Achievement Goals
-
DOM의 개념을 이해할 수 있다.
Document Object Model 문서 객체 모델. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
HTML과 Javascript를 연결해주는 다리라고 생각하면 편하다. -
DOM의 구조를 파악하고, HTML과 DOM이 어떻게 닮아있는지 알 수 있다.
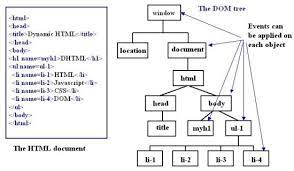
DOM은 트리구조이다.

HTML도 트리구조라는 걸 생각해보면 둘이 상당히 유사함을 알 수 있다. -
HTML에서 Javascript 파일을 불러올 때 주의점에 대해서 이해할 수 있다.

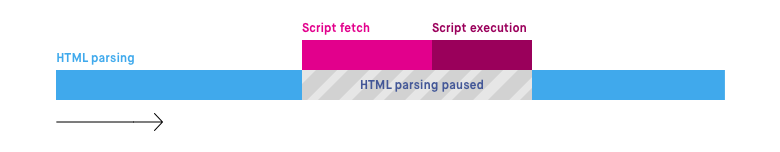
HTML을 파싱하다가 script를 만나면 파싱을 멈추고 script를 로드/파싱 후 다시 HTML을 파싱한다. 이 때문에 script파일이 엄청 길면 HTML로드까지 시간이 오래걸린다. 그리고 DOM 트리가 생성되기 전에 자바스크립트가 생성되지도 않은 DOM을 조작할 수 있기 때문에 가능하면 body태그 최하단에 script를 태그를 넣는것이 좋다. -
createElement - CREATE
document.createElement('div')
태그를 만들 때 사용한다. -
querySelector, querySelectorAll - READ
document.querySelector('.class') 해당하는 class의 최상단 element를 조회한다.
document.querySelectorAll('.class') 해당하는 class의 모든 element를 배열 처럼 조회한다. (유사배열 객체 Array-like Object) -
textContent, id, classList, setAttribute - UPDATE
돔객체.textContent = '수정사항'; //div나 각종 태그의 엘리먼트에 문자열을 입력해준다.
돔객체.classList.add('asdf') // class='asdf'를 추가해준다.
돔객체.setAttribute('id','password') // id='password'를 추가해준다. id자리에 class나 다른 것도 다 가능하다. -
remove, removeChild, innerHTML = "" , textContent = "" - DELETE
돔객체.remove()
const tweets = document.querySelectorAll('.tweet') tweets.forEach(function(tweet){ tweet.remove(); }) // or for (let tweet of tweets){ tweet.remove() }위와 같은 방법으로 remove할 수 있다.
돔객체.removeChildconst tweets = document.querySelectorAll('.tweet') tweets.forEach(function(tweet){ tweet.remove(); }) // or for (let tweet of tweets){ tweet.remove() }위와 같은 방법으로 removeChild할 수 있다.
innerHTML = "" 로 간단하게 자식 element를 지울 수 있지만 보안공격에 취약하기 때문에 innerHTML은 쓰지 말자.
textContent = "" 로도 지울 수 있다. -
appendChild - APPEND
const tweetDiv = document.createElement('div')
document.body.append(tweetDiv) // body태그의 자식요소로 tweetDiv를 추가한다. -
querySelector를 활용하여, HTML 엘리먼트 정보를 가져올 수 있다.
O
-
oncilck, onkeyup 속성이나 addEventListener 메소드로 이벤트 핸들러 함수를 HTML 엘리먼트에 적용할 수 있다.
document.querySelector('.test').onkeyup = function() { let forTest = document.querySelector('.forTest') forTest.classList.add('hide') } -
이벤트 핸들러 함수에서 이벤트가 발생한 곳의 정보를 확인할 수 있다.
O
-
이벤트 핸들러 함수로 유효성 검사를 실행할 수 있다.
O

-
유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
O
-
엘리먼트가 화면에 표시되거나 사라지게 만들 수 있다. (display: none)
O ,
button태그의 경우
<button class='submit' disabled = 'disabled'>으로 클릭하지 못하게 만들어 놓고
특정 조건이면elSubmit.disabled = false으로 만들어서 클릭가능하게 할 수 있다. -
유효성 검사에서 활용할 수 있는 정규표현식 사용법 기초에 대해서 익힐 수 있다. (advanced)
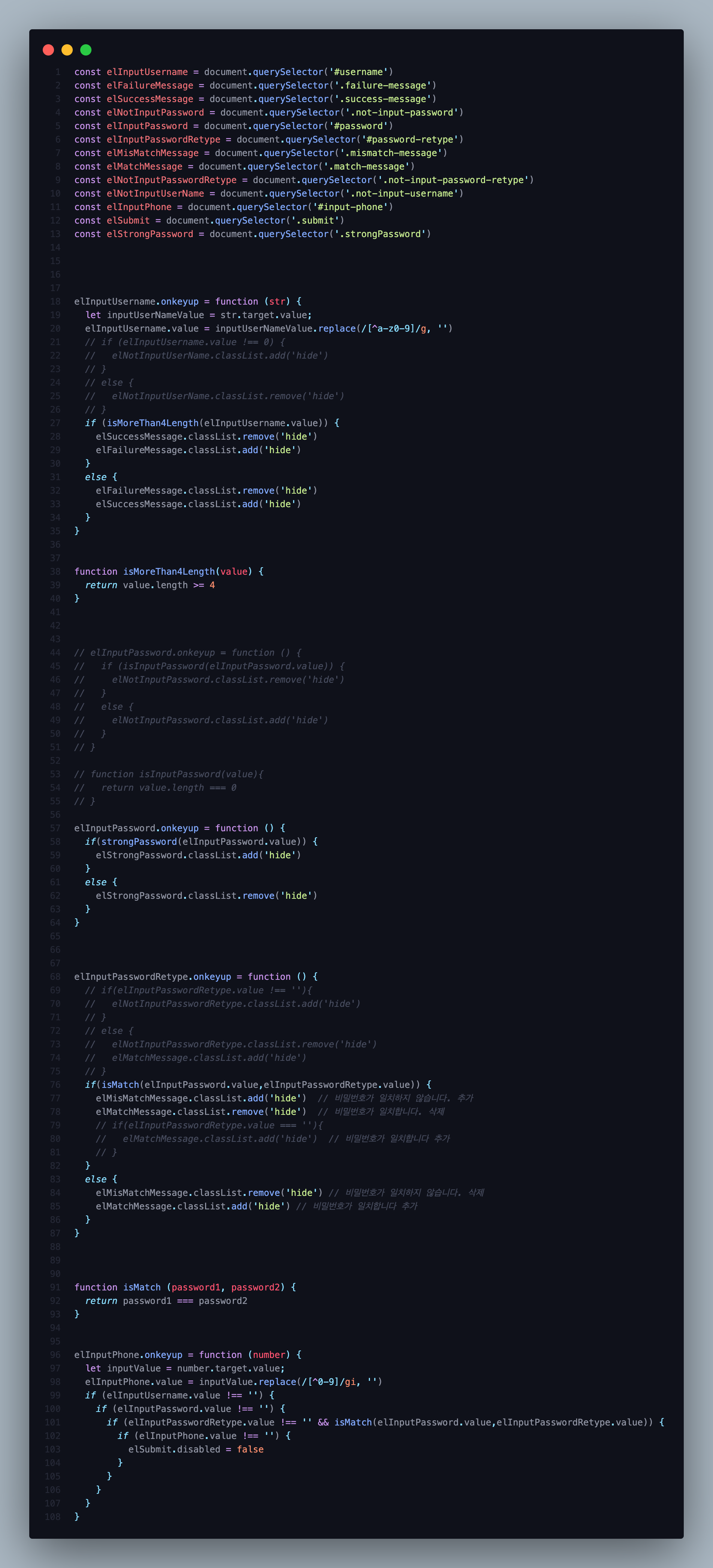
전화번호를 입력 했을 때 0~9숫자 이외의 것을 입력하면 공백으로 바뀌게 만드는 방법
let inputValue = number.target.value; elInputPhone.value = inputValue.replace(/[^0-9]/gi, '')UserID를 입력 했을 때 a~z, 0~9이외의 것을 입력하면 공백으로 바뀌게 만드는 방법
let inputUserNameValue = str.target.value; elInputUsername.value = inputUserNameValue.replace(/[^a-z0-9]/g, '') //정규표현식에서 global뒤에 i는 빼준다. 대문자도 id에 적합하지 않기 때문유효성 검사는 https://www.youtube.com/watch?v=t3M6toIflyQ&ab_channel=%EB%93%9C%EB%A6%BC%EC%BD%94%EB%94%A9by%EC%97%98%EB%A6%AC
에서 개념 챙기기! -
관심사 분리를 적용하거나, 유효성 검사 함수를 따로 분리해서 설계할 수 있다. (advanced)
관심사 분리를 적용해야 디자이너나 다른 개발자들이 내 코드를 보고 어디를 건들여야 할지 알 수 있다.
무엇보다, 관심사를 분리해야 목표가 명확해진다.
회고
오늘은.. 얼떨결에 내일까지 해야 할 일을 다 해버렸다. 그래서 내일은 아예 백지부터 코드를 짜서 오늘 만들었던 것을 다시 만들어 보려고 한다! 재밌겠다ㅎㅎㅎ코드를 써내려가다 막히더라도 절대 완성본을 참조하지 않으리라.. 다짐해놔야겠다. 프로그래밍 공부는 언제해도 재밌다 하루하루 시간이 왜 이렇게 빨리 가는 건지 모르겠다ㅠㅠ 다른 공부를 이렇게 까지 흥미있게 했으면 박사학위도 땃을 것 같다..ㅡㅡ

화이팅