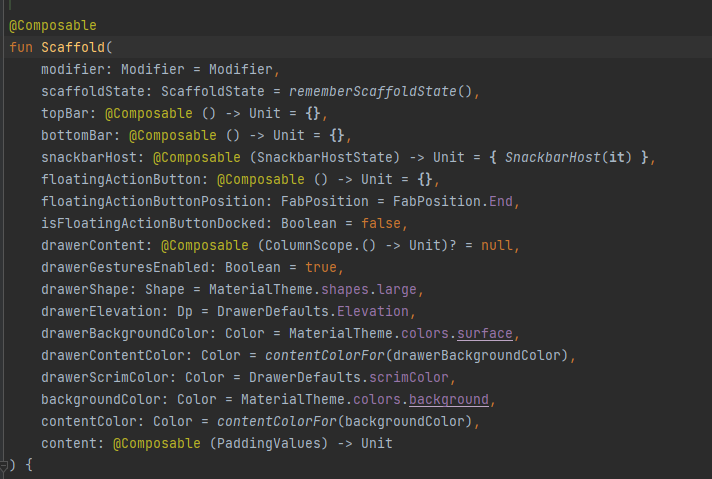
17.[Compose] Scaffold

Scaffold는 Jetpack Compose에서 앱의 기본 레이아웃 구조를 구성하기 위한 컨테이너입니다. 전통적인 Android의 CoordinatorLayout이나 FrameLayout과 비슷한 역할을 하지만, 선언형 UI 패턴에 맞게 설계되었습니다.슬롯(Slot)
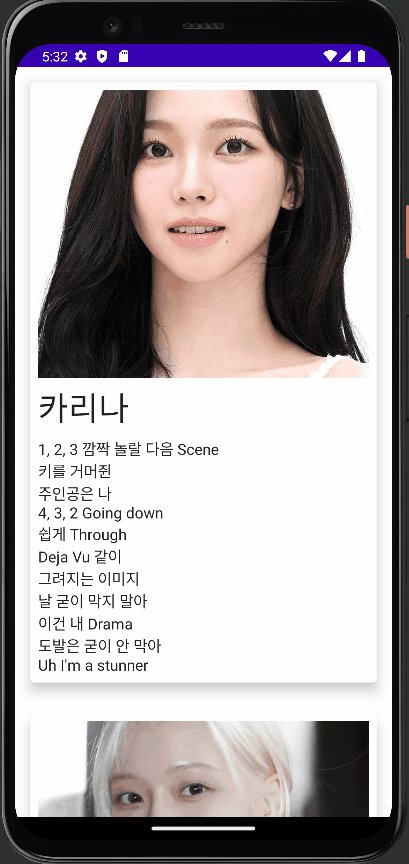
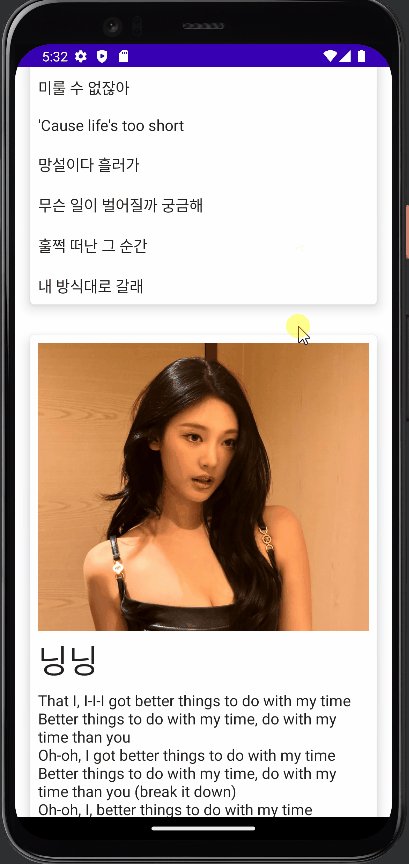
18.[Compose] 카탈로그 앱 구현하기

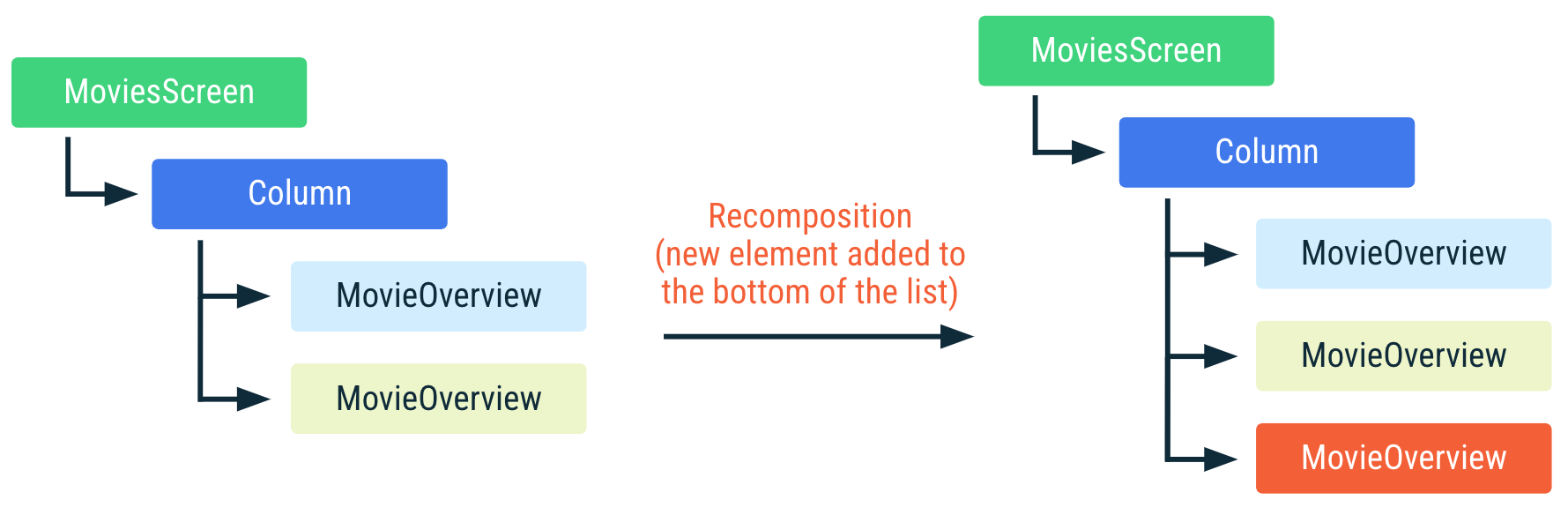
19.[Compose] Recomposition

Recomposition이란? Recomposition은 Jetpack Compose에서 UI를 다시 그리는 과정입니다. 화면에 보여주는 데이터가 변경되면 해당 데이터를 사용하는 Composable 함수만 자동으로 다시 호출되어 변경된 내용을 반영합니다. 쉽게 말
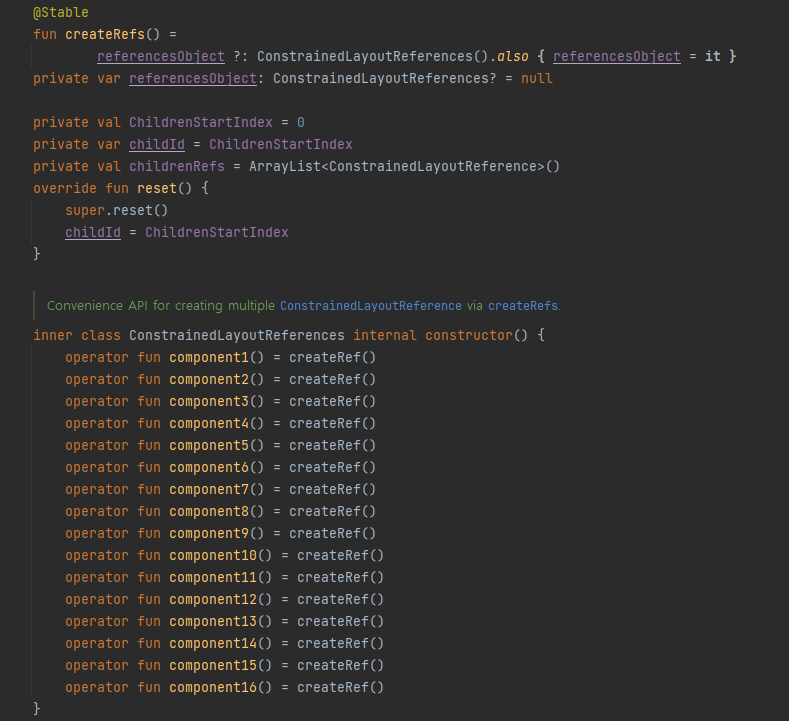
20.[Compose] ConstraintLayout

xml에 ConstraintLayout 있고, compose에도 ConstraintLayout이 있다.xml에서는 ConstraintLayout을 사용할 경우 중첩을 줄이고, 복잡한 UI를 효율적으로 배치할 수 있으며, 다양한 화면 크기와 해상도에 적응하는 동적인 레이