Column이란?
- 세로 배치
- Horizontally하게만 Alignment 사용 가능
- Row는 Vertical하게만 Alignment 사용가능 -> Row, Column은 1차원만 가능
horizontalAlignment 설정하기
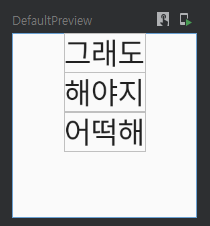
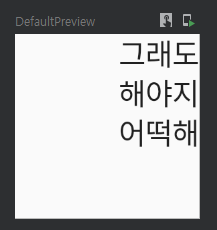
- Alignment.CenterHorizontally

Column(horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.size(100.dp)) {
Text(text = "그래도")
Text(text = "해야지")
Text(text = "어떡해")
}
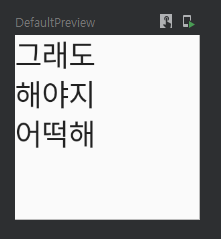
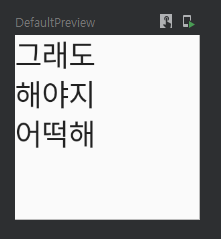
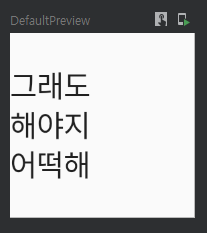
- Alignment.Start

Column(horizontalAlignment = Alignment.Start,
modifier = Modifier.size(100.dp)) {
Text(text = "그래도")
Text(text = "해야지")
Text(text = "어떡해")
}
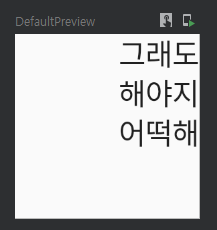
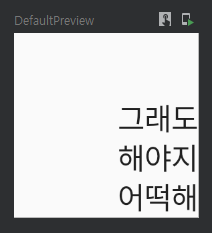
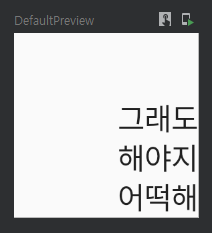
- Alignment.End

Column(horizontalAlignment = Alignment.End,
modifier = Modifier.size(100.dp)) {
Text(text = "그래도")
Text(text = "해야지")
Text(text = "어떡해")
}
verticalArrangement 설정하기
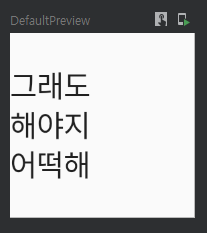
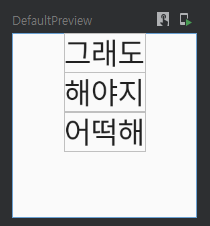
- Arrangement.Center

Column(horizontalAlignment = Alignment.Start,
verticalArrangement = Arrangement.Center,
modifier = Modifier.size(100.dp)) {
Text(text = "그래도")
Text(text = "해야지")
Text(text = "어떡해")
}
- Arrangement.Bottom

Column(horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Bottom,
modifier = Modifier.size(100.dp)) {
Text(text = "그래도")
Text(text = "해야지")
Text(text = "어떡해")
}
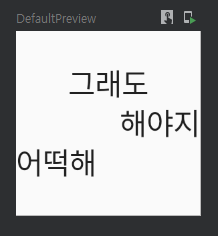
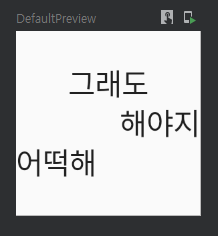
Text에 Modifier.align 설정하기

Column(horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Center,
modifier = Modifier.size(100.dp)) {
Text(text = "그래도", modifier = Modifier.align(Alignment.CenterHorizontally))
Text(text = "해야지")
Text(text = "어떡해", modifier = Modifier.align(Alignment.Start))
}