학습 목표 : 키오스크 만들기 #1
-HTML 태그에 class 선택자를 부여할 수 있다.
-input 태그에 type 속성을 상황에 맞게 적용할 수 있다.
-웹페이지에 입력되어 있는 값을 CSS 속성값을 활용하여 디자인을 변경할 수 있다.
-(advanced) 검색을 통해 다양한 CSS 속성을 알아보고 활용할 수 있다.
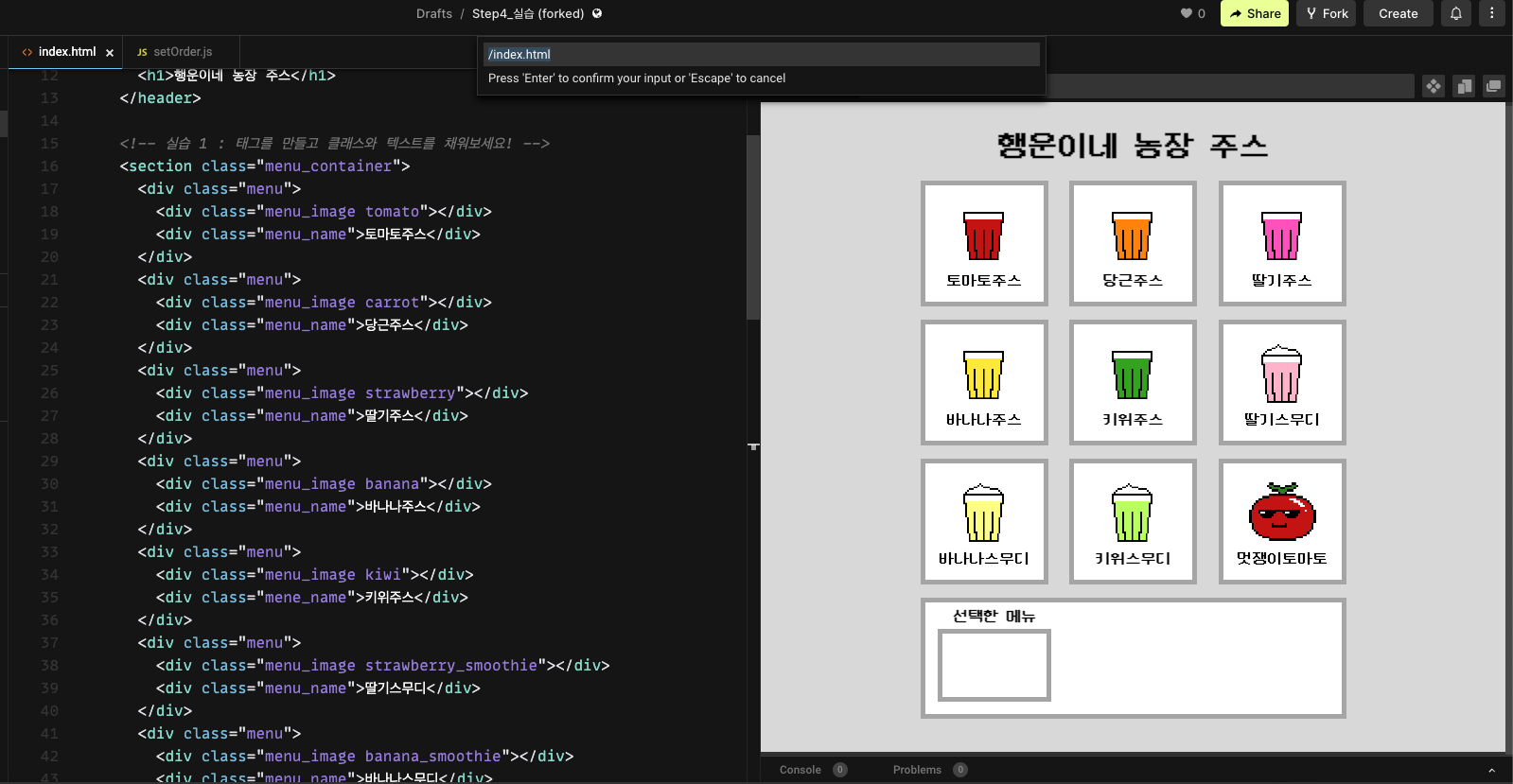
<실습 1> 키오스크 레이아웃 만들기
-화면을 구성하는 요소들의 자리를 만들어 주는 작업으로, HTML/CSS를 학습할 때 했던 작업과 동일하다.
-태그에 클래스를 연결해 주는 작업이지만, HTML/CSS와 다르게 상위 영역에서 하위 영역 순서대로 진행해야 한다.
menu 안에는 클래스 이름이 'menu_image'인 div태그와
클래스 이름이 'menu_name'인 div 태그인 두 개의 하위태그가 있다.// 클래스 이름이 'menu_image'인 div 태그
- 클래스 이름이 'menu_image'인 div 태그에는 메뉴별로 클래스를 하나 더 추가해줘야 한다.
- 만약 토마토주스를 이 태그 안에 담아주려면, 'tomato'라는 클래스를 하나 더 지정해줘야 한다.
- 클래스를 여러 개 지정해주려면, 띄어쓰기로 각 클래스를 구분해주면 된다.
ex)
<div>태그 안에 'menu_image', 'tomato'라는 두 개의 클래스를 작성하려면,
<div class="menu_image tomato"></div> 이렇게 하면 된다.// 클래스 이름이 'menu_name'인 div 태그
- 클래스 이름이 'menu_name'인 div 태그에 내용을 작성하려면, 여는 태그와 닫는 태그 사이에 입력한다.
ex)
<div class="menu_name">토마토주스</div> 👇
<body>
<header>
<h1>행운이네 농장 주스</h1>
</header>
<!-- 실습 1 : 태그를 만들고 클래스와 텍스트를 채워보세요! -->
<section class="menu_container">
<div class="menu">
<div class="menu_image tomato"></div>
<div class="menu_name">토마토주스</div>
</div>
<div class="menu">
<div class="menu_image carrot"></div>
<div class="menu_name">당근주스</div>
</div>
<div class="menu">
<div class="menu_image strawberry"></div>
<div class="menu_name">딸기주스</div>
</div>
<div class="menu">
<div class="menu_image banana"></div>
<div class="menu_name">바나나주스</div>
</div>
<div class="menu">
<div class="menu_image kiwi"></div>
<div class="mene_name">키위주스</div>
</div>
<div class="menu">
<div class="menu_image strawberry_smoothie"></div>
<div class="menu_name">딸기스무디</div>
</div>
<div class="menu">
<div class="menu_image banana_smoothie"></div>
<div class="menu_name">바나나스무디</div>
</div>
<div class="menu">
<div class="menu_image kiwi_smoothie"></div>
<div class="menu_name">키위스무디</div>
</div>
<div class="menu">
<div class="menu_image cool_tomato"></div>
<div class="menu_name">멋쟁이토마토</div>
</div>
</section>
<section class="order_container">
<div class="selected">
<div>선택한 메뉴</div>
<div class="selected_menu">
<div class="selected_menu_image"></div>
<div class="selected_menu_name"></div>
</div>
</div>
<div class="order_detail">
<div class="order size"></div>
<div class="order ice"></div>
<div class="order quantity"></div>
</div>
</section>
<body> <결과물 1>