Achievement Goals
배열 기초
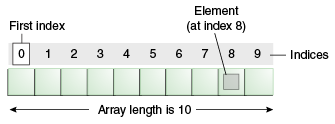
- index, element, length

- arr[0], push, pop
예를들어 arr = [사과,바나나,배,귤] 이면
- arr[i] 는 i+1번째 element를 반환 , 예를들어 arr[2]는 '배'를 반환한다. index는 0부터 세기때문!
- arr.push(수박) 을 입력하면 arr = [사과,바나나,배,귤,수박] 이 된다. 배열의 마지막에 parameter를 추가하는 명령어
- arr.pop(귤) 을 입력하면 arr = [사과,바나나,배] 가 된다.arr.pop() 을 입력해도 같음. 배열의 마지막 element를 제거하는 명령어
- 배열에서 특정 인덱스(index)의 요소(element)를 조회하거나, 변경할 수 있다.
beasts = ['ant', 'bison', 'camel', 'duck', 'bison'] 일때
- arr.indexOf('ant') 0을 반환, arr.indexOf('사과') -1을 반환
- 배열의 요소가 배열인 이중 배열을 이해할 수 있다.
let myNumber = [[13, 30], [73, 8], [44, 17]]
myNumber[0] = [13,30]
myNumber[2] = [44,17]
만약 30을 꺼내오고 싶다면 myNumber[0][1] 을 입력하면된다 !
13 은 myNumber[0][0] , 73은 myNumber[1][0] , 8은 myNumber[1][1] , 44는 myNumber[2][0] , 17은 myNumber[2][1] - 이중 배열의 요소를 조회하거나 변경할 수 있다.
배열과 똑같이 하면 된다
배열의 반복
- for of, for in
for (let arr[i] of arr)가 for (let i = 0; i < arr.length; i += 1) 와 같다
for ( key in arr) 은 내일 객체에서 더 자세하게 설명하는게 좋을 것 같다. 객체요소이기 때문! - 반복문에 조건문을 응용하여 특정 조건에서만 코드를 실행시킬 수 있다.
O
- 문자열과 배열의 타입 변환을 돕는 메소드를 알고 있다.
string = 'developerjhp' array = ['d','e','v','e','l','o','p','e','r','j','h','p'] 일때
문자열을 배열로 만들고 싶다면 strToArr = string.split('')
배열을 문자열로 만들고 싶다면 arrToStr = array.join('') - 띄어쓰기 (" ")로 문자열을 구분하여, 배열로 변경할 수 있다. str.split(" ").join(" ")
str = 'a b c d e' 일때 str.split(' ')을 입력하면된다. 하지만 접근자 메소드이기떄문에 str에는 영향을 미치지 않는다. 이건 아래에서 자세히 설명하겠다.
- 문자열을 요소로 가지는 배열을 띄어쓰기 (" ")로 구분한 문자열로 변경할 수 있다.
array = ['Today','I','Learned'] 일때, array.join(' ')을 입력하면 된다.
배열 기초 메소드
- unshift, shift, slice, splice,concat
arr = ['d','e','v','e','l','o','p','e','r','j','h','p'] 라는 배열이 있을 때
- unshift
arr.unshift(love) 을 입력하면 arr = ['love','d','e','v','e','l','o','p','e','r','j','h','p']이 된다. 배열의 첫번째에 parameter를 추가하는 명령어 - shift
arr.shift() 또는 arr.shift('d')을 입력하면 arr = ['e','v','e','l','o','p','e','r','j','h','p']이 된다. 배열의 첫번째 element를 제거하는 명령어 - slice [접근자메서드]
arr1 = arr.slice() 을 하면 arr1에 arr배열을 고대로 복사해준다! 복사할땐 무조건 .slice() 을 사용할 것
arr.slice(2) 이면 arr = ['v','e','l','o','p','e','r','j','h','p']
arr.slice(2,4) 이면 arr = ['v','e']
slice(a,b)일때 a는 포함이고 b는 미만이다 (a,b] 인 것이다.
arr.slice(-3) 이면 뒤에서부터 삼번째 인덱스까지니까 arr = ['j','h','p'] - splice
기존 배열을 삭제,교체,추가 할 수 있는 만능 메소드
arr.splice(num1,num2,a) 일때 배열의 num1번 인덱스부터 num2개를 지우고 a를 추가
arr.splice(num1,0,a) 일땐 배열의 num1번 인덱스 자리에 a를 넣으라는 의미 - concat
인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// expected output: Array ["a", "b", "c", "d", "e", "f"]
- unshift
- 변수, 데이터, 또는 특정 값이 배열인지 아닌지 판별할 수 있다. Array.isArray
만약 배열이면 true를 리턴하고 배열이 아니라면 false를 리턴한다.
- 변수, 데이터, 또는 특정 값이 배열에 포함되어 있는지 확인할 수 있다. indexOf, includes
- indexOf
지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환
arr.indexOf('d') = 0
arr.indexOf('e') = 1 , arr.indexOf('e',2) = 3 , arr.indexOf('e',3) = 7
arr.indexOf('asdfasdf') = -1 - includes
배열이 특정 요소를 포함하고 있는지 판별
- indexOf
변경자 메서드와 접근자 메서드
변경자 메서드( mutable )
변경자 메서드는 배열을 수정합니다.
- Array.prototype.copyWithin()
배열 내의 지정된 요소들을 동일한 배열 내에서 복사합니다. - Array.prototype.fill()
배열 안의 시작 인덱스부터 끝 인덱스까지의 요소값을 지정된 정적 값으로 채웁니다. - Array.prototype.pop()
배열에서 마지막 요소를 뽑아내고, 그 요소를 반환합니다. - Array.prototype.push()
배열의 끝에 하나 이상의 요소를 추가하고, 변경된 배열의 길이를 반환합니다. - Array.prototype.reverse()
배열의 요소 순서를 반전시킵니다. 첫 번째가 마지막이 되고 마지막이 첫 번째가 됩니다. - Array.prototype.shift()
배열에서 첫 번째 요소를 삭제하고 그 요소를 반환합니다. - Array.prototype.sort()
배열의 요소를 정렬하고 그 배열을 반환합니다. - Array.prototype.splice()
배열에서 요소를 추가/삭제합니다. - Array.prototype.unshift()
배열의 앞에 하나 이상의 요소를 추가하고 새로운 길이를 반환합니다.
접근자 메서드 ( immutable )
접근자 메서드는 배열을 수정하지 않고, 기존 배열의 일부에 기반한 새로운 배열 또는 값을 반환합니다.
- Array.prototype.concat()
배열을 매개변수로 주어진 배열/값과 이어붙인 새로운 배열을 반환합니다. - Array.prototype.filter()
지정한 콜백의 반환 결과가 true인 요소만 모은 새로운 배열을 반환합니다. - Array.prototype.includes()
배열이 주어진 값을 포함하는지 판별해 true 또는 false를 반환합니다. - Array.prototype.indexOf()
배열에서 주어진 값과 일치하는 제일 앞의 인덱스를 반환합니다. 없으면 -1을 반환합니다. - Array.prototype.join()
배열의 모든 요소를 문자열로 합칩니다. - Array.prototype.lastIndexOf()
배열에서 주어진 값과 일치하는 제일 뒤의 인덱스를 반환합니다. 없으면 -1을 반환합니다. - Array.prototype.slice()
배열의 일부를 추출한 새 배열을 반환합니다. - Array.prototype.toSource()
지정한 배열을 나타내는 배열 리터럴을 반환합니다. 새로운 배열을 만들기 위해 이 값을 사용할 수 있습니다. Object.prototype.toSource() (en-US) 메서드를 재정의합니다. - Array.prototype.toString()
배열과 그 요소를 나타내는 문자열을 반환합니다. Object.prototype.toString() 메서드를 재정의합니다. - Array.prototype.toLocaleString()
배열과 그 요소를 나타내는 지역화된 문자열을 반환합니다. Object.prototype.toLocaleString() 메서드를 재정의합니다.
