배열 안에 객체가 있을 경우 불러오는 방법
const Array = [
0,
2,
hi,
{ value1: 7, value2: 8, value3: 9, value4 : 10 },
[a,b,c]
];value1을 불러오고 싶다면 Array[3]['value1'] , value2를 불러오고 싶다면 Array[3]['value2'] 또는 Array[3].value2 b를 불러오고 싶다면 Array[4][1]
pop, push , unshift , shift 가 반환하는 값들!
pop과 shift는 뽑힌 친구들을
push와 unshift는 들어가고 난 후 새로운 배열의 총 길이를 리턴한다
빈배열과 빈객체의 length반환값은 다르다!
a = []
b = {}
a.length = 0
b.length = undefined
빈 배열은 0을 빈 객체는 undefined를 반환한다. 아니 ! 객체는 무조건 undefined를 반환한다. 객체의 길이를 알고 싶다면 Object.keys(b).length를 이용해야한다. 명심하자 객체.length는 무조건 undefined를 반환한다.
깊은복사 얕은복사

Object.assign({},obj}를 통해 obj를 얕게 복사하면
1 deepth에 있는 element들은 원본에 상관 없이 자기만의 주소를 가지게 되지만
객체 안에 객체가 있는경우 , 즉 2 deepth 이상일 경우 깊은 복사가 아니기 때문에 원본의 2deepth이하 값이 바뀔경우 Object.assign으로 복사한 객체의 값도 변경되게 된다. Object.assign은 얕은복사이기 때문이다.
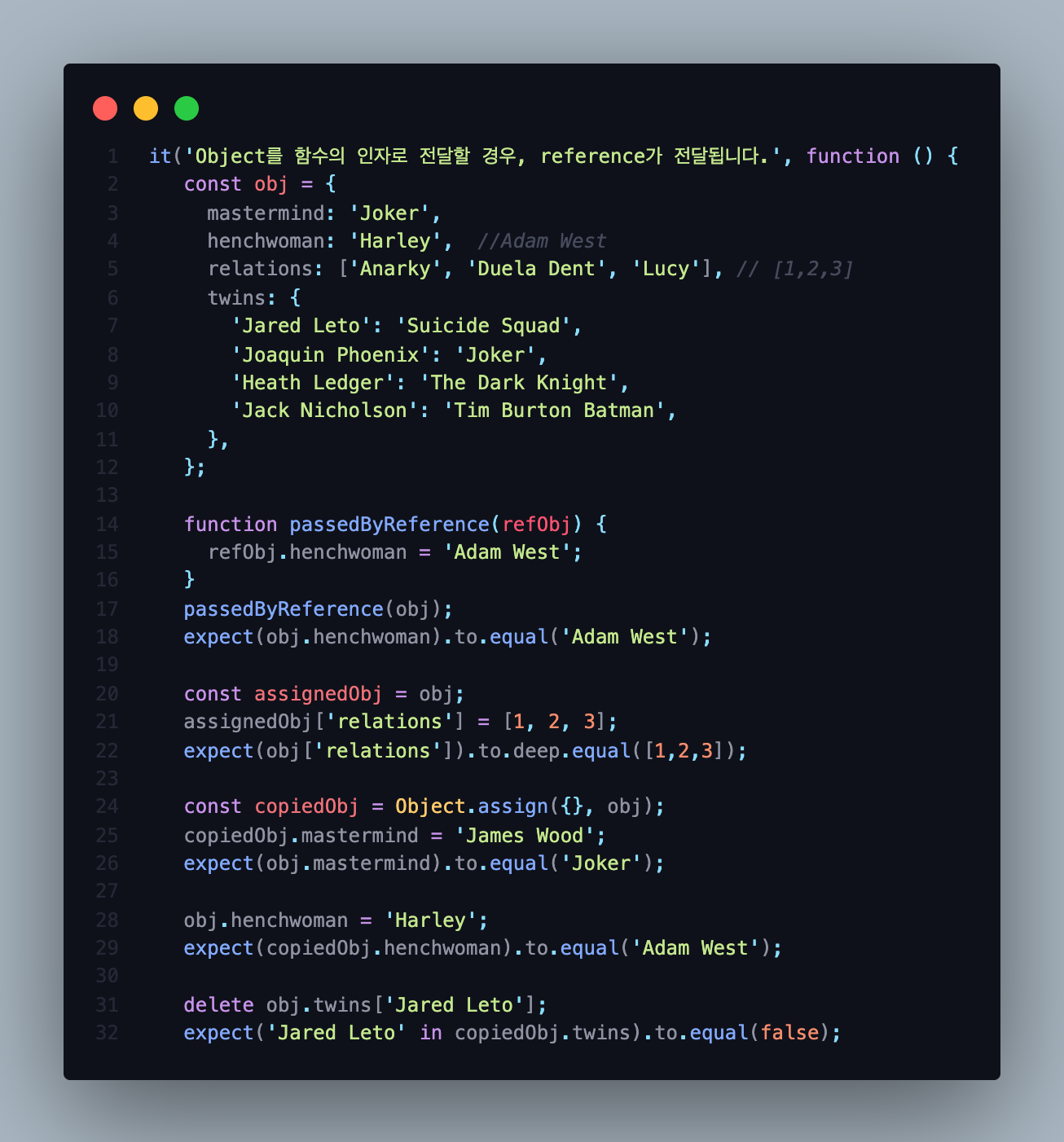
이에 대해 나타내 주는 것이 24번째 줄 이하부터이다.
배열에서 spread 문법을 사용할 때
const A = [1,2,3]
const B = [0,4]
const C = [0, A , B] 를 하면 [0,1,2,3,4]가 되는 것이 아니라 [0,[1,2,3],4]가 된다. [0,1,2,3,4]로 나타내고 싶다면 [0,...A,B]라고 입력하면 된다.
마찬가지로
const 빈배열 = []
const 빈배열합치기 = [0,빈배열,1] // [0,[],1] 이 나온다.
[0,...빈배열,1] 을 하면 [0,1] 이 나온다.
배열 얕게 복사하기
Array.from()
.slice()
.concat
모두 배열을 얕게 복사하는 것!
파라미터가 spread문법인데 빈 배열일때
function getAllParams(required1, required2, ...args) {
return [required1, required2, args];
}
expect(getAllParams(123)).to.deep.equal([123,undefined,[]]);빈 배열이면 undefined가 아닌 []을 내뱉는다.
문자열에서 모든 공백 제거하기
var regText = " 123 45 6 "; // 문자열을 regText변수에 저장함
regText.replace(/ /gi, ""); // 모든 공백을 제거
console.log(regText);