
Key Points
- Security risk of innerHTML
- Element는 Node의 하위 개념
- HTML 구조가 js 객체 구조와 같이 트리 구조로 되어 있음
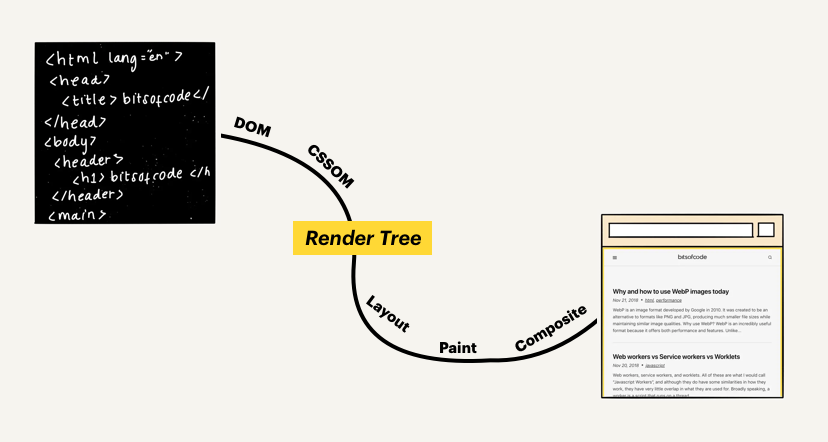
DOM과 html의 차이

DOM:
allows js to access and manipulate the document and its elements
- It is always valid HTML
- It is a living model that can be modifed by Javascript
- It doesn't include pseudo-elements (e.g. ::after)
- It does include hidden elements (e.g. with display: none)
HTML과 JS 연동시 주의점
- html 코드 순서:
html를 먼저 읽어들인 후 js코드를 읽어야 DOM 조작 제대로 작동 (body 맨 하단) - html 순서 대신 js 파일 수정 방법:
window.onload = function(){}안에 코드 작성
html 요소 접근
- 아이디 선택자로 가져오기 :
document.getElementById("아이디속성값");
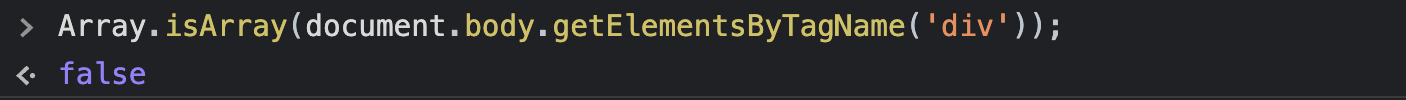
=> 요소 1개만 반환 - 태그명으로 가져오기 :
document.getElementsByTagName("태그명");
=> 요소 여러개 유사배열에 담아 반환 - name속성값으로 가져오기 :
document.getElementsByName("name속성값");
=> 요소 여러개 유사배열에 담아 반환 - 클래스속성값으로 가져오기 :
document.getElementsByClassName("class속성값");
=> 요소 여러개 유사배열에 담아 반환 - 쿼리 돌려서 가져오기:
document.querySelector("선택자");
=> 해당 선택자를 만족하는 요소 하나 반환
(요소)'div', (id)'#id', (class)'.className' - 쿼리 돌려서 가져오기:
document.querySelectorAll("선택자명");
=> 해당 선택자를 만족하는 모든 요소 유사배열에 담아 반환
브라우저 콘솔로 document 객체 조회
console.dir(document.body)
console.dir(document.body.children)
let newsContents = document.body.children[1];
console.dir(newsContents);
//get parent element
console.log(newsContents.parentElement);
div tag 다 불러서 class 이름 출력
//put all the div elements in an array
//iterate through all array elements and print out the div's classname
let divList = document.getElementsByTagName('div');
for (let div of divList) console.log(div.className);using recursion
let navElement = document.getElementById('nav');
consoleLogAllElement(navElement);
function consoleLogAllElement(elem){
console.log(elem.id || elem.className);
let printAllElements = function(el){
if (el.children.length){
for (let child of el.children) console.log("Child of " + (el.id || el.className) + ": " + child.className);
for (let child of el.children) printAllElements(child);
}
}
printAllElements(elem);
}
DOM CRUD
//access
const oneDiv = document.createElement('div');
const container = document.querySelector('#container');
//update
oneDiv.textContent = 'dev';
oneDiv.classList.add('any text');
//setAttribute: element.setAttribute( 'attributename', 'attributevalue' )
oneDiv.setAttribute('title', 'This is the title');
//append
container.append(oneDiv);
//delete one element
oneDiv.remove();
//delete many elements
//security risk- do not use innerHTML!
//document.querySelector('#container').innerHTML = '';
//more securely..
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
//remove all of a certain clsss
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}Q. 생성한 tweetDiv 를 container 에 넣기 위해서는, container 를 먼저 찾아야 합니다. 어떻게 container 를 찾을 수 있을까요? 위에서 언급했던 DOM 트리를 순회해서 찾을 수 있습니다. 그러나 보다 더 편리한 방법이 있으니 검색해 보시기 바랍니다.

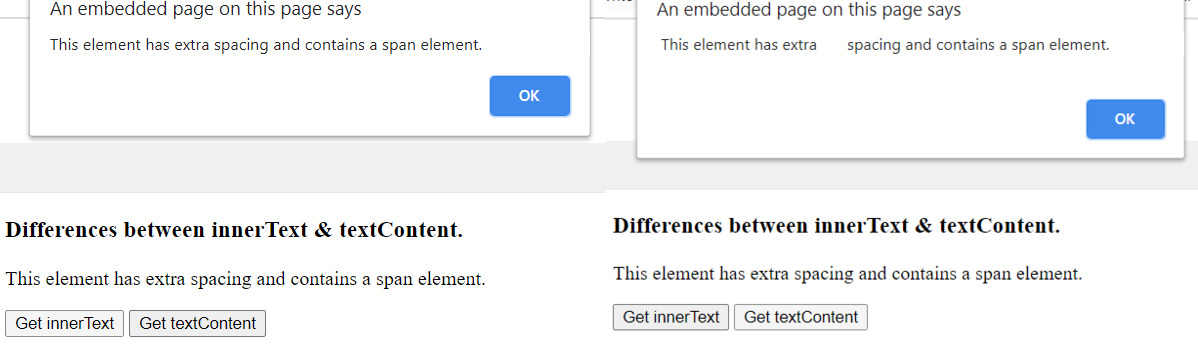
textContent, innerText, innerHtml
- textContent returns the content of all elements, incl. <script> and <style> elements, and extra spacing.
- innerText returns all human readable elements - text contained by an element and all its child elements.
- innerHtml returns all text, including html tags, that is contained by an element.


innerHTML renders complete markup rather than just text - which means malicious code can be injected into your site and then executed (XSS attack)
The website can become very vulnerable if innerHTML is used constantly. For instance, using it for input fields can cause DOM manipulation, and attackers can use cross-site scripting (XSS) to insert harmful scripts and steal the private and sensitive data stored in session cookies.
학습 목표
DOM 기초 개요
DOM의 개념을 이해한다.DOM의 구조를 파악하고, HTML과 DOM이 어떻게 닮아있는지 이해한다HTML에서 JavaScript 파일을 불러올 때 주의점에 대해서 이해한다DOM과 JavaScript의 차이에 대해 이해할 수 있다
DOM 다루기
DOM을 JavaScript로 조작하여 HTML Element를 추가할 수 있다. (CREATE)DOM을 JavaScript로 조작하여 HTML Element를 조회할 수 있다. (READ)DOM을 JavaScript로 조작하여 HTML Element를 변경할 수 있다. (UPDATE)DOM을 JavaScript로 조작하여 HTML Element를 삭제할 수 있다. (DELETE)생성한 HTML Element를 부모 엘리먼트의 자식 엘리먼트로 포함할 수 있다. (APPEND)innerHTML과 textContent의 차이를 이해한다.
심화 학습 목표
DOM과 JavaScript의 차이에 대해 이해할 수 있다.- createDocumentFragment를 활용하여, 더 효율적으로 DOM을 제어할 수 있다.
- HTML5 template tag 사용법을 이해할 수 있다.
- element와 node의 차이를 이해할 수 있다.
- children과 childNodes의 차이를 이해할 수 있다.
- remove와 removeChild의 차이를 이해할 수 있다.
- 같은 엘리먼트를 appendChild 하면, 기존 엘리먼트를 복사할까?
- offsetTop 등을 이용하여 좌표 정보를 조회할 수 있다.
offsetWidth 등을 이용하여 크기 정보를 조회할 수 있다.
DOM 기초 실습을 통해, 구체적인 사용법을 익힐 수 있다.~querySelector를 활용하여, HTML 엘리먼트 정보를 가져올 수 있다.onclick, onkeyup 속성이나 addEventListener 메서드로 이벤트 핸들러 함수를 HTML 엘리먼트에 적용할 수 있다.- 이벤트 핸들러 함수에서 이벤트가 발생한 곳의 정보를 확인할 수 있다.
이벤트 핸들러 함수로 유효성 검사를 실행할 수 있다.유효성 검사에 필요한 기술 요소를 익힐 수 있다.- 유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
엘리먼트가 화면에 표시되거나 사라지게 만들 수 있다. (display: none)- 유효성 검사에서 활용할 수 있는 정규 표현식의 기초 사용법에 대해 익힐 수 있다. (advanced)
- 관심사 분리를 적용하거나, 유효성 검사 함수를 따로 분리해서 설계할 수 있다. (advanced)
