
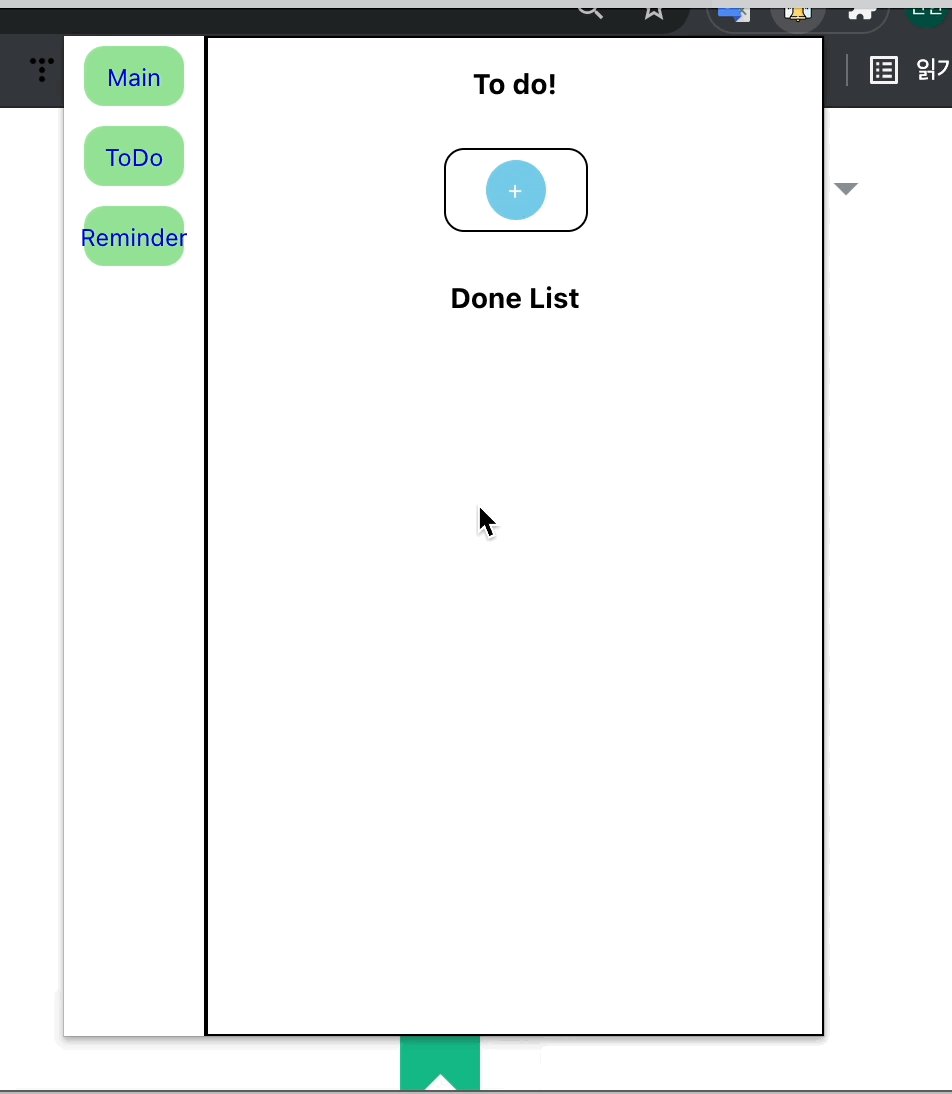
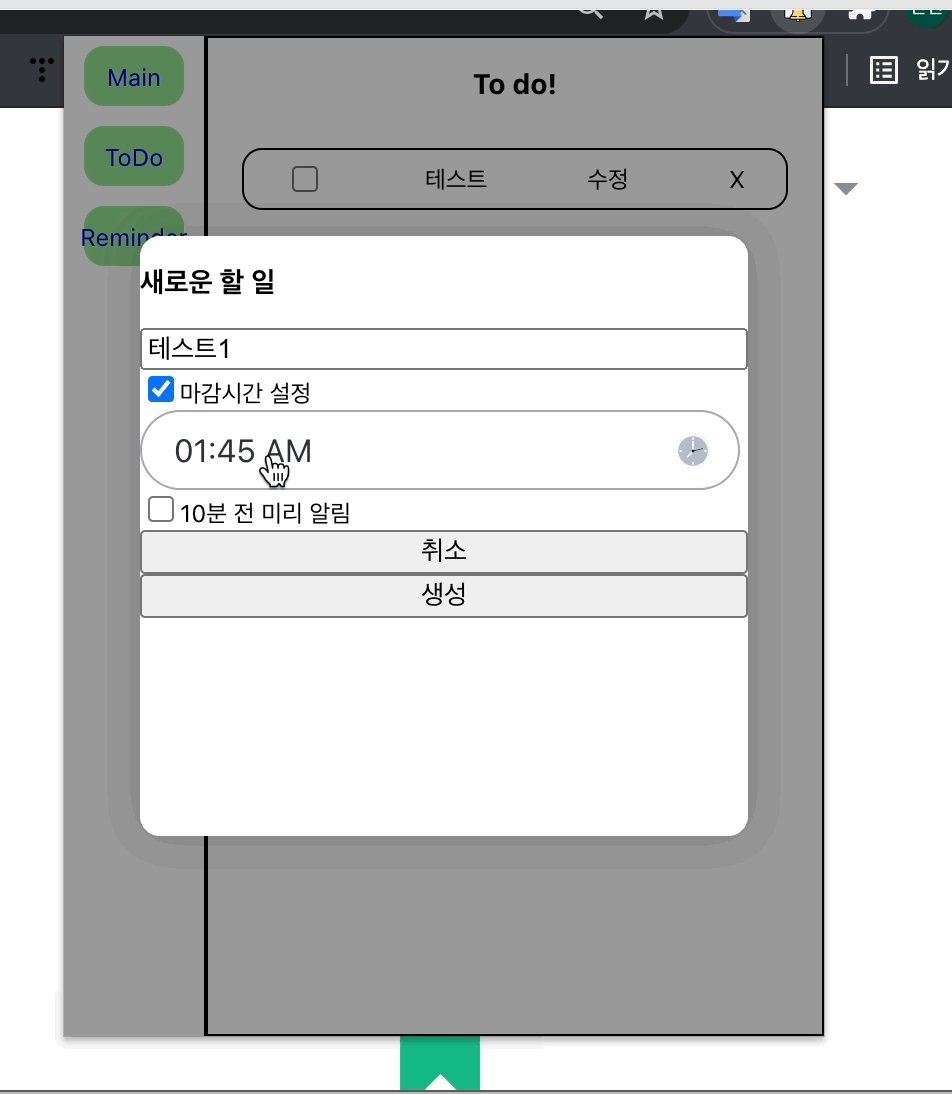
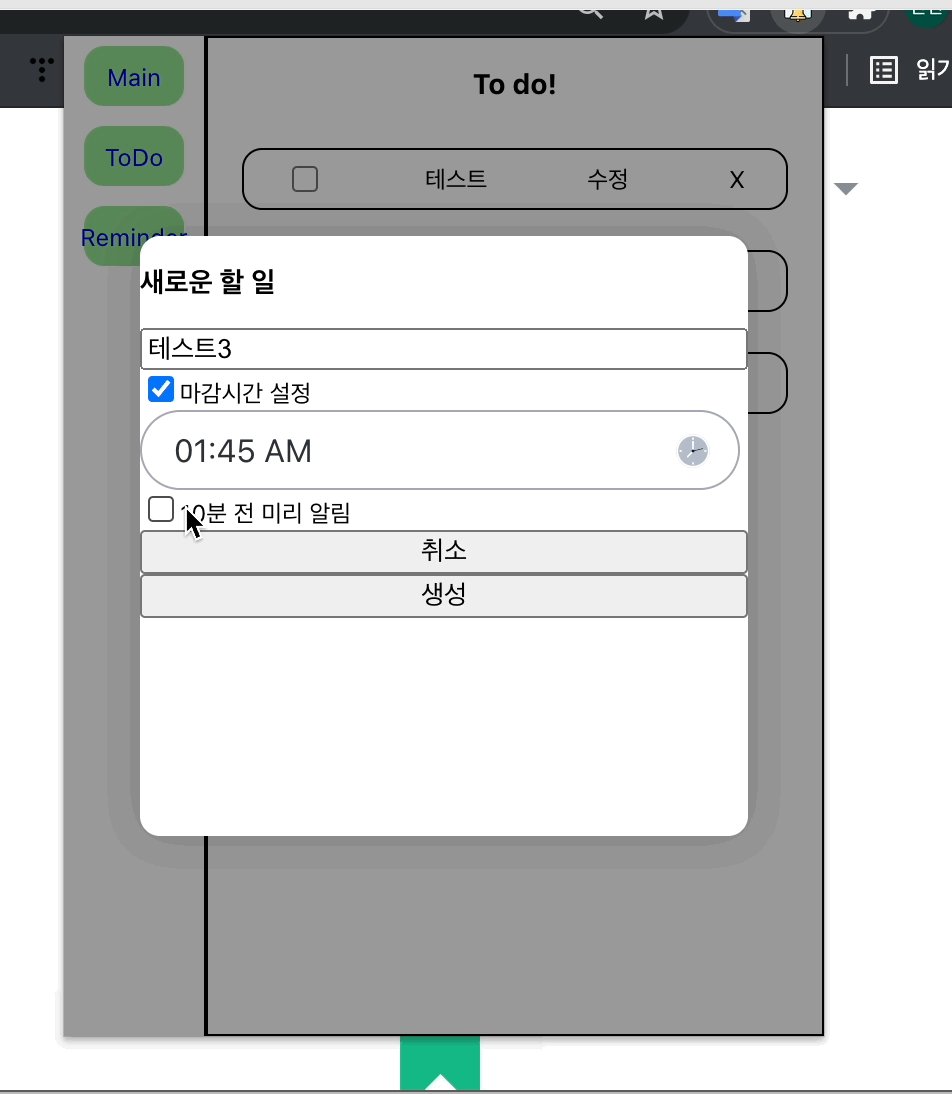
마감시간 설정을 누르면 10분점 미리알림과, TimePicker컴포넌트가 뜨게 수정했다. 이 과정에서 엣지케이스가 굉장히 많았다.
1. 입력창에 아무것도 입력하지 않고 생성버튼을 눌러도 투두가 생성됨.
2. 마감시간 설정을 누르고 취소를 눌렀다가 다시 +버튼을 누를경우 마감시간 설정이 체크된 상태로 나옴
3. 마감시간 설정 체크 -> 10분전 미리 알림 체크 -> 마감시간 설정 체크 시 10분전 미리 알림이 true인 상태로 나옴
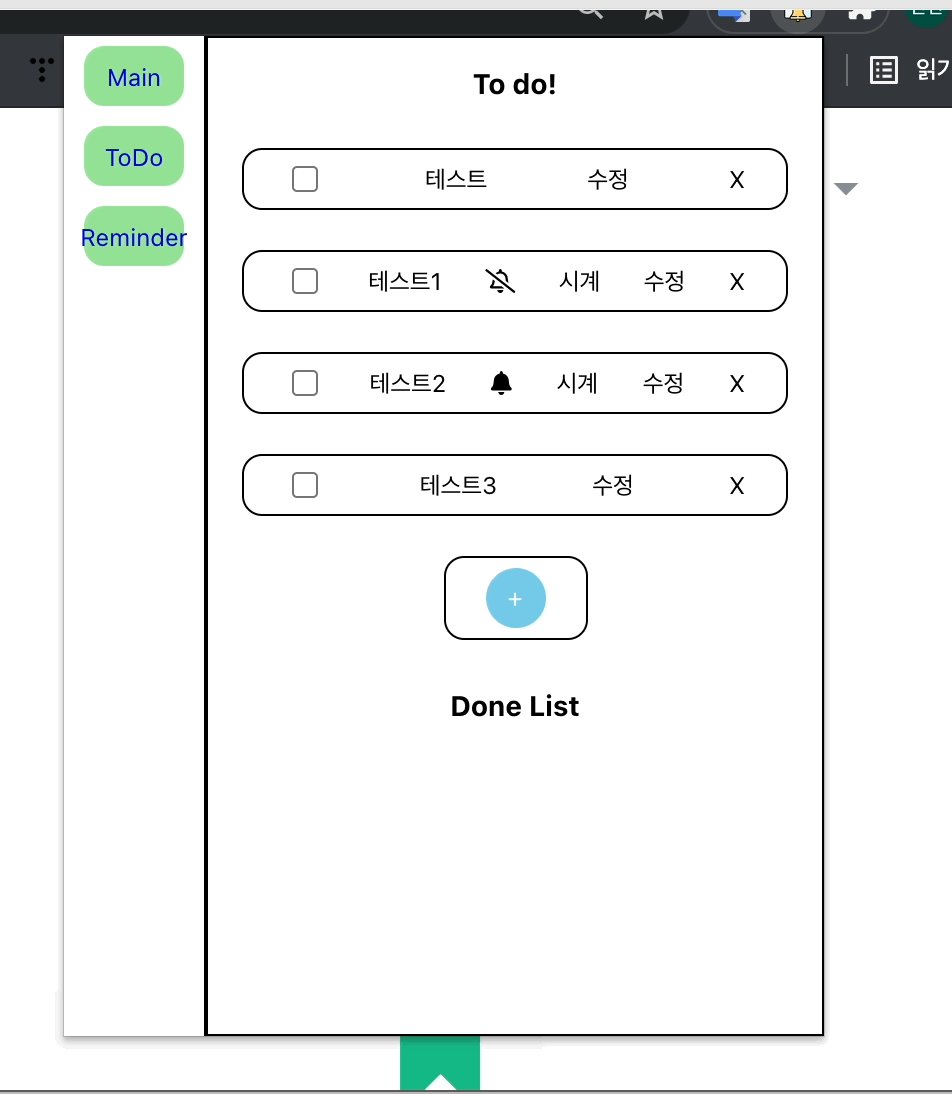
4. 위 사항들에 따른 todo컴포넌트 아이콘 처리
위 엣지케이스들을 핸들링하는데 2시간 정도 쓴 것 같다.
그리고 fontawesome을 사용하려는데 fabell이 계속 안먹혀서 모듈을 뜯어 본 결과 faBell 이었다.. 그것때문에 개고생을 했는데.. 여차저차 폰트어썸라이브러리로 아이콘까지 구현해놓고 빌드하려고 했는데 (같이 프로젝트를 하는) 리마인더팀에 있던 소훈이가 html에 <script src="https://kit.fontawesome.com/14d687cae1.js" crossorigin="anonymous"></script>을 넣고 i태그로 사용하면 된다고해서
이대로 사용했다.
그 후 빌드를 해보니.. “Refused to load the script because it violates the following Content Security Policy directive”
이런 오류가 나서 15트까지 해봤는데 안됐었다.. 구글링해보니 폰트어썸을 직접 깔아서 쓰는 방법이 제일 간결하고 확실하다고 했다.. 생각보다 해야 할 과정이 많아 내일 해야겠다고 생각했다.
블로깅을 하기위해 움짤을 뜨려고 보니 폰트어썸이 적용이 됐다! 왜 됐는지는 모르겠다.. 이전에 오류가 떳던건 뭐가 문제인거지?.. 참..어이가 없네..
내일은 date를 state에 연결/저장하고 아이콘들 넣고, 01-3. DeadLine Reminder 컴포넌트를 개발해야겠다.
