그리드란?
그리드는 레이아웃 도구로써 2차원 배열에서 항목을 쉽게 배치할 수 있다. 하지만 1차원 레이아웃에서도 사용할 수 있다.
Flexbox와 Grid의 차이
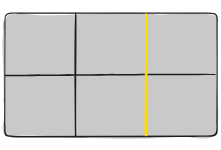
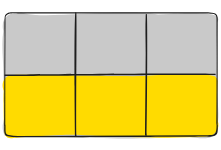
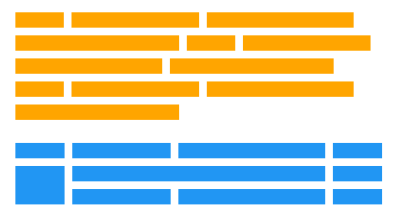
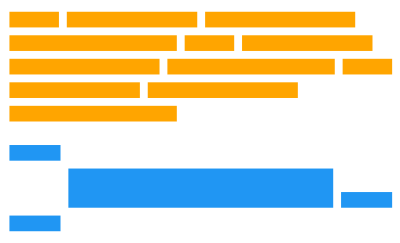
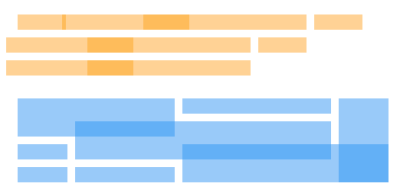
* 위 : Flexbox, 아래 : Grid
- Flexbox는 선택적으로 래핑할 수 있다.
Flex 컨테이너의 첫번째 행과 다음 행의 위치는 독립적이므로 벽돌과 같은 모양이 가능하다.

-
Flexbox는 1차원, Grid는 2차원으로 생각할 수 있다.

-
Flexbox는 대부분의 레이아웃이 자식에서, Grid는 대부분 상위 요소에 발생한다.
-
Grid는 레이아웃이 겹칠 때 유용하다.(작업이 쉬움)
Flex의 경우 요소가 겹치도록 하려면 음수 여백, absolute 위치 지정과 같은 것이 필요하지만 그리드를 사용하면 그리드 선에 항목을 배치하거나 동일한 그리드 셀 내에 항목을 바로 배치할 수 있다.

Use grid when you already have the layout structure in mind, and flex when you just want everything to fit.
Layout first vs content first.
그리드 생성
그리드의 정의 방법
.contaier {
display: grid;
grid-template-columns: 50px 50px
grid-template-rows: 50px 50px;
}item1 item2
item3 item4
이렇게 정렬된다.
HTML 요소는 어떻게 그리드 항목이 되나요?
요소를 그리드 컨테이너로 만들면 됩니다.
display: grid
그리드에 간격은 어떻게 설정합니까?
column-gap및row-gap사용, 혹은 단축 속성으로gap을 사용할 수 있다.
정의된 트랙보다 콘텐츠가 많으면 어떻게 되는지 설명하세요.
암시적 그리드 개념으로 인해 새 그리드 트랙을 암시적으로 정의한다.
ex)grid-template:50px 50px / 50px 50px인 경우 5번째 항목이 추가되면 세번째 행에 배치된다.
정의되지 않은 트랙의 크기를 어떻게 변경할 수 있습니까?
grid-auto-rows또는grid-auto-columns속성을 사용하여 추가 콘텐츠에 대해 암시적 그리드가 만드는 새로운 트랙의 크기를 설정할 수 있다.
ex)grid-auto-rows: 50px;
그리드의 요소 위치 지정
그리드 위치를 지정하는 방법
.container {
display: inline-grid;
grid-template: 40px 40px 40px 40px 40px / 40px 40px 40px 40px;
background-color: lightblue;
}
.room {
border: 1px solid;
font-size: 50%;
text-align:center;
}
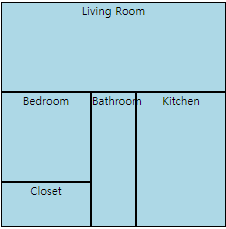
#living-room {
grid-column-start: 1;
grid-column-end: 6; // 6칸의 열(가로) 차지
grid-row-start: 1;
grid-row-end: 3; // 3칸의 행(세로) 차지
}
#bedroom {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 5;
}
#closet {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 5;
grid-row-end: 6;
}
#bathroom {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 6;
}
/* 단축 속성 사용 가능*/
#kitchen {
grid-column: 4 / 6; // 4칸~6칸의 열 차지
grid-row: 3 / 6; // 3칸~6칸의 행 차지
}

그리드 라인과 트랙, 영역은 무엇인가요?
- 그리드 라인
그리드의 구조를 구분하는 구분선. 그리드 항목을 배치하는데 사용된다.
- 그리드 트랙
인접한 두 그리드 선 사이의 공간. 그리드의 열이나 행
- 그리드 영역
4개의 그리드 선으로 둘러싸인 전체 공간
- 그리드 셀
그리드의 단일 "단위"
grid area란?
grid-row-start/grid-column-start/grid-row-end/grid-column-end을 한줄로 결합할 수 있다.#living-room { grid-area: 1 / 1 / 3 / 6 }
grid의 시각적 레이아웃을 단어로 만드는 방법?
.container { display:inline-grid; ... grid-template-areas: "living-room living-room living-room . ." } /* .를 넣으면 빈 셀을 표시할 수 있다. */ #living-room { grid-area: living-room; }
고급 그리드 속성
그리드의 반응성을 높이고, 동적이고 재사용 가능하게 만드는 방법
동일한 크기의 여러 그리드 트랙을 만드는 방법?
repeat()을 사용한다..grid-container { grid-template-rows: 150px 150px; grid-template-columns: 150px 150px 150px }다음과 같이 작성할 수 있다.
.grid-container { grid-template-rows: repeat(2,150px); grid-template-columns: repeat(3,150px); }
정적 크기 값과 동적 크기 값의 차이점?
정적 크기는
px,동적 크기는 분수 단위인fr이 있다.
fr단위는 그리드에 남아 있는 공간을 분배하는 방법이다.
총 너비400px인 4개의 열의 경우1fr은100px가 된다.
그리드의 나머지 공간이 고르지 않게 분포되도록 그리드 트랙을 할당하려면 어떻게 해야합니까?
처음 두 개의 열에
2fr의 크기를 지정하고 나머지 세 개의 열에1fr의 크기를 지정하려면
grid-template-columns: repeat(2, 2fr) repeat(3, 1fr)
이렇게 작성하면 된다.
실시간으로 계산되는 최소 및 최대 트랙 크기를 제공할 수 있는 CSS 그리드 전용 기능은 무엇입니까?
minmax()함수.minmax(150px, 200px)는 최소 150px, 최대 200px를 의미한다.
실시간으로 계산되는 최솟값,이상값,최댓값을 제공할 수 있는 전역 CSS함수는 무엇입니까?
clamp(minimun-size, ideal-size, maximum-size)
특정 제약 조건이 주어지면 가능한 많은 그리드 트랙을 채우는데 사용할 수 있는 repeat()의 속성은 무엇입니까?
auto-fit,auto-fill
두 함수는 모두 그리드 항목이 컨테이너를 넘치지 않고 "가능한 가장 큰 양의 정수"를 반환한다.
auto-fit과 auto-fill의 차이점은 무엇인가요?
auto-fill은auto-fit과 거의 같은 방식으로 작동하지만 차이점은 그리드 행 전체를 다 채울 수 있는 것 보다 항목이 적은 경우에 있다.
auto-fit은 다른 그리드 항목이 들어갈 수 있는 크기로 확장되어지만 남은 항목이 없는 경우 그리드 항목을max크기로 유지하고,auto-fill은 렌더링할 항목이 없더라도 다른 그리드 항목을 추가할 수 있는 공간이 확보되면 그리드 항목이 해당 크기로 다시 축소된다.ex)
grid-template-columns:{ repeat(auto-fit, minmax(150px, 1fr));}
ex)
grid-template-columns:{ repeat(auto-fill, minmax(150px, 1fr));}
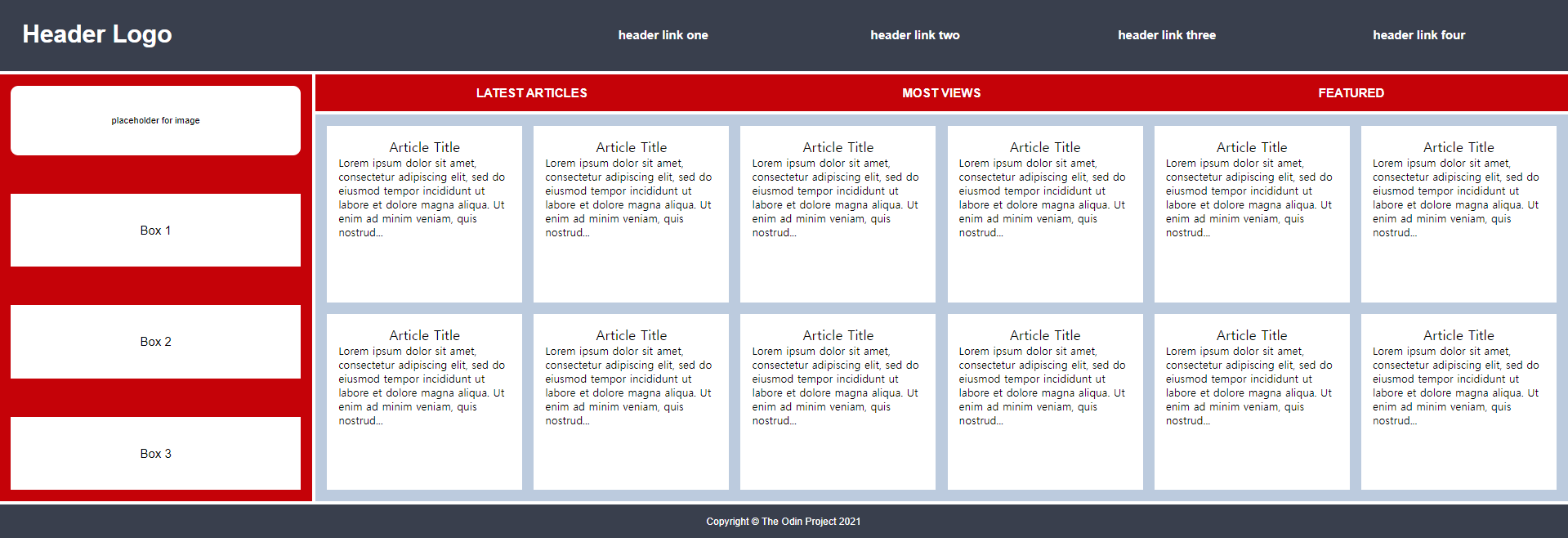
오딘 프로젝트 과제

로고 왼쪽 정렬 justify-self: start;
헤더 메뉴 글자 가운데 정렬 align-self: center