학습 목표 : 키오스크 만들기 #3
-HTML 태그에 class 선택자를 부여할 수 있다.
-input 태그에 type 속성을 상황에 맞게 적용할 수 있다.
-웹페이지에 입력되어 있는 값을 CSS 속성값을 활용하여 디자인을 변경할 수 있다.
-(advanced) 검색을 통해 다양한 CSS 속성을 알아보고 활용할 수 있다.
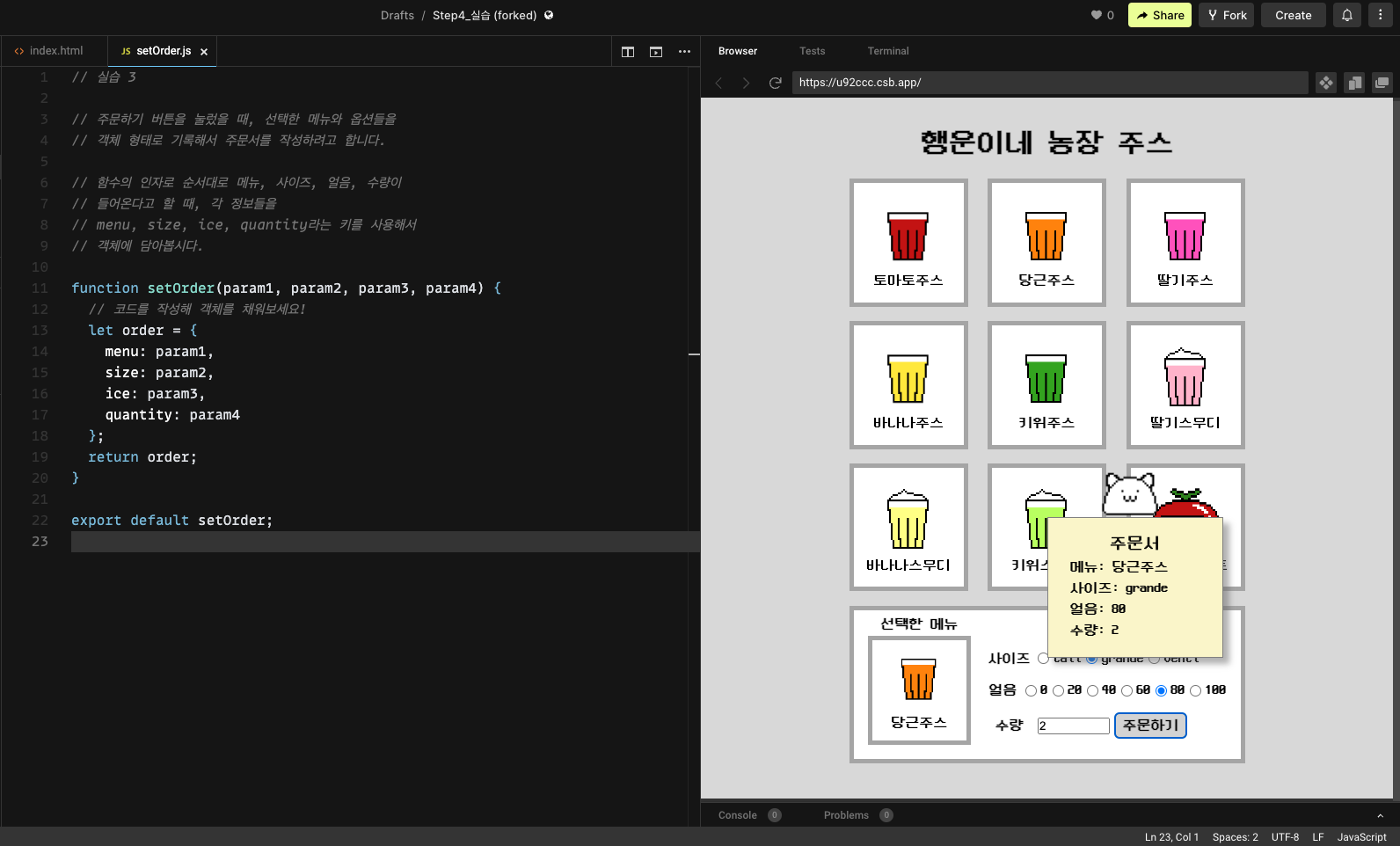
<실습 3> 주문 내역 전송하기
여러 데이터를 한 번에 담기 위해 '객체'를 이용하여 선택한 옵션을 저장한다.
// setOrder 함수는 4개의 인자를 받으며, 순서대로 '메뉴, 사이즈, 얼음, 수량' 정보가 들어오게 된다.
// 객체 안에 직접 작성해도 되고, dot notation을 활용해서 채워도 된다.
👇
function setOrder(param1, param2, param3, param4) {
let order = {
menu : param1,
size : param2,
ice : param3,
quantity : param4
};
return order;
}// Dot notation을 사용했을 때,
function setOrder(param1, param2, param3, param4) {
let order = {};
order.menu = param1;
order.size = param2;
order.ice = param3;
order.quantity = param4;
return order;
}<결과물 3>