
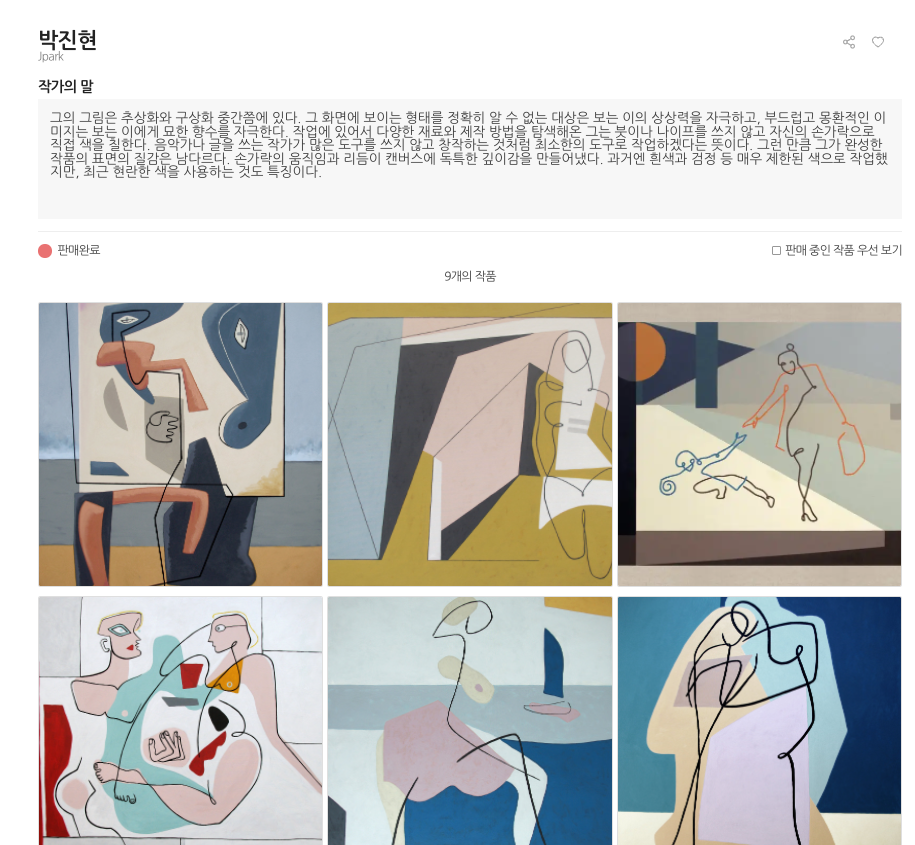
오늘은 작가상세페이지를 구현하였다.
구현하면서 재밌었던것들 몇가지를 적어보려고한다.
반응형에서 이미지 정사각형으로 만들기
반응형에 따라 이미지를 정사각형으로 표현하는걸 어떻게 할 지 몰라 굉장히 고민 했었는데 이렇게 해결하면 되는 거 였다.
배열필터링
판매 중인 작품 우선 보기를 구현하기 위해서 판매작품은 가장 뒤로 보내는 방법을 생각했었다.
const clickCheckboxHandler = () => {
setIsClickCheckbox(!isClickCheckbox);
setProductFilter(
artistInfo[0].products
.filter((el) => el.inStock)
.concat(artistInfo[0].products.filter((el) => !el.inStock)),
);
};버튼을 누르면 checkbox를 체크하고 맵핑해줄 배열을 위와 같이 새로 set해줬다.
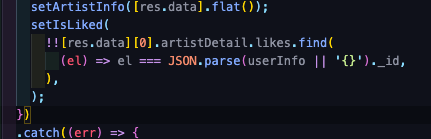
좋아요 표시

먼저, 서버에서 받아온 likes(해당 작품을 좋아요 누른 유저들의 고유아이디가 적혀있는 배열)에 있는 요소 중 로그인한 유저가 있는지 확인하고 있으면 boolean값으로 스테이트를 준다.
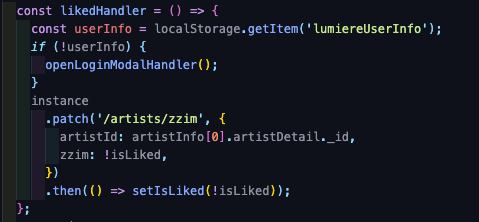
그리고 ,

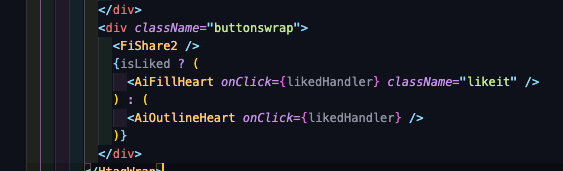
로그인 중인지 확인하고 로그인한 유저가 아니라면 로그인을 해달라는 모달을 뛰우고, 로그인 중인 유저라면 하트버튼 클릭시 위 핸들러가 실행되어서 patch 요청을 보내게된다. 성공하면 isLiked의 스테이트가 변경되면서 아래 로직에따라 해당컴포넌트가 재랜더링 되게된다.

내일은 각종 오류를 좀 고치고, 작품상세페이지/작품목록 좋아요 기능 구현하고.. 또 시간남으면 다른 기능도 구현해야겠다.
