Form Basics
form 요소의 목적과 항상 포함해야 하는 두 가지 속성을 설명하십시오.
form 요소는 사용자가 양식에서 상호 작용할 모든 입력을 래핑합니다.
form 요소는 두 가지 필수 속성을 허용합니다.
action: 처리할 데이터를 어디로 보내는지 알려주는 URL 값method: form을 제출하기 위해 사용하는HTTP요청 방법
<form action="example.com/path" method="post">
</form>
<label>은 무엇입니까?
사용자가 입력할 데이터 유형을 알려주는 레이블입니다.
라벨의 for 속성은 레이블과 form 컨트롤 요소에 id 속성과 동일한 값을 가지면 라벨과 요소가 연결됩니다.
<form action="example.com/path" method="post">
<label for="first_name">First Name:</label>
<input type="text" id="first_name">
</form>높은 수준의 form 컨트롤이 무엇인지 설명하십시오.
textboxes, dropdowns, checkboxes, buttons
name속성은 무엇입니까?
백엔드에 데이터를 보낼 때 입력된 데이터 조각이 무엇을 나타내는지 설명하는 것입니다.
name속성은 form 컨트롤에 입력된 데이터의 참조 역할을 하기 때문에 form 입력에는 항상 name속성이 있어야합니다.
사용자가 미리 정의된 옵션을 선택할 수 있도록 하는 데 사용할 수 있는 가장 일반적인 세 가지 양식 컨트롤은 무엇입니까?
select, radio button, checkbox
HTML의 세 가지 유형의 버튼은 무엇입니까?
type="submit", type="reset", type="button"
버튼의 기본 유형은 submit이기 때문에 form과 관련 없는 버튼을 누른 경우 submit이 될 가능성이 있기 때문에 항상 type을 명시해주는 것이 중요하다.
form 요소 구성은 무엇이 있습니까?
fieldset는 관련 form 요소를 하나의 논리 단위로 그룹화 하는 컨테이너 입니다.
legend 는 fieldset의 제목이나 캡션을 제공하는데 사용됩니다.
스타일링 양식에서 가장 어려운 두 가지 측면은 무엇입니까?
-
각 브라우저는 form 컨트롤에 대해 고유한 기본 스타일이 있기 때문에 모든 브라우저에서 일관된 디자인을 유지하려면 기본 스타일을 재정의하고 직접 스타일을 지정해야 합니다.
-
라디오 버튼과 체크박스에 사용자 정의 스타일을 만드는 것은 까다롭습니다. 하지만 스타일링 가이드와 최근에는 라디오 버튼과 체크박스의 스타일을 쉽게 지정할 수 있는 새로운 CSS 속성 (accent-color)도 제공되었습니다.
달력이나 날짜 선택기와 같은 다른 요소의 특정 측면은 스타일을 지정하는 것이 불가능하기 때문에 Javascript로 사용자 정의 form 컨트롤을 구축하거나 Javascript 라이브러리 중 하나를 사용해야 합니다.
Form Validation
required는 무엇을 합니까?
필드의 입력을 필수로 만들 수 있다.
ps.필드 레이블에 (*)를 추가하면 좋다.
텍스트 길이를 확인하기 위해 어떤 검증을 사용할 수 있나요?
minlength, maxlength
숫자 입력의 최소값과 최대값을 어떻게 검증할 수 있나요?
min, max
패턴 검증을 어떤 용도로 사용할 수 있나요?
데이터가 특정 패턴과 일치하는지 확인
ex) 신용카드 번호, 우편번호 등
pattern 속성에 정규식을 넣어서 패턴 유효성 검사를 할 수 있다.
<input type="text" id="zip_code" name="zip_code" pattern="(\d{5}([\-]\d{4})?)" title="Please enter a valid zip code, example: 65251" required>title 속성으로 경고 메시지를 커스텀 할 수 있다.
유효한 입력과 유효하지 않은 입력의 스타일을 지정하는 데 사용할 수 있는 의사 CSS 선택자는 무엇입니까?
:valid, :invalid

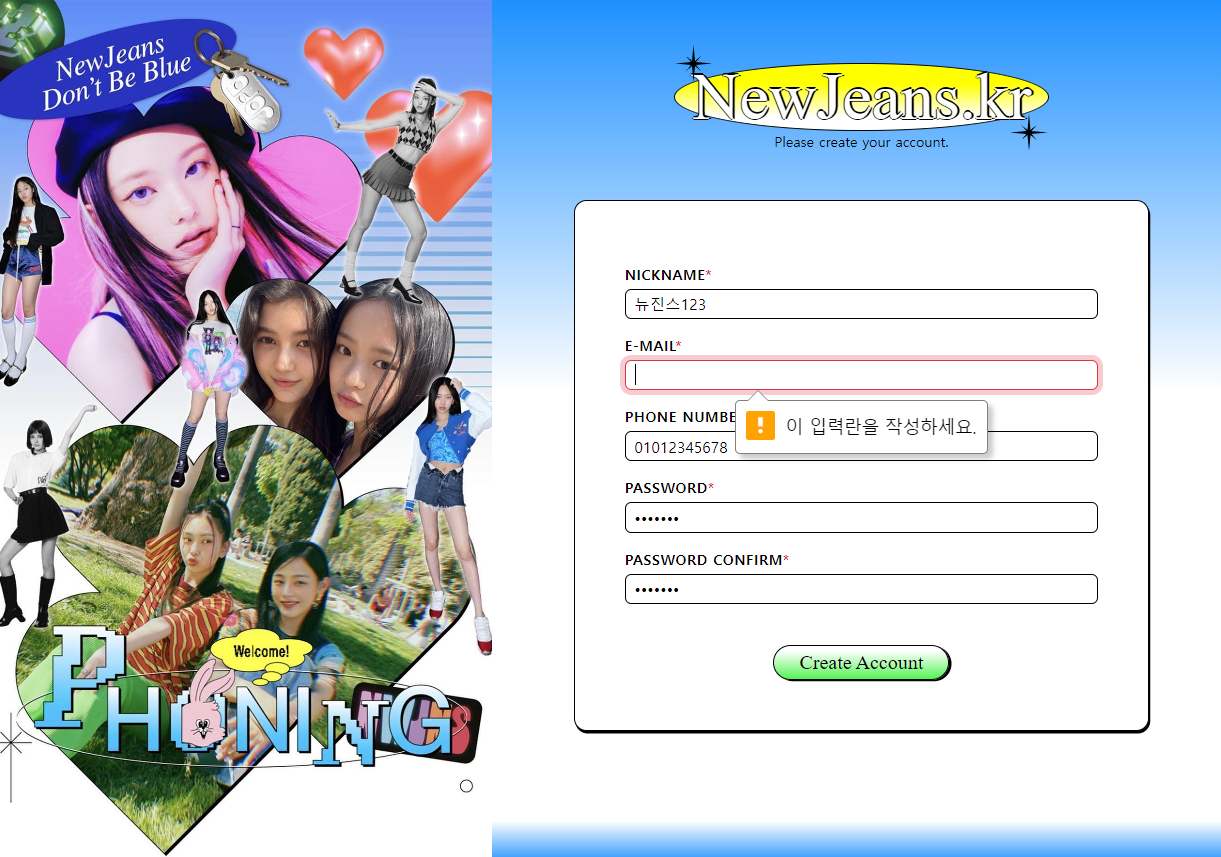
간단하게 입력폼이랑 html 유효성검사 적용한 회원가입 화면 만들어봤다. 이쁘게 만들고 싶었지만 나의 한계.. 🫠 갓기들 미안해
자바스크립트 유효성 검사는 자바스크립트 파트 들어가면 적용해야겠다.

