JSCONF
웹 성능 지표의 비밀
“Most web performance metrics and resources are developed with a privileged user in mind.”
200ms ⇒ 100ms 로 줄어들었을때 매출에 얼마나 영향을 미치는가를 알 수 있어야한다.
웹사이트에서 병목현상을 일으키는 2가지
-
네트워킹
Latency
(equals TTFB) TIme To First Byte
네트워크 탭에서 Timing 으로 볼 수 있다 (체크하기)
-
사용자 디바이스 환경
Patience metric
인내의 기준은 사람마다 다르다.
웹이 느리다면 시스템 상태에 대한 가시성을 제공해야 한다( 프로그레스바, 로딩바…)
중요한것은 사용자에게 최대한 신속하게 정보를 제공해야 한다는 것
Digital literacy
최대한 간단한 언어를 사용
Render initial information ASAP
Avoid request chaining and roundtrips
해결법
⇒ Prefetch
⇒ Preload
Lazy load resources that are not critical
Learn about network resource hints
모바일 디바이스에서 배터리 절약모드일때 이미지의 화질을 낮춘다거나, 성능이 더 낮은 버전을 보내서 원하는 tastk를 사용할 수 있도록 한다.
Limit third party resources
Test for back/forward cache
Avoid creating too many layers
devtool에서 Layout을 볼 수 있다.
Minimise website repaints
ex) hovering
어플리케이션 ⇒ paint flasing 항목 확인
프론트엔드에서 함수형을 추구하면 안되는걸까?
함수형 프로그래밍이란?
데이터를 수학적 계산 함수(순수 함수)로 처리하고 사이드 이펙트를 멀리하는 프로그래밍 패러다임
프론트엔드 개발을 하면서 사이드 이펙트를 멀리할 수 있나요?
DOM 조작,데이터 패칭 모두 사이드 이펙트를 발생시킬 것 같은데요?
여러 방법을 통해 불순 함수와 순수 함수를 함께 관리하고 이러한 함수들을 조합해 프로그램을 만드는 패러다임
팀에 함수형 프로그래밍 도입하기
fp-ts 사용
A11y with svelte
a11y === Accessibility
WHO에 따르면 인구의 15%는 장애를 가지고 있다.
We are making the web inaccessible.
svelte는 접근성을 중심으로 만들어진 프레임워크이다.
컴파일단계에서 접근성 오류를 경고해줌
svelte a11y warnings
- automated tests
- alternative text for images
- missing attributes
- auto focus warning
컴파일러에서 경고들을 모두 제거한다고 해도 접근성이 좋은것은 아니다.
How to Fail Successfully
The sooner you realise you`re in stuck, the sonner you can get help + move on
질문을 자유롭게 할 수 있는 환경이 중요하다. “협업을 격려하고, 서로 네트워킹할 수 있도록 하는 것”
결국엔 실수 하는 것을 두려워 하는데 실수해도 괜찮은 환경을 제공하고 이를 통해 성장한다는 느낌을 주는 환경을 만드는 것이 좋음
https://www.youtube.com/watch?v=bi8Mo7aZ8bM
React x Web Components : 어떻게 존재하고 어떻게 될 수 있을까
프로젝트마다 컴포넌트를 만들지말고, 한번 만든 컴포넌트를 웹 컴포넌트로 불러와서 재사용하면 간편하다
https://github.com/nexmo-community/clientsdk-ui-js/tree/main/vc-keypad
https://github.com/facebook/react/issues/11347#issuecomment-988970952
If(확장성 있는 설계) return ‘워라밸’

기존엔 ducks패턴, container, presentation 을 사용
컨테이너 컴포넌트에서 모든 비즈니스 로직을 다루다보니 컨테이너가 너무 비대해졌다.
- 해결법 atomic 모듈화 ⇒ 기존 container, persentation 패턴에서 contentComponent를 추가하여 localState만 관리하고, container에서 서버state를 관리하여 contentComponent로 재사용 가능하게 모듈화 한다.
어떻게 두 달만에 오픈소스로 깃헙 별 1600개를 받을 수 있었을까?
⇒ Jest Preview 나중에 한번 써보기
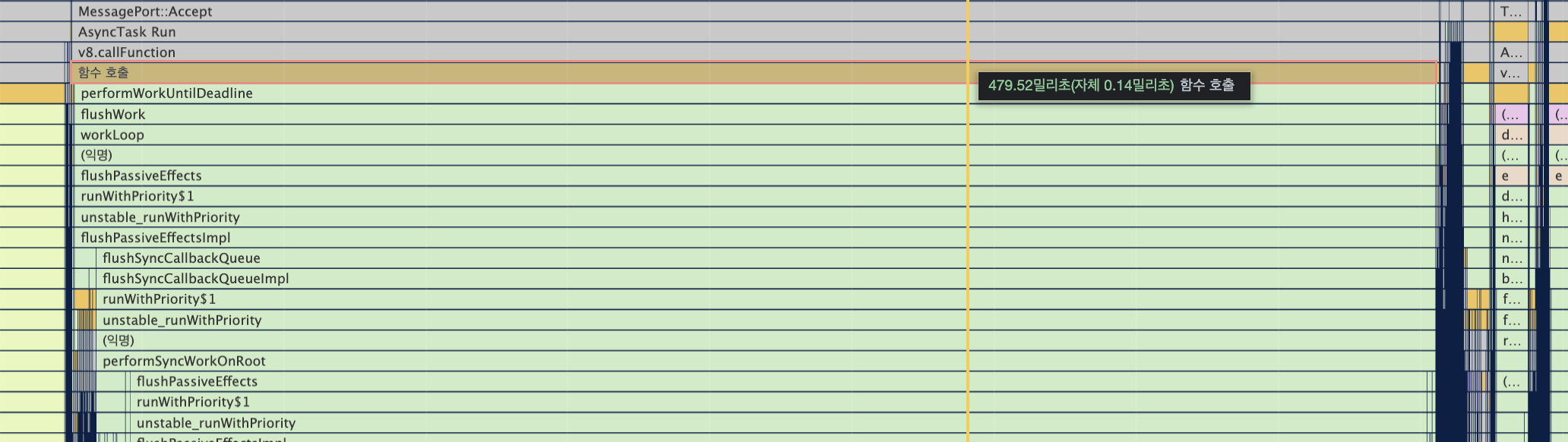
INP 최적화하기
(interaction to next paint)


what is responsiveness?
사용자 인풋에 UI가 얼마나 빠르게 반응하는가?
what causes poor responsiveness?
micro task
FID와 달리 INP는 하나의 최악의 interaction을 측정한다.
INP는 hovering, network activity, scrolling(스페이스바로 하면 된다), 을 포함하지 않는다.
render는 보라색, paint는 녹색, 노란색은 event
Optimizing INP
devtool 뿐만아니라 web-vitals 라이브러리 사용하여 측정해야한다.
Lab tools
- 함수를 promise로 쪼개라

- 작업을 최대한 쪼개라 ⇒ 복잡도 증가 (??)
- navigator.scheduling.isInputPending <<<<< 검색해서 공부
- 우선순위 개선 (크롬과 파이어폭스만 작업을 스케쥴링할 수 있다) prioritized tasks
new TaskController + await scheduler.postTask
요기요 프론트 스택

parseInt(”7*6”,10) 의 정답은?
A. undefined
B. 42
C. 7
D. NaN