Achievement Goals
- 원시 자료형과 참조 자료형
원시 자료형 ( Primitive data types ) vs 참조 자료형 ( Reference data types )
원시 자료형은 변수에 하나의 값을 할당하는 것으로 string, number , boolean, undefined, null, bigint , symbol이 이에 해당한다. 하나의 데이터만을 담고 있다.
반면에 참조 자료형은 변수에 하나의 값이 아닌 여러 값을 담는데 heap이란 곳에 객체(여러 값)을 넣고 그 객체의 주소를 불러온다. cs50을 수강하면 쉽게 이해할 수 있는 부분이다. 배열과 객체, 함수가 대표적이고 원시 자료형이 아닌 것은 참조 자료형이다. - 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다!
원시 자료형은 a(원시타입)라는 사물함에 123이라는 물건 하나만 들어갈 수 있는 반면, 참조 자료형은 b(참조타입)라는 사물함에 큰 창고로 가는 c라는 주소가 있고 주소를 따라 창고에 가면 [123, 456, 789 ,1011123, ... 100101102] 라는 배열과 { name : developerjhp , age : 100 , tall : 180 , ...} 라는 객체 function isReferenceType(type) {} 라는 함수가 담겨 있는 것을 볼 수 있다. 원시타입은 물건 하나 , 참조타입은 창고로가는 주소를 알 수 있다고 생각하면 보다 쉽게 이해할 수 있다.
- 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용한다는 것을 이해할 수 있다.
참조 타입은 데이터가 언제 늘어나고 줄어들지 모르기 때문에 별도의 저장공간을 마련하여 따로 관리한다. 변수에는 원시값 혹은 주소만 지정할 수 있고, 주소는 크기가 변하는 특별한 데이터 저장소를 참조하게 된다.
Q.
let myArray = [2, 3, 4, 5];
let ourArray = myArray;
ourArray[2] = 25;
ourArray = undefined;
myArray = ? _
A. myArray = [2,3,25,5] myarray에 [2,3,4,5]로 가는 주소를 주고 참조한후 ourArray가 myArray의 주소를 참조한다. 이 후 ourArray가 가르키는 주소로 간 후 [2]번째 값을 25로 수정한 후 ourArray의 사물함은 undefined로 놓는다. heap에 보관된 [2,3,25,5]는 undefined가 되지 않는다! myArray가 참조한 주소를 따라가면 [2,3,25,5]가 나온다.
- 스코프의 의미와 적용 범위를 이해할 수 있다
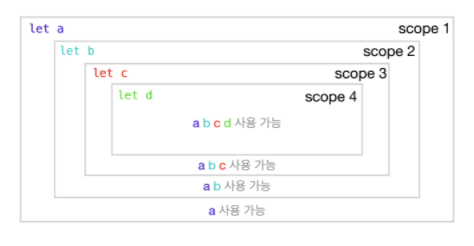
스코프는 '범위'라는 의미를 가지고 있다. 더 자세하게는 '변수의 유효범위' 이다. 안쪽 스코프에서는 바깥쪽 스코프의 변수를 참조할 수 있지만 바깥쪽 스코프에서는 안쪽 변수를 참조할 수 없다. (바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능한 반면에,
안쪽에서 선언한 변수는 바깥쪽 스코프에서는 사용할 수 없다.) 스코프는 변수의 접근 범위 라고 생각하면 된다.
가장 바깥쪽에 있는 스코프는 전역 스코프(global scope)라고 부르고 안쪽에 있는 스코프는 지역 스코프(local scope) 라고 부른다. 그리고 지역 변수는 전역 변수보다 높은 우선순위를 가진다. - block scope와 function scope
{} 중괄호로 둘러 싼 범위 = block scope : 블록스코프
function showname(user) {
return user.name;
}
함수로 둘러 싼 범위 = fucntion scope : 함수 스코프 - let, const, var 의 차이
var은 오류덩어리이니 쓰지 말자. (var 키워드로 정의한 변수는 블록 스코프를 무시하고 함수 스코프만 따른다. 그러나 모든 블록 스코프를 무시하는 것은 아니고 화살표 함수의 블록 스코프는 무시하지 않는다.. 일관성이 없고 언제나 재선언이 가능하기 때문에 나중에 side effect를 불러올 수 있다. 어마무시한 단점들을 가지고 있어서 이를 대체하기위해 2015년에 let과 const가 나오게 되었다.. 그러니 최신 키워드를 사용하자 )
let과 const의 차이는 이전 TIL에서 설명해놨듯이 let은 재할당이 가능, const는 재할당이 불가능! const는 상수! - 클로저 함수의 정의와 특징에 대해서 이해할 수 있다
클로저 함수는 "외부함수의 변수에 접근할 수 있는 내부함수"로 "함수와 함수가 선언된 어휘적(lexical) 환경의 조합을 말한다. 이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성된다." 말이 뭔가 어렵다.. 클로저 함수의 특징으로는
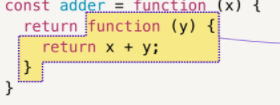
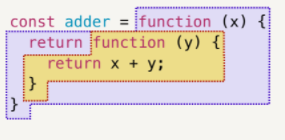
1) 함수를 리턴하는 함수이다.
2) 리턴하는 함수에 의해 스코프가 구분된다. 즉, 변수의 접근 범위가 구분된다!
내부 함수에서는 외부 함수의 x를 참조할 수 있지만 외부 함수에서 내부 함수의 y를 참조할 순 없다.
3) 데이터를 보존하는 함수이다.
여기서 예제 코드를 보고 이해하는 것이 빠르다 ! https://poiemaweb.com/js-closure
