어제 git에 대해 제대로 배운 기념으로 미뤄뒀던 toy 프로젝트를 시작했다.
하루에 10~12시간씩 컴퓨터 앞에 앉아 있다보니 자세가 계속 구부정해지고 거북목이 되어가는 것이 느껴져서
틈틈이 스트레칭을 하기위해서 앱을 만들기 시작했다.
나와 같이 컴퓨터 앞에 오래 앉아 업무나 학습을 하는 사람들이 많을 거라 생각해서 크롬/웨일 확장 프로그램으로 만드는게 좋겠다는 생각이 들었다.
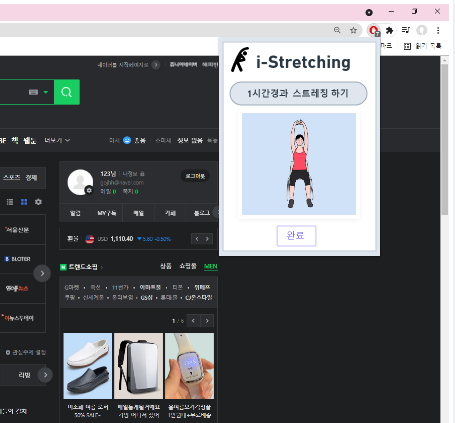
아래는 스케치 디자인이다. 나는 디자인에 대한 감각이 너무 없는 것 같다.

html css js manifest.json icon 파일들을 만들고 기본뼈대를 다듬어놨다.
그러고나서
앱을 어떻게 구성해야 하는지에 대한 고민이 끝도 없이 이어졌다.
어떻게 구성해야 할까.. 내가 만들고자 하는 것이 무엇인가..
각 구성요소를 어디에 배치해야 되는지, 스트레칭 이미지는 어떤 게 좋을지, 타이머 설정은 어디에 둘 건지, 완료 버튼은 어디에 둘 건지.. 등에 대해서 엄청나게 고민했고 고민하는 것이 싫어서 하다 말고 하다 말고를 반복했다가 대충 디자인과 구성요소 틀들을 만들었다. 이전에 캡스톤 디자인을 할 때도 그랬지만 디자인을 하는 일이 제일 힘들다. 구성요소를 만드는 일은 찾아볼 것도 많고 참고할 것도 많아서 정신없이 해낼 수 있는데 디자인은 참고할만한 앱들도 없었고 무에서 유를 창조해야 되는 일이라 너무 힘들었다.
이래서 사람들이 프론트엔드보단 백엔드를 선호하는구나.. 몸소 깨달았다.
오늘은 기본뼈대를 잡아놨으니 내일은 배열을 예습하고 나서 남은 시간에 html과 css를 건드려봐야겠다.
