
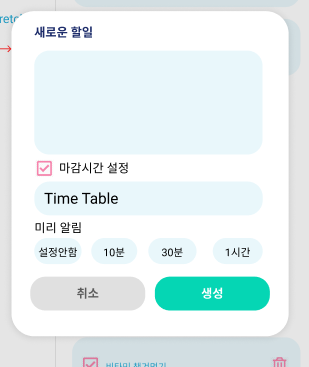
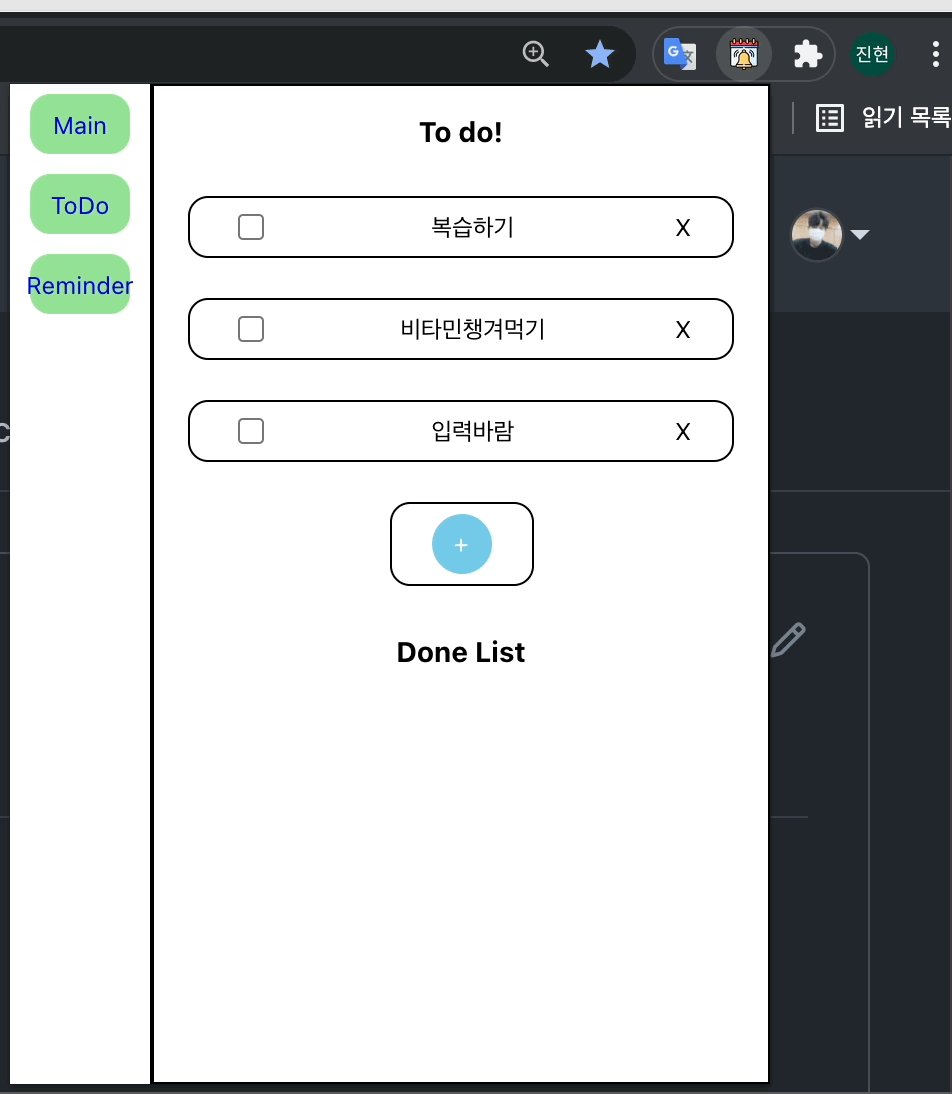
(기획이미지 01-1. NewTodo)
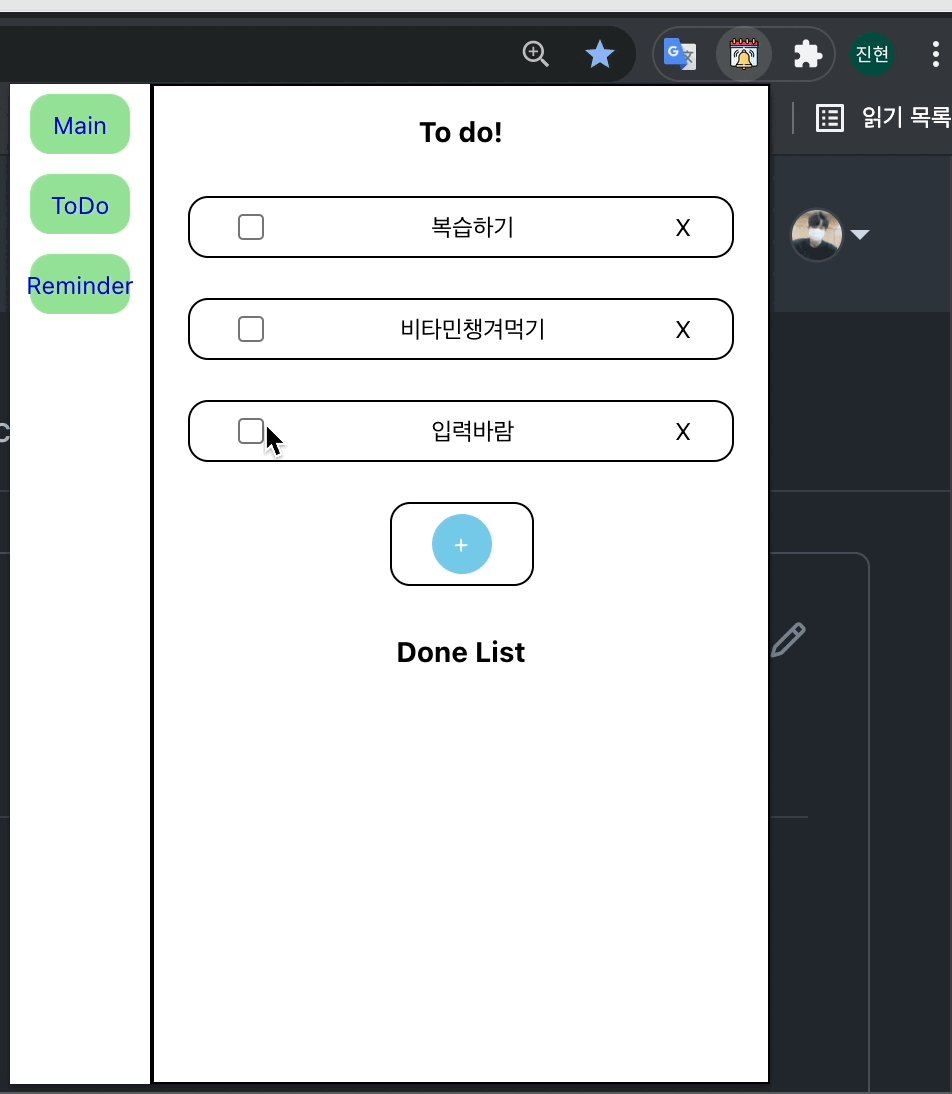
우선 기획서대로 작동이 되는 목업을 먼저 만들었다.
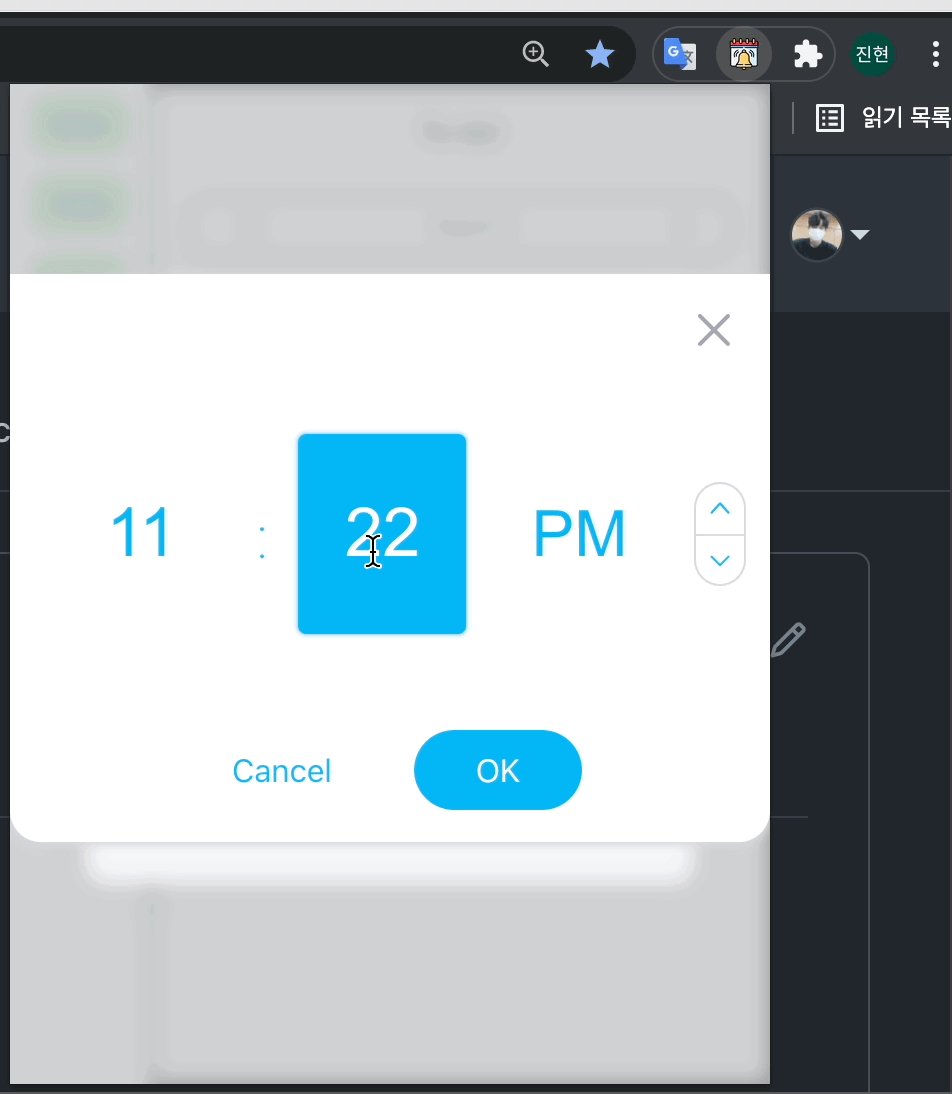
타임테이블을 만들어야했는데 직접 만드는 것은 시간도 많이 걸리고 좀 어려워서 react-rainbow-component에 있는 TimePicker를 사용했다.

new Date로 받아오는 state값을 현재 시각으로 표현하기 위해서 데이트 값을 스트링으로 바꾼 뒤 배열로 바꿔 시간만 있는 값을 가져 왔다.
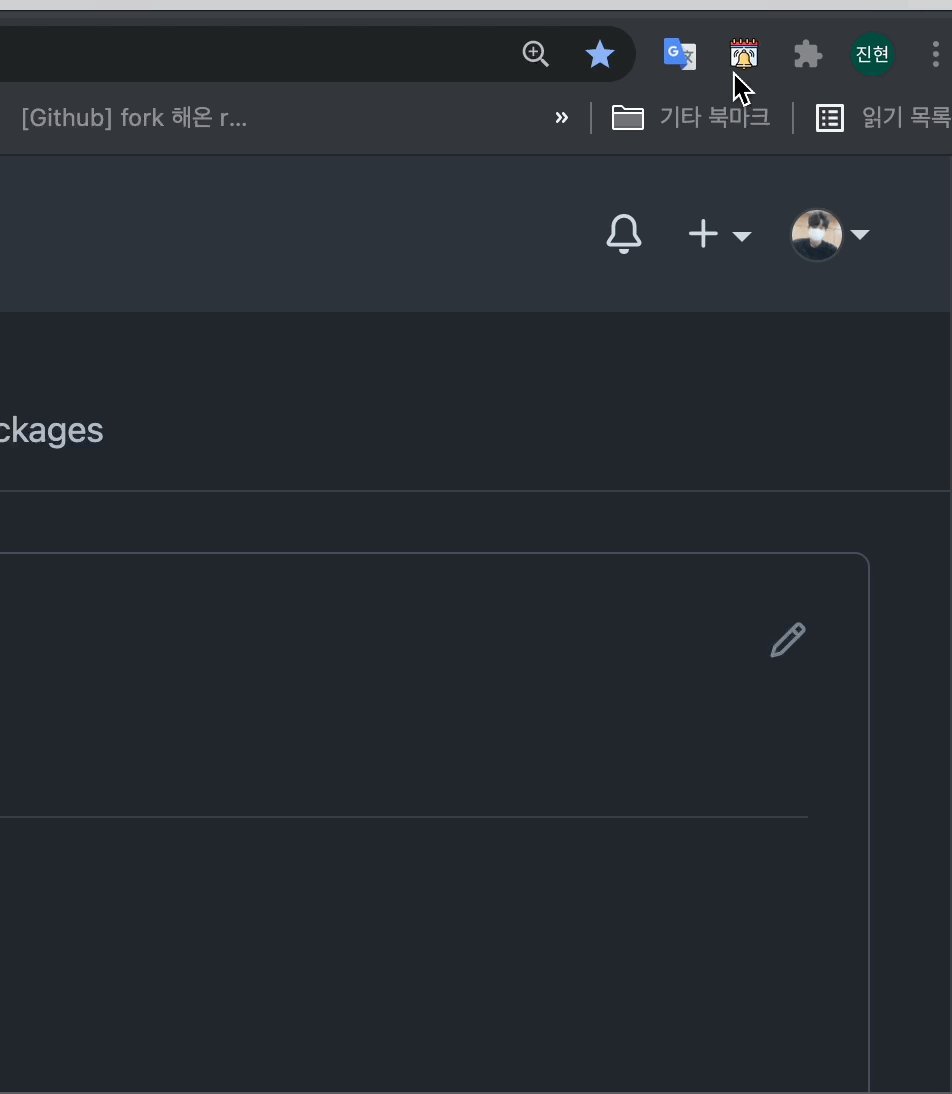
그전에, initalState로 값을 할당해놔서 useState로 value와 onChange의 인자들을 모두 바꿔주었다. 그리고 실제 확장프로그램에서는 어떻게 보이는지 확인하기위해 빌드를 한 후 보았더니 TimePicker컴포넌트가 화면전체를 잡아먹고있었다. 그래서 maxWidth를 app크기(380)보다 작은 300으로 조정하고도, timePicker모달창도 사이즈를 조절해야했는데 외부컴포넌트를 불러오다보니 클래스네임이 무엇인지 알 수 없어서 크롬 개발자 모드를 열어서 클래스 네임을 찾았다.
.sc-rBLzX {
/* max-width: 50%;
max-height: 50%; */
padding-top: 25%;
}스타일컴포넌트여서 찾는게 더 힘들었다. 선택모드로 10개정도의 div태그들을 일일이 뒤져보고 max-width을 넣어가면서 겨우 찾아냈다.
지금 와서 움짤을 다시보니 + 버튼을 누를때 hover이벤트를 빼먹었다. 내일 추가해야겠다.
