Coil이란
- Coil(Coroutine Image Loader)은 Kotlin을 중심으로 설계된 경량 이미지 로드 라이브러리입니다. Jetpack Compose와의 호환성이 뛰어나며, 간결하고 직관적인 API를 제공합니다. 특히 Coroutine 기반으로 동작하여 Android에서 비동기 작업을 효율적으로 처리합니다.
- Jetpack Compose 최적화
- Compose용 AsyncImage 컴포저블을 기본 제공하며, Compose 환경에서 네트워크 이미지 로드가 간단합니다.
- 경량성
- 약 2MB의 크기로, Android의 기본 기능을 적극 활용해 성능을 극대화합니다.
- Kotlin 친화적
- Coroutine과 Kotlin 확장 함수(KTX)를 기반으로 설계되어 Kotlin 개발자에게 익숙한 사용 경험을 제공합니다.
- 이미지 형식 지원
- JPEG, PNG, GIF, SVG, WebP 등 다양한 이미지 형식을 기본적으로 지원합니다.
- 캐싱
- 메모리 및 디스크 캐싱을 자동으로 처리해 이미지 로드 속도를 최적화합니다.
- 확장 기능
- 커스텀 로더, 요청 변환기, 디스플레이 옵션 등 유연한 확장이 가능합니다.
Coil 사용을 위해 Gradle 의존성 추가하기
implementation 'io.coil-kt:coil:2.2.2'
implementation 'io.coil-kt:coil-compose:2.2.2'
manifest 설정하기
- 네트워크 이미지를 불러오기 위해 manifest에 INTERNET permission을 추가해줍니다.
<uses-permission android:name="android.permission.INTERNET"/>
rememberImagePainter를 이용해 Image의 painter를 설정해보자.
- remeber가 붙어있다는 것은 내용을 저장했다가 다시 컴포저블이 재호출될 때 알려준다는 것이다.
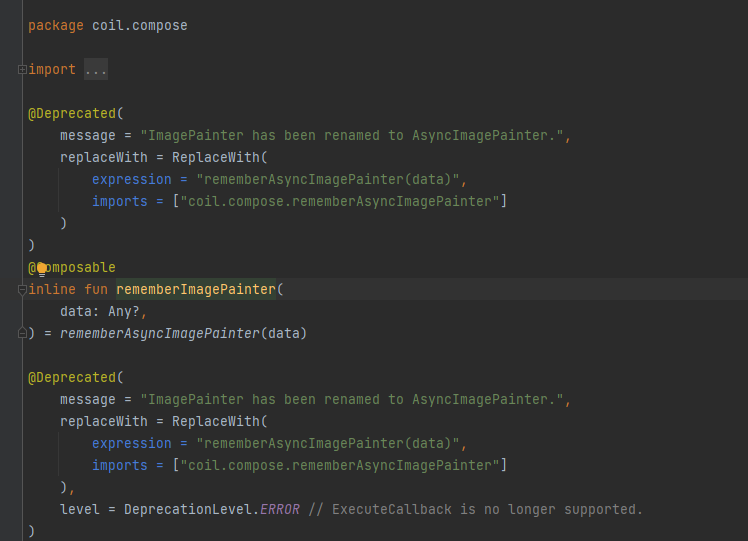
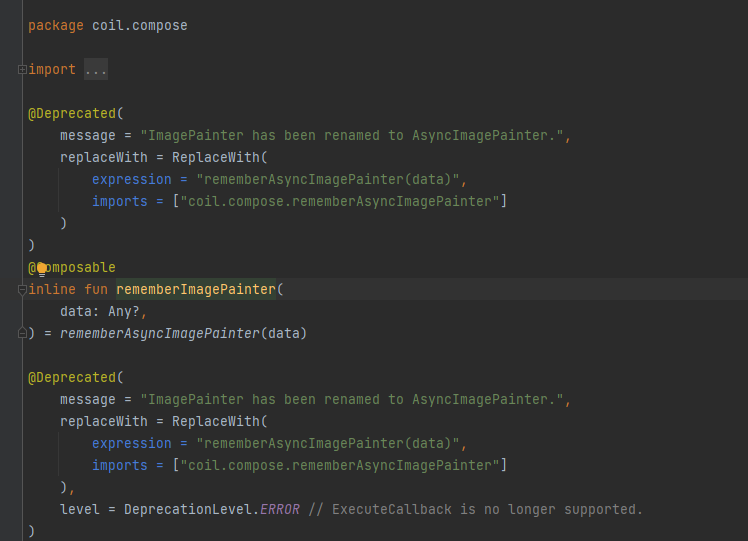
- rememberImagePainter는 코일 컴포즈 패키지에 있다.
- 사진에 보면 deprecated 된 걸 알 수 있다. 하지만, compose 한국어 문서에서 추천해주고 있기 때문에 어떻게 사용하는지만 짚고 넘어가자.

- rememberImagePainter를 적용한 모습

val painter =
rememberImagePainter(data = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTDhQpf6Y_Qx0c9fwrE1wUxzwDMCFZc6ZspPihEjm6ugDQG5d_1CJtGqvqZZ4P-OfbbTwI&usqp=CAU")
Image(painter = painter, contentDescription = "양파 쿵야")
AsyncImage 사용하기
- google에 문서에서는 rememberImagePainter를 추천하고 있지만 coil 문서에서는 AsyncImage를 써서 Image를 표출할 것을 권고하고 있다.

AsyncImage(model = "https://i.pinimg.com/236x/d4/b2/b3/d4b2b3988e069b242d5a27a615edbca3.jpg",
contentDescription = "주먹밥 쿵야")