DOM 2
오늘은 어제 했던 과제를 처음부터 끝까지 백지에서부터 다시 작성해보고 기능을 몇개 더 추가해 보았다.
아래는 작성한 코드이다.
아이디에 a-z , 0-9 이외의 값이 들어가면 지워지도록 구현했다.
elnametest.onkeyup = function (str) {
let test = str.target.value
elnametest.value = tess.replace(/[^a-z0-9]/g,'')
}
위처럼 정규표현식을 이용해서 a-z0-9이외의 값이 들어오면 ''으로 대체되도록 만들었다.
비밀번호에는 정규표현식을 이용해서 8자이상+알파벳,숫자,특문 1개이상을 필요조건으로 설정하였다.
/^(?=.[A-Za-z])(?=.\d)(?=.[@$!%#?&])[A-Za-z\d@$!%*#?&]{8,}$/.
비밀번호 확인에는 위에 있는 비밀번호와 일치한지를 div태그로 나타내었다.
일치한다면 '비밀번호가 일치합니다' 라고 나오고 일치하지 않다면 '비밀번호가 일치하지 않습니다' 라고 나온다.
전화번호에는 9글자 또는 11글자를 입력받게 해놨고, 숫자만 입력하게 해놨다.
위에 아이디에 입력한 것과 같은 코드를 사용하였다.
회원가입 버튼은 태그에 disalbed=enable 를 넣어 disabled상태로 초기화 시켜놓고
위에 있는 모든 조건들이 들어맞을때만 disabled=false가 되도록 해놓았다.
아주 희미한 경우에 사용자가 전화번호를 입력하다가 아이디나 비밀번호/비밀번호 확인창을 수정할 수도 있기 때문에 모든 이벤트리스너에 해당 조건문을 걸어 놓아 2중으로 교차검증하게 해놓았다.
마지막으로 회원가입버튼을 누르면 alert창이 뜨도록 해놓았다.
addEventListner
여태 .onclick 을 사용해왔는데 이제부턴 addEventListner를 사용해야 된다.
그 이유는
-
addEventListner는 overwriting이 가능하다. (onclick은 불가)
여러 이벤트를 사용할 수 있게 된다. 가령
test.onclick ~ console.log(1) ~
test.onclick ~ console.log(2) ~
이 있다면 , 1은 콘솔로그에 찍히지 않고 2만 찍히게 된다. -
작성 중에 bubbling, capturing을 설정할 수 있다
-
여러개의 이벤트 타입들을 쉽게 바인딩 할 수 있다. ( e 파라미터 사용 )
그럼에도 불구하고 onclick 을 꼭 써야 하는 때는 ?

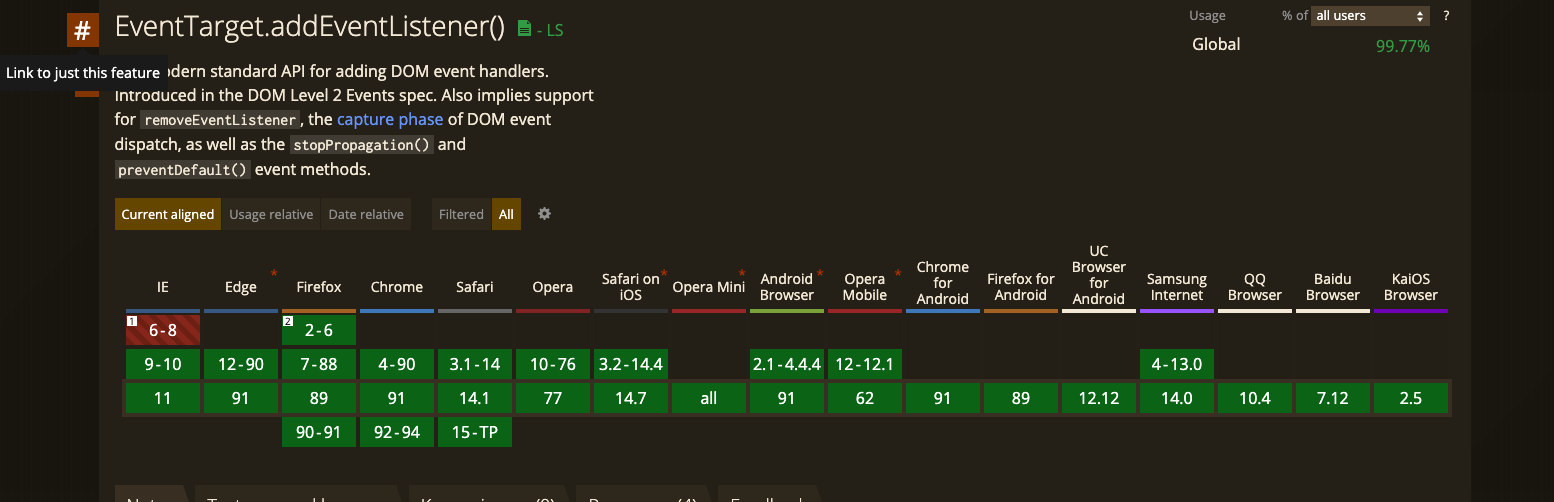
onclick은 모든 브라우저버전을 지원하는 반면 addEventListner는 IE 6~8 버전을 지원하지 않는다.
form
다음번엔 가능하면 form 태그를 사용해서 구현해보는 것이 좋을 것 같다.
https://velog.io/@choiiis/HTMLCSS-form-%ED%83%9C%EA%B7%B8-%EC%A0%95%EB%A6%AC
script defer
<script> 태그의 defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됨을 명시.
defer 속성은 불리언(boolean) 속성으로 명시하지 않으면 false 값을 가지게 되고, 명시하면 true 값을 가지게 된다.
이 속성은 <script> 요소가 외부 스크립트를 참조하는 경우에만 사용할 수 있으므로, src 속성이 명시된 경우에만 사용할 수 있다.
참조된 외부 스크립트 파일을 다음과 같이 여러 가지 방법으로 실행시킬 수 있다.
- async 속성이 명시된 경우 : 브라우저가 페이지를 파싱되는 동안에도 스크립트가 실행됨.
- async 속성은 명시되어 있지 않고 defer 속성만 명시된 경우 : 브라우저가 페이지의 파싱을 모두 끝내면 스크립트가 실행됨.
- async 속성과 defer 속성이 모두 명시되어 있지 않은 경우 : 브라우저가 페이지를 파싱하기 전에 스크립트를 가져와 바로 실행시킴.
