오늘은 1시에 만나기로해서 그나마 덜 힘들었다. ㅎㅎ 아침에 안만나니까 너무 좋아!!

낼부턴 코드칠 수 있다!! 무야호..
처음하는 타입스크립트 프로젝트라 익숙해질 수 있을지 의문이 들긴한다!!.. !!!!
두달뒤엔 취업할 수 있으리라 믿으면서 열심히 달려나가야지!
오늘 배운 것
- 장바구니는 로컬스토리지에, 오더페이지에선 오더목록에 있는 아이템들의 총 값을 서버에 주고, 결제할때 다시한번 계산해서 클라이언트의 값과 맞는지 확인한다음에 결제API를 불러야 보안상 안전하다!
아래는 어드민페이지를 제외하고 구현해야 할 목록을 교차검증하여 적어놓은 것이다..
참.. 기획단계는 하기싫다..
미디어 쿼리 사이즈
- 모바일 : 320~767px
- 태블릿&웹 : 768px~max (vp)
반응형 컨텐츠 사이즈 (최상단에 일단..해보기)
- min-width: 320px
- max-width: 1200px(실제컨텐츠 최대 크기)
- UI 소스 작업
- 로고 수정
- 심볼 제작
- 카카오 상담하기 아이콘 이미지
- top 버튼 이미지
- 배너 이미지 제작
- 유저 프로필 이미지
- 작품 상세 페이지 이미지 제작
- 작가 신청서
- 로그인 안내 이미지
Header
- 모바일
- 햄버거 메뉴 클릭시 슬라이드 메뉴 show / hide 토글
- 로그인 O : 환영문구, 마이페이지 로그아웃 버튼
- 로그인 X : 로그인유도 문구, 회원가입, 로그인 버튼
- 검색버튼 기능 구현 (2h)
- 검색어 O : artlist에 검색어 관련 목록 랜더링
- 검색어 X : 아무것도 입력하지 않았을 경우 '검색 결과가 없습니다' 문구 표출
- 검색버튼 클릭시 input창이 활성화되며 focus아웃될 경우 input창 사라짐
- 로고클릭시 랜딩페이지로 이동
- 장바구니
- 로그인 O : 장바구니로 이동
- 로그인 X : 로그인 안내 모달 띄우기
- 햄버거 메뉴 클릭시 슬라이드 메뉴 show / hide 토글
- 웹
- 햄버거메뉴 ⇒ 펼치기 일반 메인메뉴형식으로 변경 + 찜(하트이모티콘) 넣기
Nav
- 모바일
- pointer 애니메이션 구현 (메뉴에 커서 등이 올라왔을때) - 일단 hover로 구현
- 메뉴별 각각의 페이지 링크 연결
- 로그인 O
- 유저 닉네임 (아이디) 보여주기
- 마이페이지 버튼 클릭 : 마이페이지로 이동
- 로그아웃 버튼 클릭 : 로그아웃 처리 후 랜딩페이지로 이동
- 로그인 X
- 로그인, 회원가입 버튼 클릭 : 각각의 페이지로 이동
- 로그아웃 기능 구현
- 유저 토큰, 로그아웃시간 데이터 넘겨서 서버에 로그아웃 요청 [PATCH]
- 성공 : 로컬스토리지 'userInfo' 삭제 후 랜딩페이지로 이동
- 실패 : 404 페이지로 이동
- 유저 토큰, 로그아웃시간 데이터 넘겨서 서버에 로그아웃 요청 [PATCH]
- 웹
- 로그인한 경우의 UI 변경사항
- 마이페이지 버튼 ⇒ 유저아이콘 + 유저닉네임(이름)
- 로그아웃 버튼 ⇒ 로그아웃 아이콘
- hover 애니메이션 변경
- li 메뉴 펼치기
- 로그인한 경우의 UI 변경사항
Footer
- 모바일/웹
- 모바일 ⇒ 웹 flex 펼치기
Landing
- 모바일/웹
- 슬라이드 구현
- 서버에서 받아온 배너 정보로 구현 (이미지, 타이틀, 내용, 링크명, 링크)
- 최신작소개 - 정렬 라이브러리 구현 및 페이지 연결
- 서비스 - 구현 및 페이지 연결 ⇒ 웹일때 flex 펼치기
- 신청양식 다운로드 기능 구현
- 작품 구경하기 - artlist 페이지로 링크걸어서 이동
- TOP 버튼 구현 : position 오른쪽 하단에 고정. 클릭시 페이지 최상단으로 이동
- 카카오 상담하기 버튼 기능 구현 (URL연결)
- 슬라이드 구현
Login
*input 창 Form으로 감싸기
- 모바일/웹
- 소셜로그인 구현
- 카카오 (소훈) / 구글 (정훈) / 네이버 (진현)
- 일반 로그인 기능 구현
- 필드값 미입력시 : '이메일과 비밀번호를 다시 한번 확인해주세요.' ⇒ 서버 요청 x
- 이메일, 비밀번호 유효성검사 (optional)
- 로그인 버튼 클릭시 : 서버에 이메일, 비밀번호 확인 요청
- 성공 : 로컬스토리지에 유저정보 저장, 랜딩페이지로 이동 (OPTIONAL 페이지 이동시 로컬스토리지에 이전페이지 저장해서 로그인시 이전페이지로 가도록 구현하기)
- 실패 : '이메일 혹은 비밀번호가 잘못 입력되었습니다. \n 다시 확인해주세요.' 메세지 표출 실패사유 : 입력한 값과 동일한 유저가 없거나, 탈퇴했거나
- 실패: 비밀번호를 무엇인가 입력한게 있다면 state는 초기값으로 변경
- 소셜로그인 구현
Signup
* input 창 Form으로 감싸기
- 모바일/웹
- 회원가입 기능 구현
- 필드 미입력 : 긋다 참고
- 이름, 이메일, 비밀번호, 비밀번호 확인, 약관동의 체크여부 유효성 검사
- 이메일 : 클라이언트 자체 유효성 검사 통과 후 onBlur 됐을때 서버에 중복 확인 요청
- 성공 : 인풋창 초록색 보더, ✅ 아이콘
- 실패 : 빨간색 보더, ❌ 아이콘 , 문구
- 이름, 비밀번호, 비밀번호 확인 : 클라이언트 자체 유효성 체크
- 성공 : 인풋창 초록색 보더, ✅ 아이콘
- 실패 : 빨간색 보더, ❌ 아이콘 , 문구
- 약관동의 : 체크 안하면 약관 동의 안내 문구
- 이메일 : 클라이언트 자체 유효성 검사 통과 후 onBlur 됐을때 서버에 중복 확인 요청
- 유효성 검사 모두 통과 후 회원가입 버튼 클릭 : 서버에 입력정보로 유저 추가 요청
- 성공 : 로그인페이지로 이동
- 실패 : '서버 요청에 실패했습니다. 잠시후 다시 시도해주세요'
- 회원가입 기능 구현
ArtList
*ArtList의 경우 판매하는 상품만 보여줌(품절 상품 제외)
- 모바일
- 필터링 메뉴 탭 형식 UI 구현
- 필터링 기능 구현
- 메뉴 클릭시 해당 정보로 필터링된 목록 요청 (로딩)
- 성공
- 목록 O : 응답받은 목록, 작품수 랜더링
- 목록 X : '검색 조건의 작품이 존재하지 않습니다'
- 실패 : '로딩 시간이 초과하였습니다. 잠시후 다시 시도해주세요'
- 성공
- 메뉴 다시 클릭 (필터링 해제) : 페이지 새로고침
- 메뉴 클릭시 해당 정보로 필터링된 목록 요청 (로딩)
- 정렬 기능 구현 (최신순, 조회순, 낮은 가격순, 높은 가격순)
- 현재 목록에서 해당되는 조건으로 데이터 정렬해서 랜더링
- 찜 버튼 기능 구현
- 로그인 O : 토큰, 작품아이디 서버 요청
- 성공 : ♥️ 채우기 (관심 목록에 추가되었습니다 오른쪽하단 디브박스 올라왔다사라지는 알림 표출 optional)
- 실패 : 404 코드. 에러페이지로 이동 (서버에서 http cat로 보내기 )
- 로그인 O : 토큰, 작품아이디 서버 요청
- 정렬 라이브러리 구현
- 페이지네이션
- 작품 클릭시 그림 고유id를 ArtDetail페이지에 넘겨주기 (카운트 증가)
ArtDetail/artwork_id
- 모바일
- 그림 상세정보 띄우기
- ArtList에서 전달받은 그림 고유 id를 바탕으로 서버에 Get요청을 보내 정보 받아오기 (서버에서 조회수카운트+1)
- 작가명 옆에 꺽쇠 누르면 artists/:id(작가 상세 페이지) 로 이동(이때 작가 고유아이디 props 전달)
- 작가의 다른작품 4 , 추천작품 리스트 4
- 작가의 다른작품 클릭 : 그림 고유아이디 → ArtDetail 페이지로 이동 (카운트 증가)
- 더보기 클릭 : 작가 고유아이디 → 작가 상세페이지로 이동
- 추천작품 클릭 : 해당 작품 고유아이디 → 작품 상세페이지로 이동
- 작가의 다른작품 클릭 : 그림 고유아이디 → ArtDetail 페이지로 이동 (카운트 증가)
- 네이버 페이 (진현)
- 아트쇼핑백 기능 구현
- 로컬스토리지 'cartItems'에 작품정보 저장
- 아트쇼핑백 버튼 클릭
- 로컬스토리지 'cartItems'에 해당 작품이 있는지 확인
- 존재하지않음 : 로컬스토리지 'cartItems'에 작품 정보 저장
- 저장 후 '장바구니에 담겼습니다' 알림뜨고 몇 초 후에 사라짐
- 존재 : '이미 담겨있습니다' 알람뜨고 몇 초 후 사라짐
- https://github.com/codestates/im-sprint-cmarket-hooks 이걸로 구현하기
- 찜 기능 구현
- [PATCH] 토큰, 작품 고유아이디로 서버에 관심작품 목록 추가 요청
- 성공 : ♥️ 아이콘 변경
- 실패 : 에러페이지로 이동 (서버에서 http cat로 보내기)
- [PATCH] 토큰, 작품 고유아이디로 서버에 관심작품 목록 추가 요청
- 공유 기능 구현 (소훈)
- 라이브러리 or API 사용
- 바로구매 기능 구현
- 토큰, 해당 작품 고유아이디 → 오더 페이지로 이동 (작품고유아이디 + 토큰)
- 그림 상세정보 띄우기
Cart
- 모바일/웹
- [GET] 로컬스토리지 'cartItems' 작품정보 목록 중 고유아이디만 뽑아서 서버에 재고 확인 요청
- 성공 : 품절여부 목록 받아서 로컬스토리지 작품 목록 상태(inStock) 업데이트 후 맵으로 랜더링
- true (재고 O) : 금액 표시
- false (재고 X) : 품절 표시
- 재고 있는 작품만 금액 더해서 총 작품금액 랜더링(필터로 품절인녀석은 빼고 맵으로 계산)
- 실패 : 404 에러 페이지로 이동
- 성공 : 품절여부 목록 받아서 로컬스토리지 작품 목록 상태(inStock) 업데이트 후 맵으로 랜더링
- 작품 삭제 기능 구현
- x 버튼 클릭 : 해당 작품 삭제할것인지 모달로 물어보기
- YES : 로컬스토리지에서 삭제후 쇼핑백 페이지 새로고침
- NO : 모달 꺼지고 해당 동작 취소
- x 버튼 클릭 : 해당 작품 삭제할것인지 모달로 물어보기
- 선택 작품 삭제 기능 구현
- 선택 상품 삭제 클릭 : 선택된 작품 삭제여부 모달로 물오보기
- YES : 로컬스토리지에서 해당 작품 목록 삭제후 쇼핑백 페이지 새로고침
- NO : 모달 꺼지고 해당 동작 취소
- 선택 상품 삭제 클릭 : 선택된 작품 삭제여부 모달로 물오보기
- 품절 작품 삭제 기능 구현
- [GET] 로컬스토리지 'cartItems' 작품정보 목록 중 고유아이디만 뽑아서 서버에 재고 확인 요청
- 성공 : 품절여부 목록 받아서 로컬스토리지 작품 목록 상태(inStock) 업데이트 후 false인 작품만 필터링하여 맵으로 렌더링
- 실패: 404 에러페이지로 이동
- [GET] 로컬스토리지 'cartItems' 작품정보 목록 중 고유아이디만 뽑아서 서버에 재고 확인 요청
- 주문하기 버튼 클릭 : 서버에 품절여부 확인 요청
- 전체 true : 결제 페이지로 이동
- 하나라도 false : '품절된 상품이 있습니다. 품절상품 삭제 후 다시 시도해주세요' 모달 띄우기 + 리로드
- 확인 클릭 : 리랜더링
- 결제금액 div fixed
- [GET] 로컬스토리지 'cartItems' 작품정보 목록 중 고유아이디만 뽑아서 서버에 재고 확인 요청
Order
- 모바일/웹
- 최초 랜더링
- 장바구니에서 페이지 이동 : cart props
- 바로구매로 페이지 이동 : direct props
- 유저의 직전 주문내역 정보(토큰), 작품 정보(props) 서버 요청
- 성공 - 주문내역 O : 바로 직전 거래 내역의 정보를 해당 인풋창에 뿌림
- 성공 - 주문내역 X : 인풋창에 아무것도 없는 초기상태 & 수령위치, 요청사항 기본값 적용
- 성공 - 작품정보 O : 주문 작품에 응답 받은 데이터를 렌더링
- 실패 : 404 에러페이지로 이동
- 서버에서 전달받은 결제 금액 랜더링 (글로벌 베리에이블) / 결제버튼은 포지션 fixed
- 로컬스토리지 'userInfo' 데이터로 주문자 정보(주문자명, 이메일) 채우기
- [advanced] 작품정보 요청 -> 서버에서 총금액 계산 -> 클라이언트에서 받음 -> 결제요청시 서버에 저장된 값과 비교해서 진행(실제로는 이렇게 되게끔 구현 할 예정 어드벤스로만 설정)
- 주소찾기 기능 구현 (카카오 주소찾기 API 호출)
- 최초 주문 : 주소찾기 버튼을 눌러서 정보 입력.
- 주문이력 O : 서버에서 응답받은 직전 주문내역 정보로 상태에 담아 저장
(배송지 변경 원할시 주소찾기 버튼 눌러서 변경) - 받는사람의 정보는 이름과 전화번호를 한번에 적어서 서버로 보내주기 (김로또/010-7777-7777)
- 인풋 입력값 상태 관리
- 배송지(받는사람)
- 서버 응답에 따라 데이터 있으면 필드에 맞게 채워주기 / 없으면 인풋창 유저가 입력
- 주문자 정보(보낸사람)
- 기본값 : 로컬스토리지에 있는 userinfo 정보(주문자명, 이메일)
- 연락처, 환불방법 인풋창 유저가 입력(이전 주문내역 있으면 이전 주문내역 정보로 채우기)
- 배송 요청사항
- 서버 응답에 따라 데이터 있으면 필드에 맞게 채워주기 / 없으면 인풋창 기본값으로 채우기
- 수령위치 : 최초 기본값 ⇒ '문 앞에 놓아주세요'로 설정
서버에서 해당 값을 줄 경우 응답 받은 값으로 지정하기 - 배송 요청사항 : 최초 기본값 ⇒ 공백
서버에서 해당 값을 줄 경우 응답 받은 값으로 설정
- 주문 작품
- 서버에서 응답받은 작품 정보로 랜더링
- 결제 예정 금액
- 서버에서 응답받은 작품 목록의 가격을 다 더해서 총 결제 예정금액으로 설정
- 배송지(받는사람)
- 결제 버튼 기능 구현
- 결제 요청
- 결제 버튼 누를시 서버에 GET요청해서 품절 여부 + 결제 요청금액 일치하는지 확인(우리가 서버에게 받은 금액을 서버에게 다시 재확인 한다.)
- 품절작품 O : 모달 알림 → 확인버튼 클릭 : 이전 페이지로 이동
- 품절작품 X && 결제금액 일치 : 결제 API 로 이동
- 결제금액 불일치 : 404 페이지
- 결제 버튼 누를시 서버에 GET요청해서 품절 여부 + 결제 요청금액 일치하는지 확인(우리가 서버에게 받은 금액을 서버에게 다시 재확인 한다.)
- 결제 완료
- 유저가 입력한 주문 정보 서버에 추가 요청 → 성공/실패 응답
- 로컬스토리지 cartitems 목록 중 양쪽 props와 중복되는 작품을 로컬스토리지에서 삭제
- 결제 완료 페이지로 이동
- ‘작품 더 구경하기' 클릭 : ArtList
- ‘주문내역 확인하기' : Mypage
- 결제 요청
- 최초 랜더링
Artists
- 모바일
- 최초 렌더링
- 서버에 전체 작가 목록 정보(1페이지 분량), 페이지수 요청
- 작품 섬네일, 작가 이름, 작가aka , 작품수
- 서버에 전체 작가 목록 정보(1페이지 분량), 페이지수 요청
- 페이지네이션 구현하기
- 각 페이지 번호 클릭할 때마다 해당 페이지에 대한 목록 서버에 요청
- 해당 작가 클릭시, 작가 고유아이디 props로 ArtistDetail에 전달
- 최초 렌더링
ArtistDetail
- 모바일
- 최초 랜더링
- 전달받은 props(작가 고유아이디)로 작가 상세 정보 서버에 요청
- 작가명, aka, 작가의말, 작가 찜 여부, 작품목록 [{ 고유아이디, 이미지url, 작품 품절여부 }]
- 전달받은 데이터중 작품목록 배열 길이로 작품수 적기
- 작품목록 중 품절여부 확인해서 빨간색 보더 처리
- 전달받은 props(작가 고유아이디)로 작가 상세 정보 서버에 요청
- 판매중 작품 우선보기 정렬 구현
- inStock 확인해서 정렬(true 인것만 필터, false인것만 필터 ⇒ 합치기)해서 상태 업데이트
- 작품 클릭시 작품 고유아이디로 해당 작품 ArtDetail 페이지로 이동
- 링크 공유 기능
- 작가찜 on /off
- 최초 랜더링
Mypage (최초 주문내역)
- 모바일
-
최초 랜더링 (주문내역)
- 토큰으로 유저 주문내역 서버 요청 (로딩)
- 성공 : 응답받은 데이터 주문내역 컴포넌트에 전달 & 상태별로 카운트해서 적기(클라)
- 실패 : 404 에러페이지로 이동
- 주문내역 컴포넌트 랜더링(서버에서 전달 받은 값을 뿌리기)
- 토큰으로 유저 주문내역 서버 요청 (로딩)
-
구매 작품 취소 기능 [PATCH]
- 해당 작품 status 확인
- 결제완료(0), 배송준비중(1)인 경우에만 활성화시켜 취소 가능 하게끔 하기
- 서버에 주문번호에 묶인 작품 필드값 변경 요청 [{ObjectId: 1, status: 5, inStock: true}, {ObjectId: 2, status: 5, inStock: true}]
- 결제완료(0), 배송준비중(1)인 경우에만 활성화시켜 취소 가능 하게끔 하기
- 해당 작품 status 확인
-
구매 작품 반품 기능 [PATCH]
- 해당 작품 status 확인
- 배송완료(3)인 경우에만 활성화시켜 반품이 가능 하게끔 하기
- 서버에 주문번호에 묶인 작품 필드값 변경 요청 [{ObjectId: 1, status: 4}]상태 (결제완료 0, 발송준비중 1, 배송중 2, 배송완료 3, 반품 요청중 4, 결제취소 5)
-
상세보기 클릭시 해당 주문건의 OderDetail로 이동
- 주문 고유 아이디를 OrderDetail에 props로 전달
-
OrderDetail
- 모바일
- 최초 렌더링
- Mypage 주문내역에서 전달받은 고유아이디와 유저토큰으로 주문내역 상세 정보 요청
- 성공 : 응답받은 데이터 뿌리기
- 실패 : 404 에러페이지 이동
- Mypage 주문내역에서 전달받은 고유아이디와 유저토큰으로 주문내역 상세 정보 요청
- 최초 렌더링
Mypage/Zzim
- 모바일
- 최초 렌더링(관심작품)
- 유저토큰으로 서버에 관심작품 목록 요청
- 성공 : 응답받은 데이터 뿌려주기
- 실패 : 404 에러페이지로 이동
- 유저토큰으로 서버에 관심작품 목록 요청
- 작품 또는 작가 삭제 기능 구현
- x 버튼 클릭 : 해당 작품 삭제할것인지 모달로 물어보기
- YES : 서버에 유저 토큰, 해당 항목 고유아이디를 제외한 목록으로 업데이트 요청 [PATCH]
- 성공 : 관심목록 페이지 새로고침
- 실패 : 404 에러페이지로 이동
- NO : 모달 꺼지고 해당 동작 취소
- YES : 서버에 유저 토큰, 해당 항목 고유아이디를 제외한 목록으로 업데이트 요청 [PATCH]
- x 버튼 클릭 : 해당 작품 삭제할것인지 모달로 물어보기
- 선택 작품 또는 작가 삭제 기능 구현
- 선택 항목 삭제 버튼 클릭 : 해당 항목 삭제할것인지 모달로 물어보기
- YES : 서버에 유저토큰, 해당 항목 고유아이디를 제외한 목록만(patch) 업데이트 요청 보냄
- 성공 : 관심목록 페이지 새로고침
- 실패 : 404 에러페이지로 이동
- NO : 모달 꺼지고 해당 동작 취소
- YES : 서버에 유저토큰, 해당 항목 고유아이디를 제외한 목록만(patch) 업데이트 요청 보냄
- 선택 항목 삭제 버튼 클릭 : 해당 항목 삭제할것인지 모달로 물어보기
- 최초 렌더링(관심작품)
Mypage/비밀번호변경, 회원탈퇴
- 모바일/웹
- 비밀번호 변경
- 소셜로그인 여부 서버에 확인 요청
- 성공 - 소셜 O : '소셜 로그인 회원은 비밀번호 변경이 불가합니다.' 모달 안내
- 성공 - 소셜 X : 비밀번호 확인 모달 띄우기
- 실패 : 404 에러페이지로 이동
- 비밀번호 확인 모달
- 비밀번호 입력 후 확인버튼 클릭 : 서버에 유저 토큰과 비밀번호 입력값을 보내, 일치 여부 확인
- 비밀번호 일치 : 비밀번호 변경 모달 띄우기 (비밀번호 변경 모달에 내가 입력한 비밀번호 전달 - 기존 비밀번호 중복 입력 방지)
- 비밀번호 불일치 : 비밀번호 틀렸다는 메시지 띄워주기
- 비밀번호 일치 : 비밀번호 변경 모달 띄우기 (비밀번호 변경 모달에 내가 입력한 비밀번호 전달 - 기존 비밀번호 중복 입력 방지)
- 비밀번호 입력 후 확인버튼 클릭 : 서버에 유저 토큰과 비밀번호 입력값을 보내, 일치 여부 확인
- 비밀번호 변경 모달
- 비밀번호 입력시 클라이언트 자체에서 비밀번호 유효성 검사 진행
- 기존과 동일한 비밀번호로 변경하려고 하면 에러 메시지 출력
- 새로운 비밀번호를 제대로 입력했을경우 서버에 PATCH요청하여 비밀번호 변경 시키기 (일반 로그인 유저만 가능 , 소셜은 불가)
- 소셜로그인 여부 서버에 확인 요청
- 회원탈퇴
- 소셜로그인 여부 서버에 확인
- 소셜 O : 회원탈퇴 모달 띄워주기
- 소셜 X : 비밀번호 확인 모달 띄워주기
- 비밀번호 확인 모달
- 비밀번호 입력 후 확인버튼 클릭 : 서버에 유저 토큰과 비밀번호 입력값을 보내, 일치 여부 확인
- 비밀번호 일치 : 회원탈퇴 모달 띄우기
- 비밀번호 불일치 : 비밀번호 틀렸다는 메시지 띄워주기
- 비밀번호 입력 후 확인버튼 클릭 : 서버에 유저 토큰과 비밀번호 입력값을 보내, 일치 여부 확인
- 회원탈퇴 모달
- 확인버튼 클릭 : "내용을 확인했습니다" 입력 제대로 했는지 확인 → 일치하면 서버 요청
- 서버에 토큰 + 탈퇴요청시간 보내주기 + 회원탈퇴 필드 true로 변경 요청
- 성공 : 회원탈퇴완료 모달 띄워주기 ⇒ 확인버튼 클릭시 랜딩페이지로 이동
- 실패 : 404 에러페이지로 이동
- x 버튼 누르면 모달 꺼짐
- 회원탈퇴완료 모달
- 확인 && x버튼 → 로컬스토리지 'userInfo' + 'cartItems' 날리기 ⇒ 랜딩페이지로 이동
- 소셜로그인 여부 서버에 확인
- 비밀번호 변경
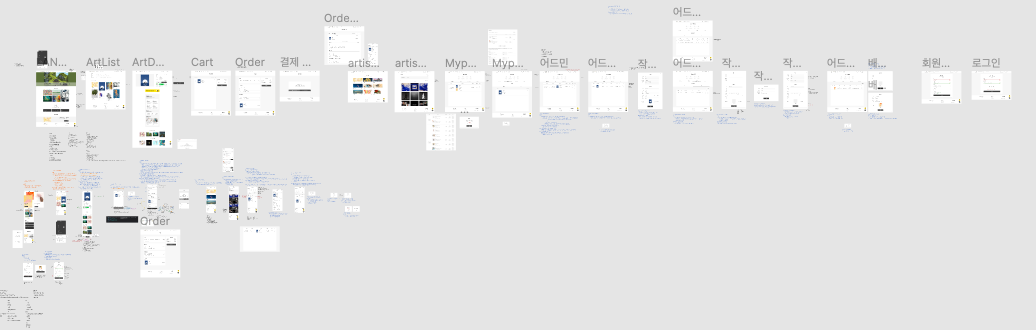
프로토타입
아래는 구현해야하는 프로토타입이다.. 이번에는 반응형까지 하기로 해서 일이 2배! 어드민까지 3배.. ! 이걸 3주안에 끝낼 수 있다면 그건 시니어 아닐까..? 시니어도 못하겠다..