사실 매일매일 프젝을 해왔는데 업로드할 짬이 안나서 게시글을 쓰지 못했었다.
이것저것 엄청나게 많은 오류들을 접하였고.. 렌더링이 어떻게 되는지 처음부터 생각해보고 컴포넌트로 만들었다가 함수로 만들었다가..해보고.. 모듈까지 고쳐보고.. 아무튼 엄청나게 많은 오류들을 핸들링 했다. 그래도 오류들이 잡혀서 다행이다ㅎㅎ. 물론 안잡혀서 다른방향으로 바꾼 것들이 좀 있다. 아래에 후술 하겠다.
- chrome extension popup에 border-radius 적용 안되는 문제
이 문제는 해결불가능 하다. 모달, 버튼등 모든 엘리먼트/컴포넌트에 border-radius가 적용되어있는데 최상단 부모의 index.html에 border-radius가 안먹힌다니.. 디자인 통일성을 지킬 수 없어서 굉장히 슬펐다.
나중에 확장프로그램 만드실 분들은 꼭 기억하세요..! popup.html에 raidus 적용 못합니다..!!!!

-
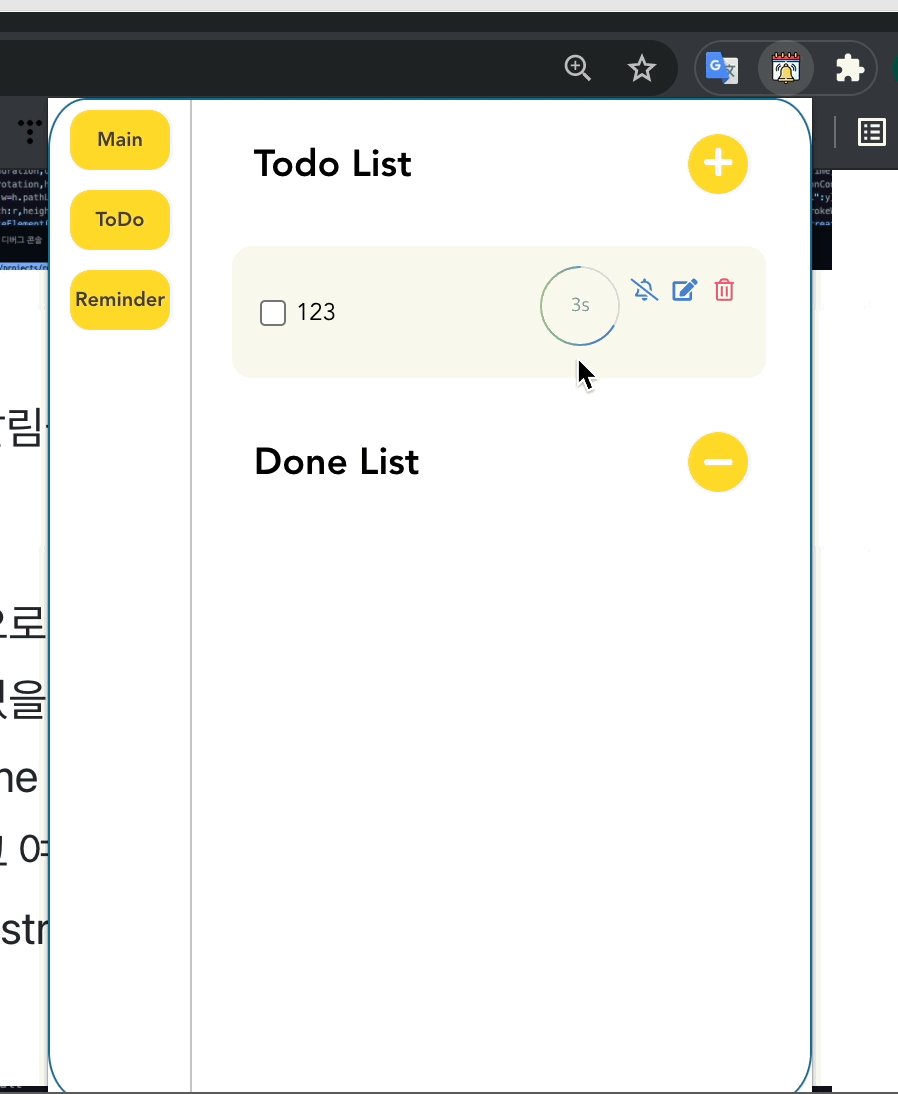
react-countdown-circle-time 에서 remainingTime이 1초에 120번씩 똑같은 숫자가 뿌려지는 문제
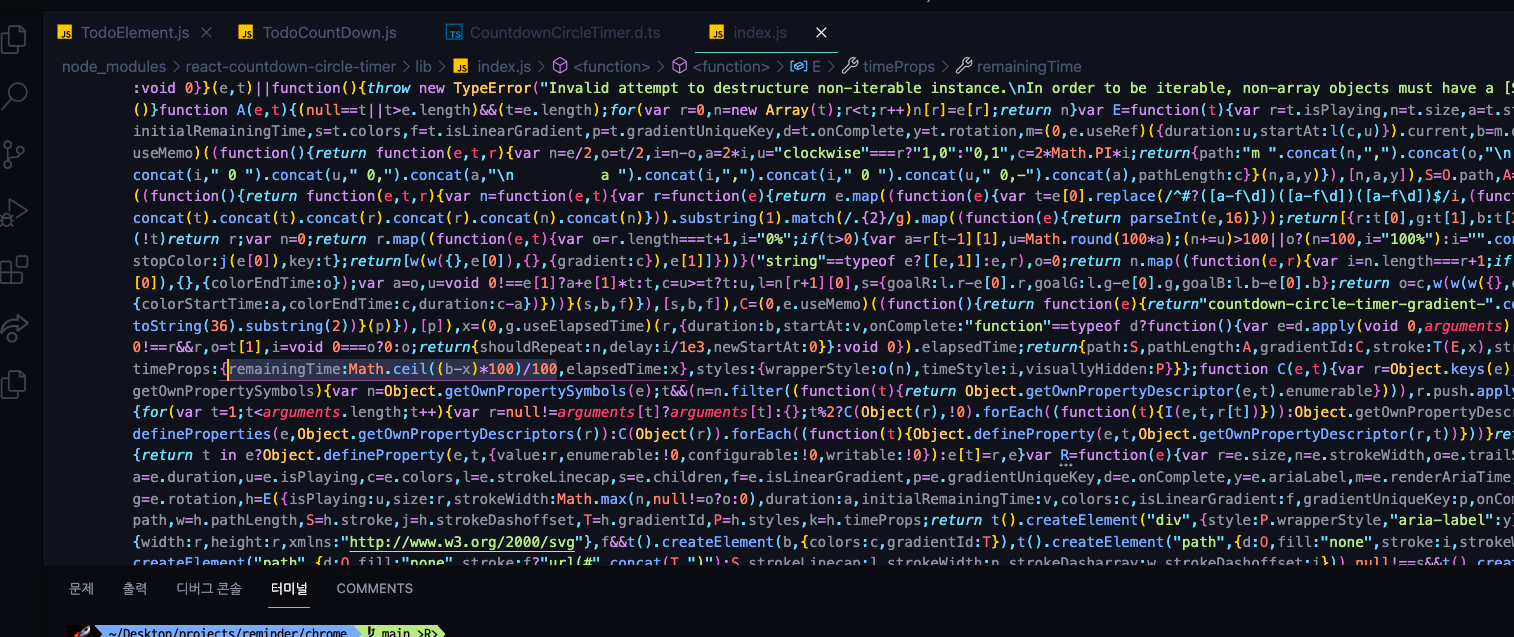
이 문제 때문에 남은시간을 이용해서 함수를 실행시키거나 console.log, alert를 찍을때 무조건 1초에 120번씩 실행되게 된다. 그래서 뭐가 문제인지 모듈을 뜯어보니 프롭스가 이렇게 전달되고 있었다.
timeProps:{remainingTime:Math.ceil((b-x)*100)/100,elapsedTime:x}
elapsedTime은 1초에 1번씩 잘 뜨지만 1.1 , 1.5 등 소숫점이하에 1~9사이중 랜덤으로 뜨는 것을 보고 그냥 remainingTime을 소숫점으로 짤라서 1초에 10번씩 뜨게 만들었다.. 그래서 10.1초 경과 10.2초 경과 등등 이렇게 특정된 숫자를 뽑아낼 수 있게 만들었다.

-
팝업으로 알림을 보내는 것에 대한 문제
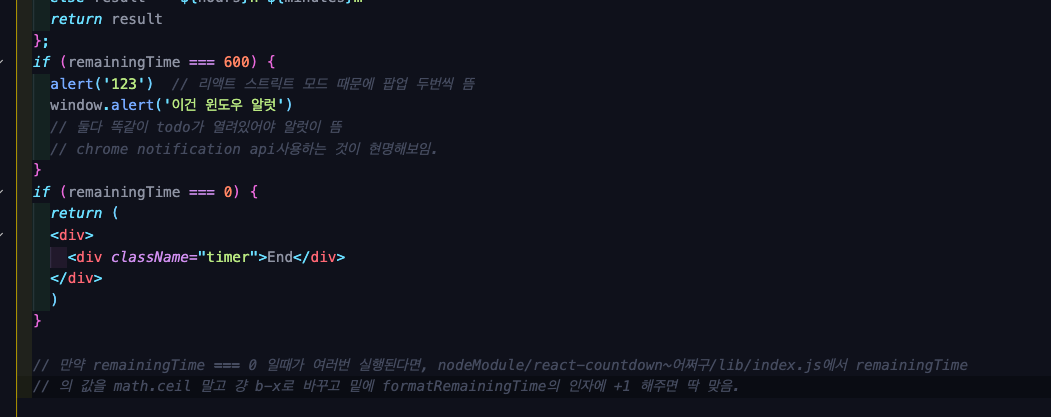
팝업으로 알림을 보내려고 했는데 무조건 앱이 켜져있을때만 팝업이 나왔다..그래서 방향을 틀어서 chrome notification api를 사용하기로 했다.
그리고 여기서도 꼭 실행이 2번씩 되던데 이건 react.strictmode때문이다. 이것도 수정해줘야한다.


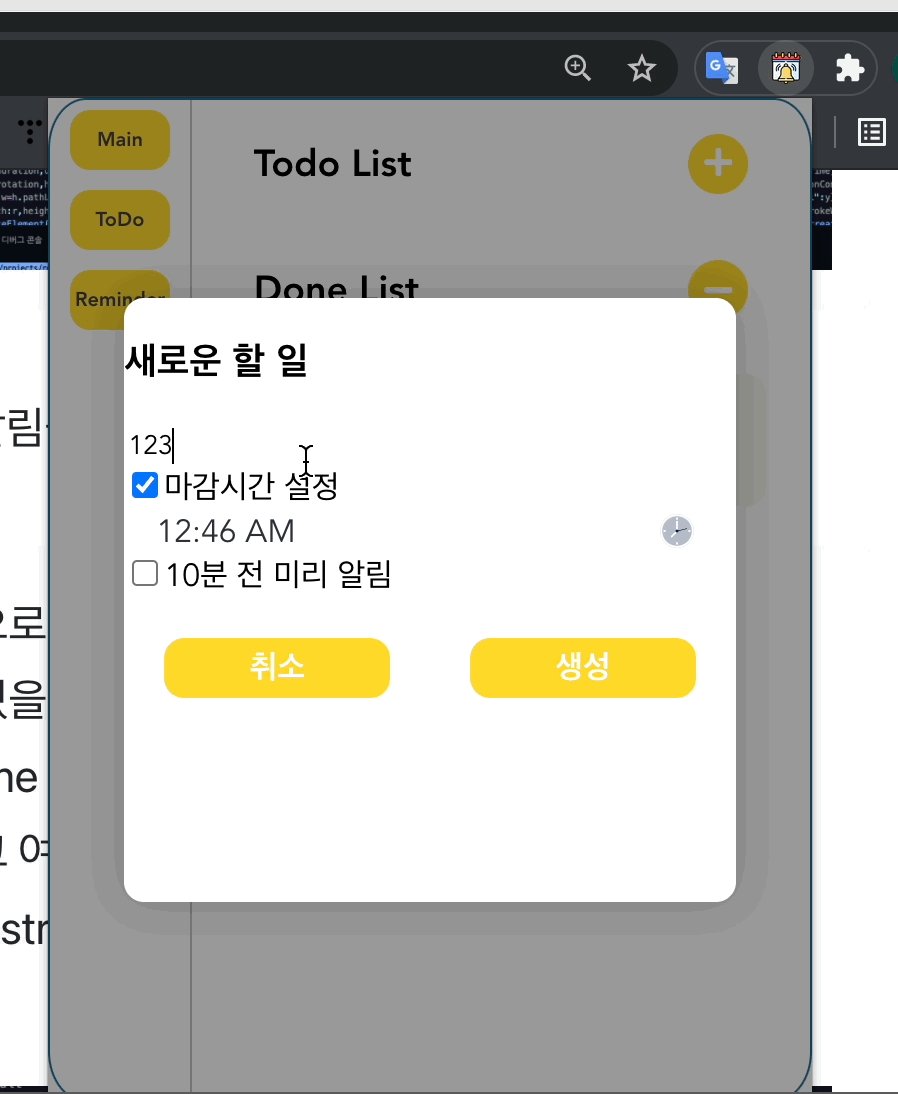
(10mb넘어가면 업로드가 안되는 것 같아 짧게 움짤을 떳다.)
이처럼 구현은 다 해놨는데, 미리알림과 끝났을때 알려주는 것을 아직 못했다. 이건 위에서 말했듯이 chrome notification api를 이용해서 만들계획이다.
9월6일부터 42서울에서하는 라피신에 참여하기 위해서 당분간 블로깅이나 프로젝트를 진행할 수 없을 것 같다.
열심히 해야지!
