
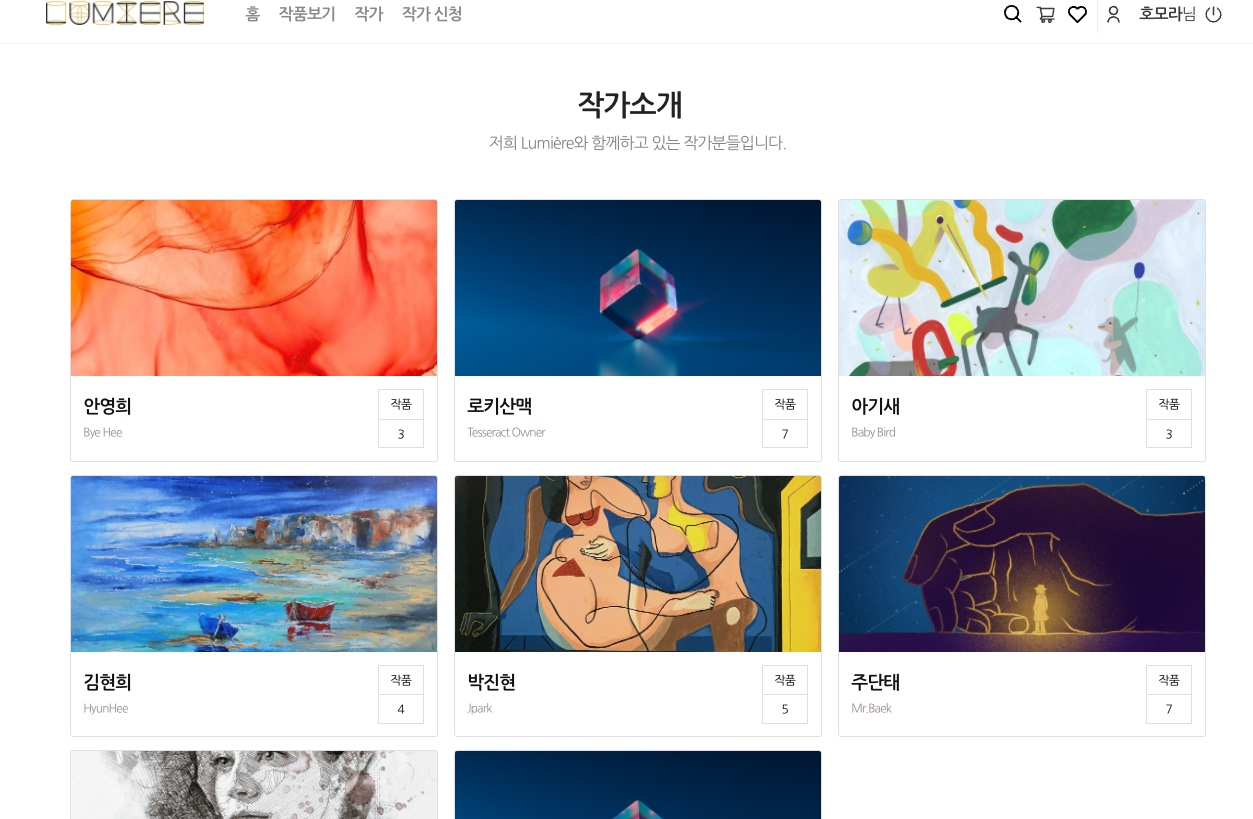
이게 얼마만에 css를 만지는거야..? 기능구현만 하다가 css만지려고하니까 머리가 지끈지끈하다. 특히 저 이미지의 해상도를 유지하면서 일정크기를 맞추는게 힘들었는데 이건 object-fit: cover을 주면 되더라!! 너무 신기했다. ㅎㅎ
미디어쿼리까지 같이 고민해서 했는데, 작가명,예명,작품,작품수의 크기를 상대단위로 처리하면 플렉스박스의 크기가 계속 들쭉날쭉해져서 스크린크기가 767 이하일땐 16px 이상일땐 18px로 고정해놨다. 아래는 해당페이지의 css다.
import styled from 'styled-components';
export const ArtistListContainer = styled.div`
padding: 6vh 0 0;
@media screen and (min-width: 768px) {
padding: 6vh 1rem 0;
}
h1 {
color: #222;
font-size: 1.8rem;
margin: 3rem 1rem 1rem 1rem;
font-weight: bold;
@media screen and (min-width: 1152px) {
text-align: center;
}
}
h2 {
margin: 0rem 0rem 2rem 1rem;
color: #808080;
@media screen and (min-width: 1152px) {
text-align: center;
margin-bottom: 3rem;
}
}
`;
export const ArtistListWrap = styled.div`
max-width: 1152px;
width: 100%;
margin: 0 auto;
/* padding: 0 1rem; */
margin-bottom: 1.5rem;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
@media screen and (min-width: 768px) {
padding: 0;
justify-content: flex-start;
/* display: flex;
flex-wrap: wrap; */
}
`;
export const ArtistWrap = styled.div`
border-radius: 0.2rem;
overflow: hidden;
/* width: 23rem; */
@media screen and (max-width: 1152px) {
width: 46%;
margin: 0 1.8% 1.8% 0;
}
@media screen and (max-width: 543px) {
width: 95%;
margin: 0 0 3.846154% 0;
}
@media screen and (min-width: 1152px) {
width: 23rem;
}
&.artistWrapBorder {
margin-left: 1rem; /* gutter size */
margin-bottom: 0.8rem;
background-clip: padding-box;
border: 1px solid #dfdfdf;
}
.imageDiv {
height: 14rem;
}
@media screen and (min-width: 768px) {
.imageDiv {
height: 11rem;
}
}
img {
/* height: 100%;
display: block;
width: 100%; */
width: 100%;
height: 100%;
object-fit: cover;
}
`;
export const ArtistInfoBox = styled.div`
position: relative;
padding: 0.8rem;
display: flex;
h4 {
margin-bottom: 0.5rem;
font-size: 18px;
font-weight: bold;
color: #111111;
@media screen and (max-width: 767px) {
font-size: 16px;
}
}
p {
line-height: 1.5;
font-size: 12px;
color: #989;
}
svg {
position: absolute;
top: 0.6rem;
right: 0.7rem;
font-size: 1.3rem;
color: #aaaaaa;
}
`;
export const NameWrap = styled.div`
flex: 20;
padding-top: 0.5rem;
`;
export const CountWrap = styled.div`
flex: 2;
flex-direction: column;
.noneBottomBolder {
border-bottom: 0rem;
}
div {
border: 1px solid #dfdfdf;
height: 50%;
text-align: center;
padding: 0.5rem;
width: 46px;
font-size: 12px;
color: #000;
}
`;특히 이 부분을 구현하기까지 생각하는 단계가 조금 어려웠다. 이전에 미디어쿼리를 해본적이 없어서 어떻게 하면 스크린 사이즈에 이미지 사이지를 맞추는지 궁금했는데 그냥 %로 주면 되는거였다!
@media screen and (max-width: 1152px) {
width: 46%;
margin: 0 1.8% 1.8% 0;
}
@media screen and (max-width: 543px) {
width: 95%;
margin: 0 0 3.846154% 0;
}오늘 배운 것
obeject-fit: cover와 미디어쿼리의 전반적인 사용 방법을 배웠다! 내일은 작가 디테일페이지를 만들예정이다!
