💎 들어가며
이번 포스팅에서는 Pelican에 플러그인 추가하면서 삽질을 많이 해서 플러그인 추가하는 방법과 제가 사용했던 플러그인들을 공유해볼까 합니다.
1. Pelican Plugin
1.1 Official Repository
주소: https://github.com/getpelican/pelican-plugins
위의 주소로 들어가면 공식 plugin 목록들을 볼수 있습니다.

1.2 Install
official repository를 다운받습니다.
git clone --recursive https://github.com/getpelican/pelican-plugins원하는 플러그인들을 프로젝트안에 넣습니다.
설정 파일인 pelicanconf.py에 아래 항목을 채워넣습니다.
PLUGIN_PATHS = ['path/to/pelican-plugins'] # 플로그인 상위 경로
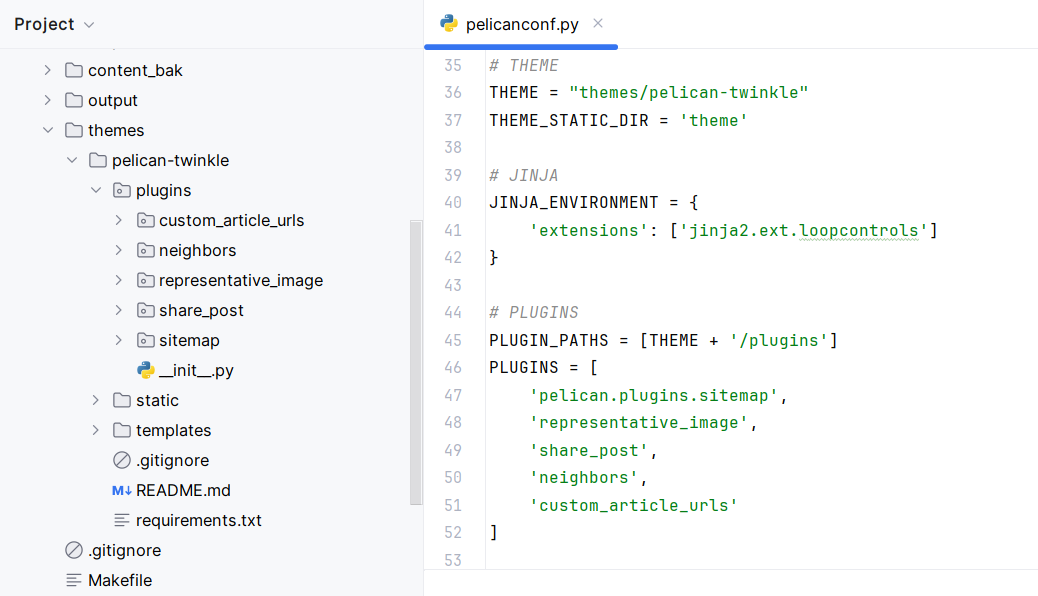
PLUGINS = ['assets', 'sitemap', 'gravatar'] # 사용하려는 플러그인 목록저는 테마 폴더 안에 플러그인을 내장해놔서 아래와 같이 구성했습니다.

아래와 같은 플러그인들을 사용했습니다.
sitemaprepresentative_imageshare_postsneighborscustom_article_urls
제가 사용했던 플러그인을 소개해볼까합니다.
2. Pelican Plugins
플러그인을 설치하면 해당 플러그인의 md 파일에서 설정하는 방법에 대해 상세하게 알려줍니다.
2.1 sitemap
Sitemap을 생성해주는 플러그인입니다.
Usage
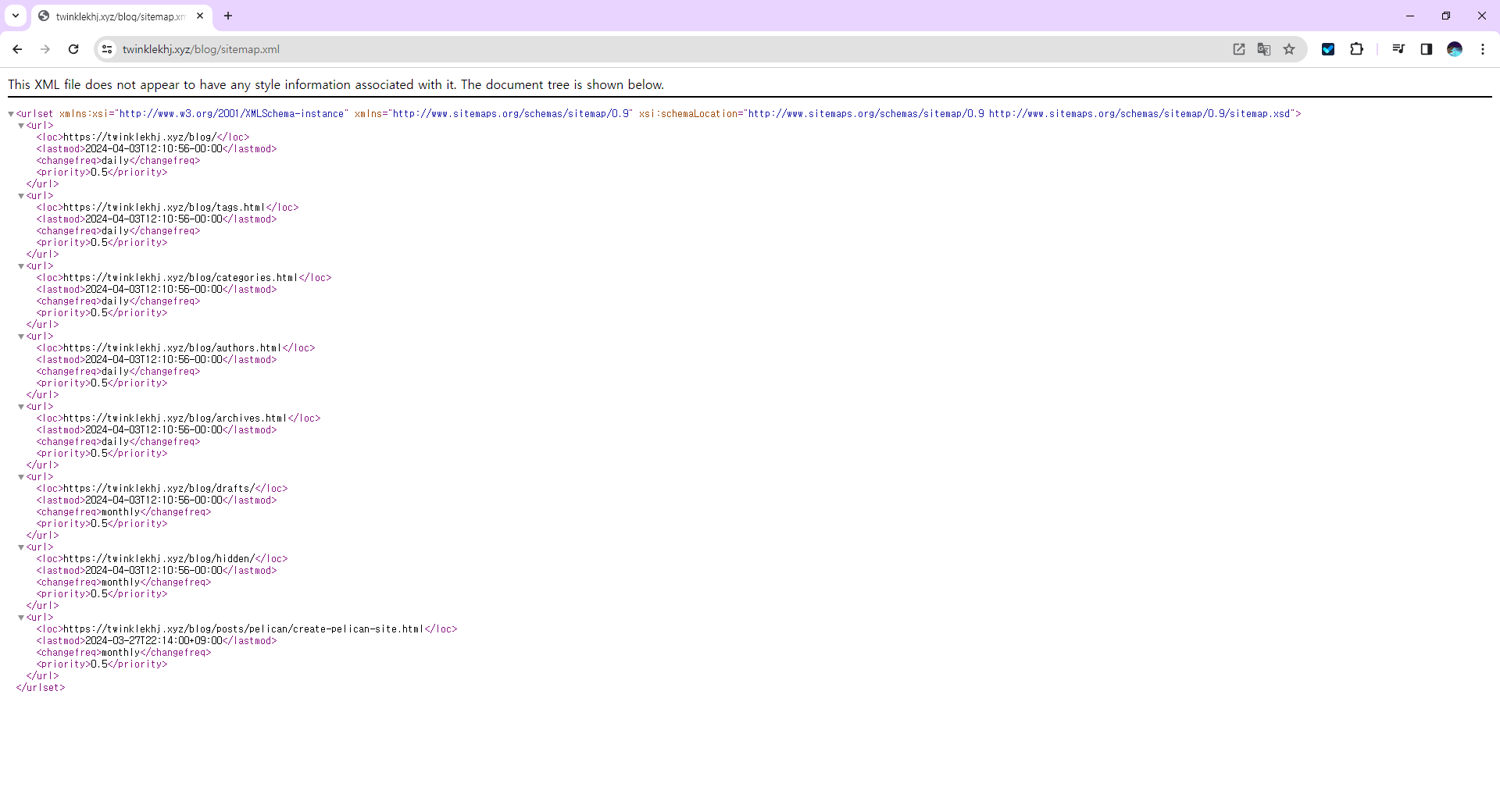
해당 플러그인을 설치하면 url/sitemap.xml 경로로 사이트맵을 볼 수 있습니다.
예시: https://twinklekhj.xyz/blog/sitemap.xml

Settings
pelicanconf.py에 아래와 같이 플러그인 목록에 추가해줍니다.
PLUGINS=['sitemap']SITEMAP의 기본적인 세팅은 다음과 같습니다.
SITEMAP = {
'format': 'xml'
}자세한 설정은 Sitemap GitHub Repository에서 보실 수 있습니다.
Sitemap Definition
💡 Sitemap
웹에서 특정 단어를 검색하게 되면, 검색엔진을 통해서 원하는 정보를 찾을 수 있게 해줍니다.
이때, 검색엔진은 크롤러라고 불리는 로봇을 이용하여 다양한 웹 정보를 수집합니다. 크롤러가 웹사이트들을 방문하여 웹 사이트 내의 여러 페이지들과 정보에 대해 수집하는데, 이때 도움을 주는 것이 바로 사이트 맵입니다.
사이트맵(sitemap)은 웹사이트의 구조를 크롤러가 찾기 쉽도록 정리한 XML 형식의 파일입니다.
사이트맵이라는 단어는 사이트와 맵의 합성어로, 웹사이트의 지도라는 뜻입니다. 사이트맵은 크롤러에게 웹사이트의 구조와 목차를 설명해 주고 보다 쉽게 정보를 수집해갈 수 있도록 하는 역할을 합니다.
2.2 Representative Image
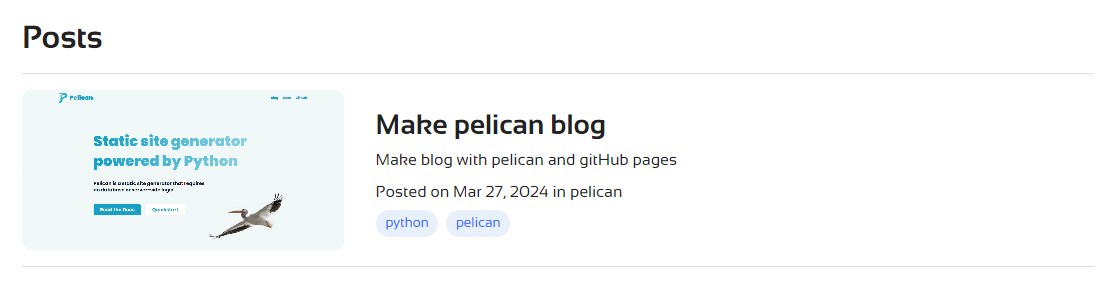
Article의 대표 이미지를 설정해주는 플러그인입니다.
해당 플러그인을 설정하면 아래와 같이 article에 대표 이미지를 설정할 수 있습니다.

pelicanconf.py에 아래와 같이 플러그인 목록에 추가해줍니다.
PLUGINS = ['representative_image']이제 template 파일에서 아래와 같이 사용할 수 있습니다.
{% for article in articles_page.object_list %}
{% if article.featured_image %}
{# Representation Image Plugin Start #}
<img src="{{ article.featured_image }}"
alt="{{ article.title|capitalize }} Preview Image">
{# Representation Image Plugin End #}
{% else %}
{% else %}2.3 Share Posts
작성한 Article을 소셜 미디어에 공유할 수 있는 플러그인입니다.
해당 플러그인을 설정하면 Article에 아래와 같이 추가하여 사용할 수 있습니다.

pelicanconf.py에 아래와 같이 플러그인 목록을 추가해줍니다.
PLUGINS = ['share_posts']이제 템플릿에서 아래와 같이 사용할 수 있습니다.
{# Share Post Plugin Start #}
{% if article.share_post %}
<ul>
<li>
<a href="{{ article.share_post['email'] }}"
target="_blank" title="Share via Email">Email</a>
</li>
<li>
<a href="{{ article.share_post['twitter'] }}"
target="_blank" title="Share on Twitter">Twitter</a>
</li>
<li>
<a href="{{ article.share_post['facebook'] }}"
target="_blank" title="Share on Facebook">Facebook</a>
</li>
<li>
<a href="{{ article.share_post['linkedin'] }}"
target="_blank" title="Share on LinkedIn">LinkedIn</a>
</li>
{% endif %}
{# Share Post Plugin End #}저는 한국에서 사용할 만한 Social을 추가했는데 공식적으로는 facebook, email, twitter, diaspora, linkedin, hacker-news, reddit 항목들을 지원합니다.
아쉬운 점은 Pelican 레퍼런스가 외국이다 보니 한국에서 보통 많이 사용하는 소셜 미디어(Instagram, KakaoTalk 등)가 없다는 점입니다.😢 그래도 없는 것보단 나으니 추가해주었습니다.
2.4 Custom Article URL
작성한 article의 경로를 바꿀수 있는 플러그인입니다.
기존에는 root에 생성되던 파일에 카테고리로 구분할 수 있는 경로를 추가해주었습니다.
- 기존: https://localhost:8000/create-pelican-site.html
- 변경: https://localhost:8000/posts/pelican/create-pelican-site.html
pelicanconf.py에 아래와 같이 플러그인 목록을 추가해줍니다.
PLUGINS = ['custom_article_urls']Custom Article URL 설정은 다음과 같습니다.
# PLUGIN - custom_article_urls
CUSTOM_ARTICLE_URLS = {
'Category 1': {
'URL': '{category}/{slug}.html',
'SAVE_AS': '{category}/{slug}.html'
}
}2.5 neighbors
작성한 Article의 이전/다음 포스트를 알려주는 플러그인입니다.
pelicanconf.py에 아래와 같이 플러그인 목록을 추가해줍니다.
PLUGINS = ['neighbors']이제 템플릿에서 아래와 같이 사용할 수 있습니다.
<ul>
{% if article.prev_article %}
<li>
<a href="{{ SITEURL }}/{{ article.prev_article.url}}">
{{ article.prev_article.title }}
</a>
</li>
{% endif %}
{% if article.next_article %}
<li>
<a href="{{ SITEURL }}/{{ article.next_article.url}}">
{{ article.next_article.title }}
</a>
</li>
{% endif %}
</ul>
<ul>
{% if article.prev_article_in_category %}
<li>
<a href="{{ SITEURL }}/{{ article.prev_article_in_category.url}}">
{{ article.prev_article_in_category.title }}
</a>
</li>
{% endif %}
{% if article.next_article_in_category %}
<li>
<a href="{{ SITEURL }}/{{ article.next_article_in_category.url}}">
{{ article.next_article_in_category.title }}
</a>
</li>
{% endif %}
</ul>💎 References
- Pelican Plugin - Sitemap
- Pelican Plugin - share_post
- Pelican Plugin - representative_image
- Pelican Plugin - custom_article_urls
- Pelican Plugin - neighbors
💎 마치며
Pelican에 대해 알아보면서 많이 사용되는 프로그램은 아니다보니 레퍼런스가 많이 없다는 것을 실감하면서 아쉬웠습니다.😢
그래도 Plugin을 추가하면 기능이 풍부해져 필요한 기능이 있으면 공식 레포에서 찾아보면서 추가하면 좋을 거 같습니다.🤗
이상으로 Pelican Plugin 소개를 마치겠습니다.🙌

