메인페이지 뼈대를 완성하고 js를 복습하던 중 오류 발견
오류
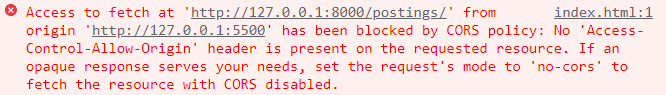
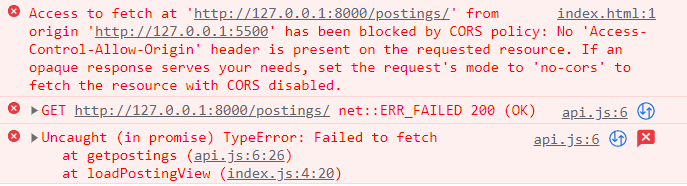
CORS오류

···출처로 가져올 수 있는 액세스가 CORS 정책에 의해 차단되었습니다.···불투명한 응답이 필요에 적합한 경우, 요청 모드를 'no-cors'로 설정하여 CORS가 비활성화된 리소스를 가져오십시오.
CORS = Cross-Origin Resource Sharing
직역하면 "교차 출처 리소스 공유 정책"
이거 때문에 서로 다른 도메인의 요청을 제한당해서 데이터를 가져오지 못한다..
배경지식이 없어서인지 구글링을 못하는 건지 전에 한 번 봤었는데 기억력이 안 좋은 건지 해결하는데 한시간 반을 잡아먹었다.
어쩌면 셋 다 인 것 같다..
해결방법
CORS는 클라이언트의 요청을 받는 서버에서 처리해야 한다.
- corsheaders를 인스톨해준다
python -m pip install django-cors-headers- 서버로 쓰고있는 python_django_settings.py에
'corsheaders', 추가하기
INSTALLED_APPS = [
...
'corsheaders',
...
]- 역시나 settings.py에서 MIDDLEWARE 부분에 추가할 것이 있다.
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware', # 이걸 추가함!!
'django.middleware.common.CommonMiddleware',
...
]여기서 'django.middleware.common.CommonMiddleware'보다 위에 추가를 해야하니 주의하자.
- 허용해 줄 도메인 주소 추가하기
CORS_ALLOWED_ORIGINS = [
"http://127.0.0.1:5500",
]나 같은 경우에는 html과 연결했다.
알게된 것

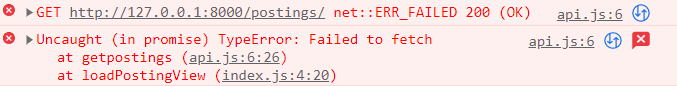
이건 CORS오류와 함께 뜬 오류다.
net::ERR_FAILED이 있다.
이건 HTTP 요청이 실패했을 때 발생하는 오류이다.
그런데 자세히 보면 200(OK)으로 요청이 성공적으로 처리 됐다고 표시되고 있다.
?? 모순된 상황을 출력하고 있다.
하지만 이것도 CORS로 인한 문제라고 한다.

↓ ↓ ↓

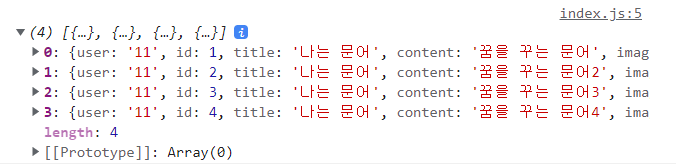
해결!
