Javascript
1.D4: Tips (for loops / conditions), Keyboard Shortcuts

to get out of the two for-loops, return is better than breaktemplate literal → can assign to variable string!same name functions: last function is the
2.Eloquent Javascript: Values + Program Structure

Ch1: Values Numbers 64 bits per number (2^64) - fractional digital numbers should be treated as approximations +, -, *, / are called operators typ
3.D3: 조건문, 반복문, 함수

typeof: returns a stringtypeof 42, typeof 'hello', typeof true, typeof undeclaredVariable퀴즈 다음 문제가 있다는 걸 지금 앎.. it's either >= || <=, and there's n
4.D2: Javascript Fundamentals

\*learned basic velog markup(outside webbrowser)Node.jsstackblitz (VM): enables REPL (Read, Evaluate, Print Loop) \*important because you can use fun
5.D9: Connecting HTML-CSS-JS

addlistener - click할떄 이 이벤트를 실행해줘라
6.Coding References

CodeCraft JS
7.D12: Objects (객체)

질문: -객체 key에 공백이 들어가도 되는지? 배열 vs. 객체 인덱스 숫자로 데이터 접근하는건 가독성이 떨어짐 arr = []; obj = {}; 꼭 초기화 해야 (다른 원시 타입 변수와는 다름!) Object 구조 key-value pair Notati
8.D11: 배열

더 해야할 것 quokka.js extension 사용 숙지 Why arr === [] // false? - they mean different things, 참조값 특징 배열의 최대 길이는? 42억... 2의 32승 배열은 순서가 있는 값. 순서: index (0
9.Primitive vs. Reference Types + Immutability (D13)

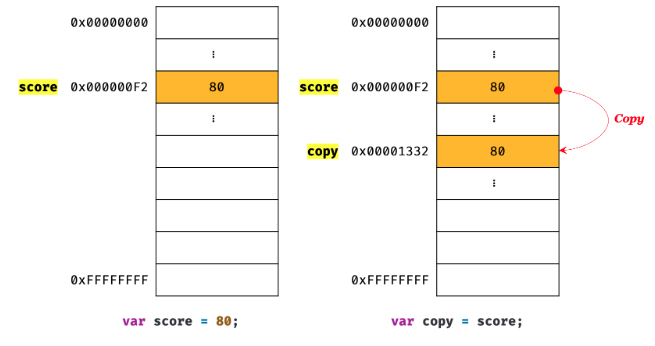
Q: Checkpoint의 7번 문제 복습primitive: assigns a value to the variable reference: assigns a reference to the address of the value, to the variableuses stor
10.Scope & Closure (D13)

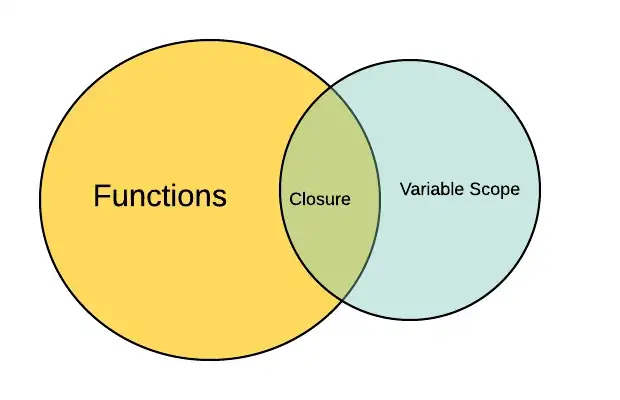
do not declare variables without a keyword (gets treated like var, global variables)do not use var. might interfere with browser's built-in functions!
11.Spread vs. Rest Syntax, Destructuring (D14)

"expands" an array into its elements (펼쳐줌) only an array can be 'spread' into an array (배열만 배열 안으로 펼쳐줄 수 있음)can act like arr.slice() - does not affect
12.anonymous functions (*)

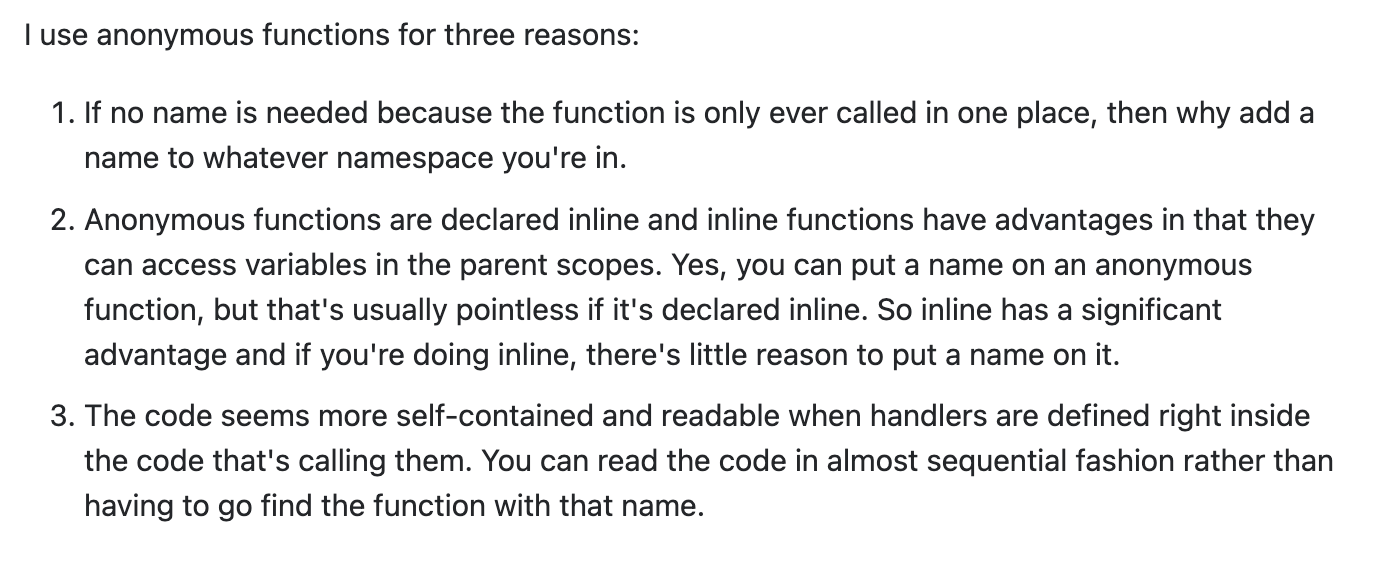
anonymous, as the name suggests, allows creating a function without any names identifier. It can be used as an argument to other functions functions t
13.Array vs. Objects, Array-like Objects, Arrow Function Use (D15)

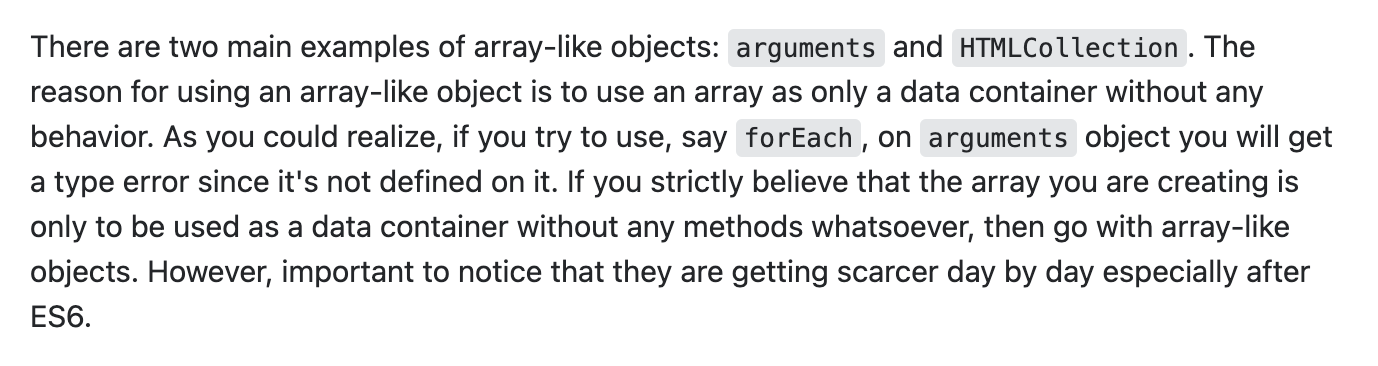
this 학습reduce() 사용 방법 정리 array vs. object efficiency: object has less overhead than an array!Object language does not have to create/allocate contiguo
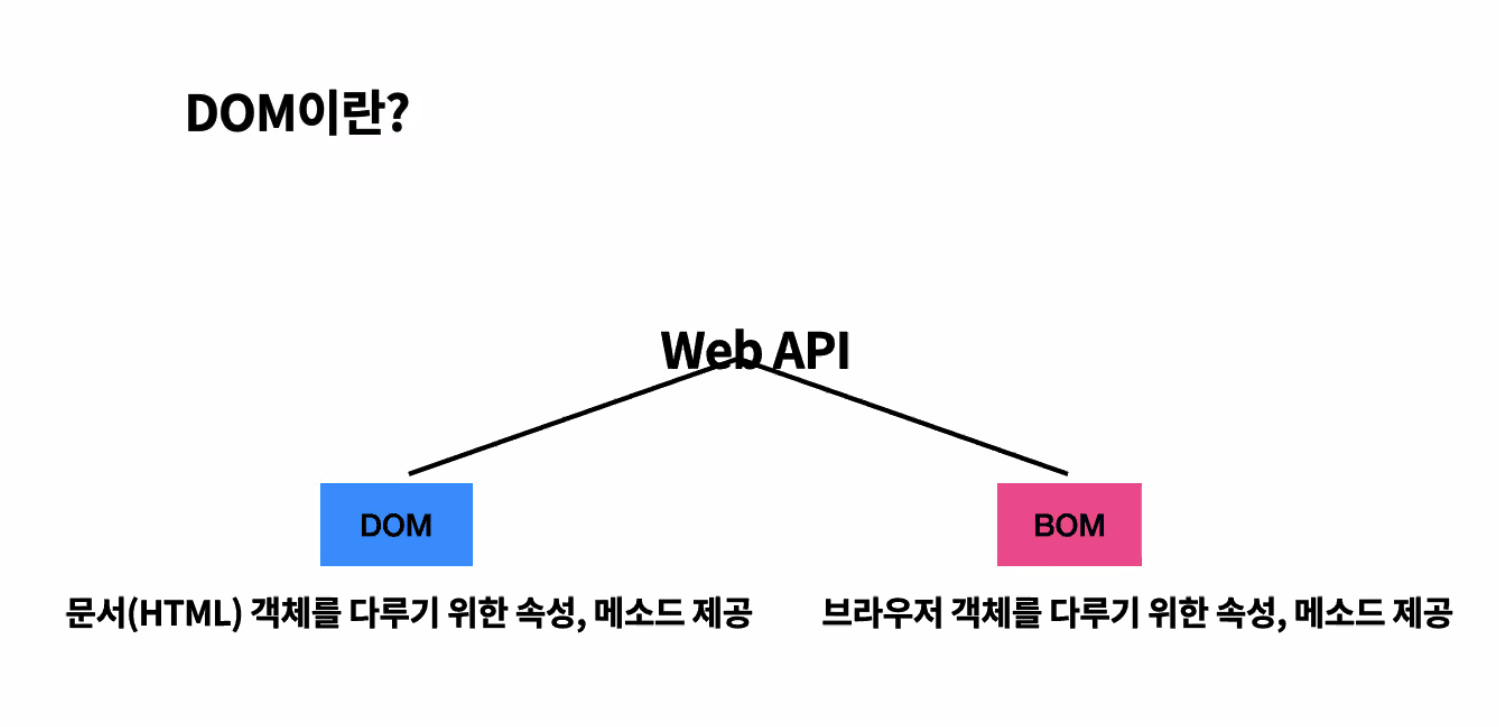
14.Accessing & Manipulating DOM with JS (D16)

DOM 기초 개요
15.DOM 조작 복습

kakao, naver같은 경우 DOM 아직도 사용 (Legacy code)
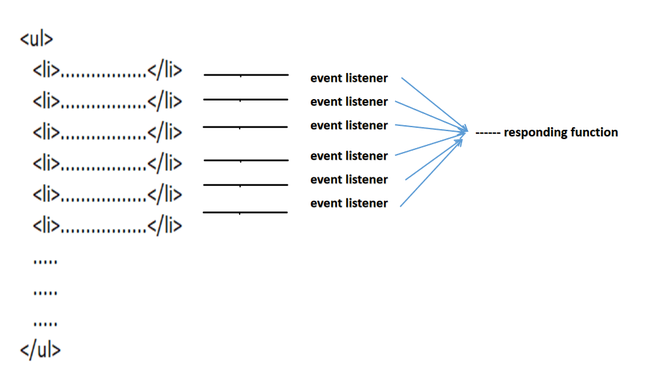
16.What is an Event Object? Event Handlers and more

Keeping ears open for events, accessing info on any event and interaction that occurs on a web page and attaching a behavior to go off in that event
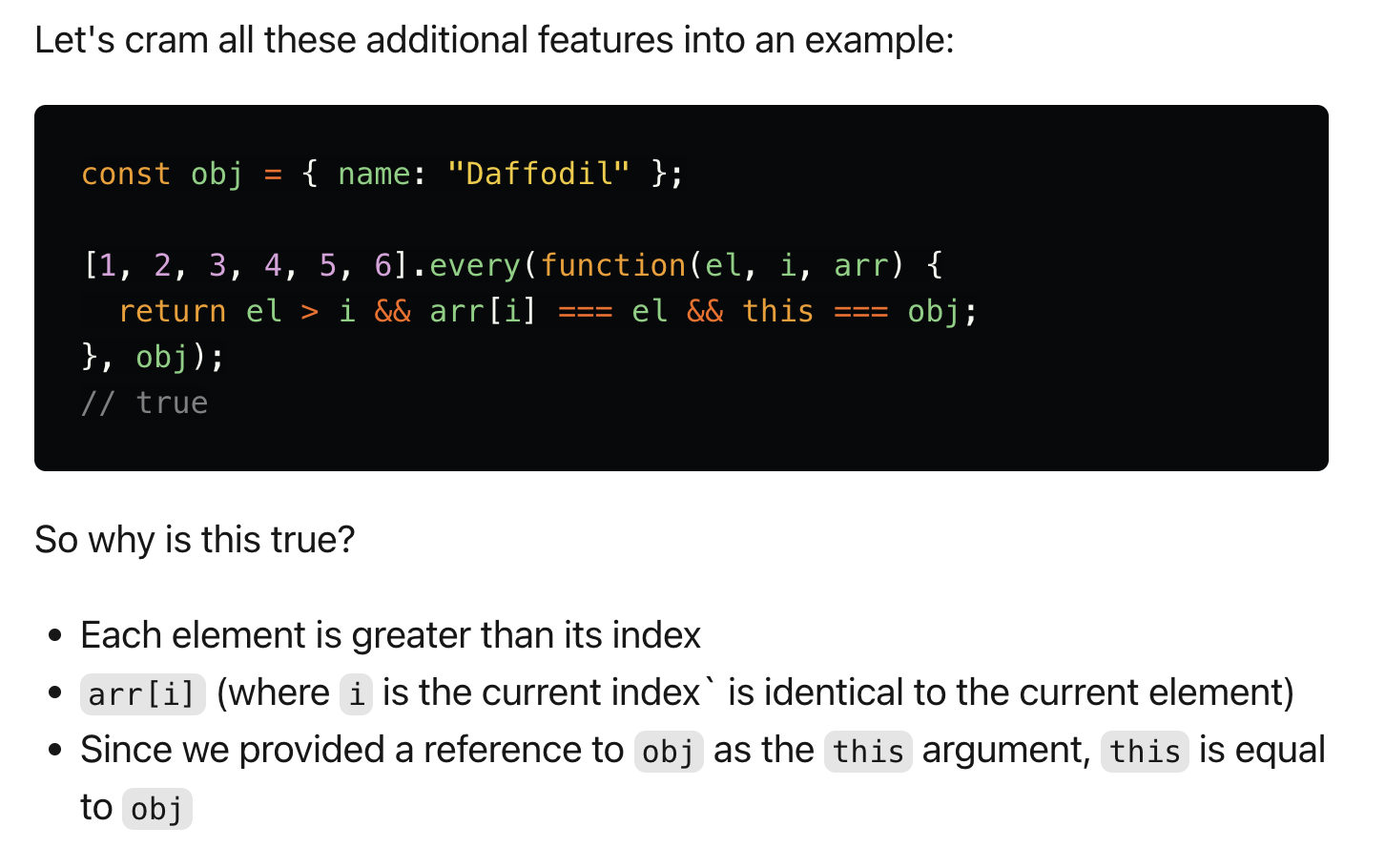
17.고차함수

변수에 할당(assignment) 할 수 있다.다른 함수의 전달인자(argument)로 전달될 수 있다.다른 함수의 결과로서 리턴될 수 있다.함수는 일급 객체의 특징을 가지기 때문에 객체 속성의 값으로 할당될 수 있다.함수를 전달인자(argument)로 받는 함수함수를
18.What does class mean in javascript? js grammar for class, instance, constructors

Short answer: no, not really. It is a prototype-based, object-based language but does not exhibit key characteristics of OOP languages, which I should
19.Prototype vs. Class (*)

Let's dive deeper into how javascript 'class' objects really function under the hood.
20.Prototypal OOP? how JS implements OOP patterns (*)

4 Major Characteristics of OOP Encapsulation Inheritance Polymorphism Abstraction
21.super()

We call super() inside of a subclass' constructor method in order to call the parent constructor... and that's pretty much what super is in JavaScript
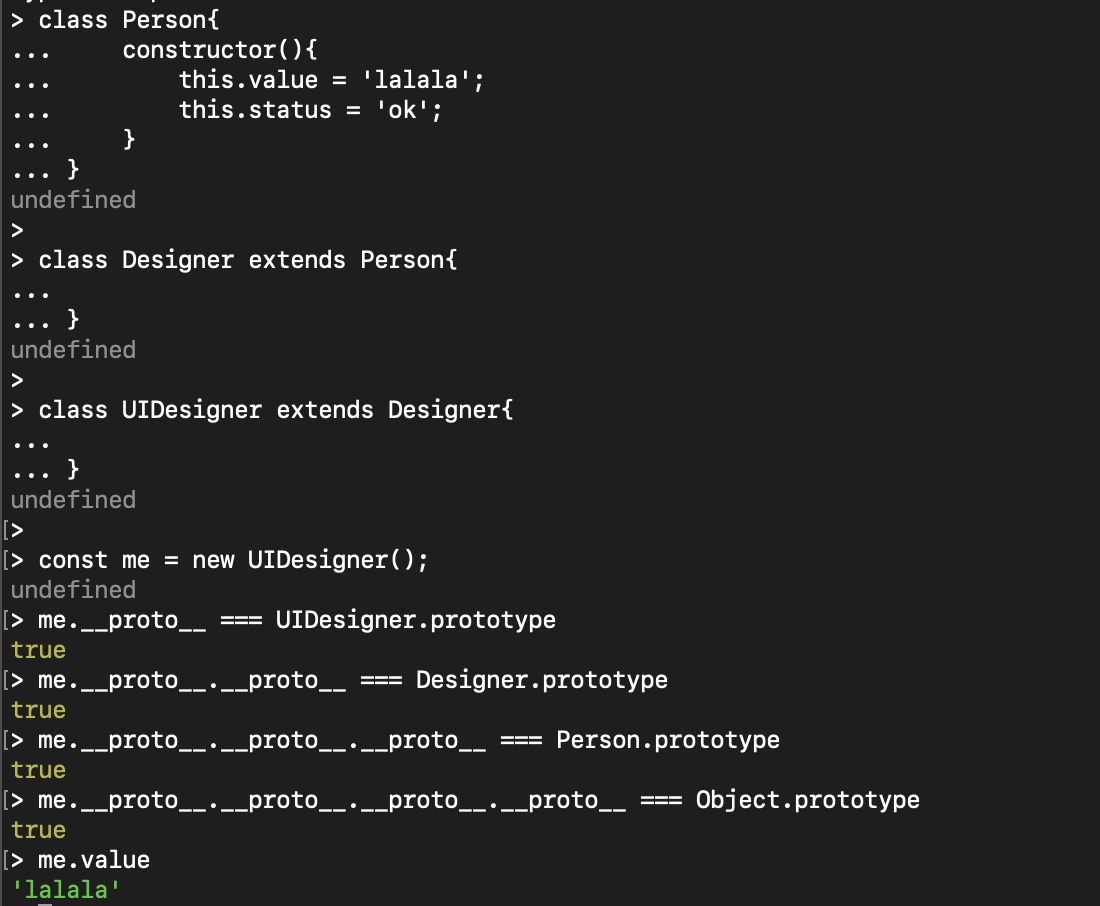
22.Classes: proto chain, private fields + assert (*)

instance private field vs. instance properties #firstName is an instance private field: Such fields are stored in instances. They are accessed simil
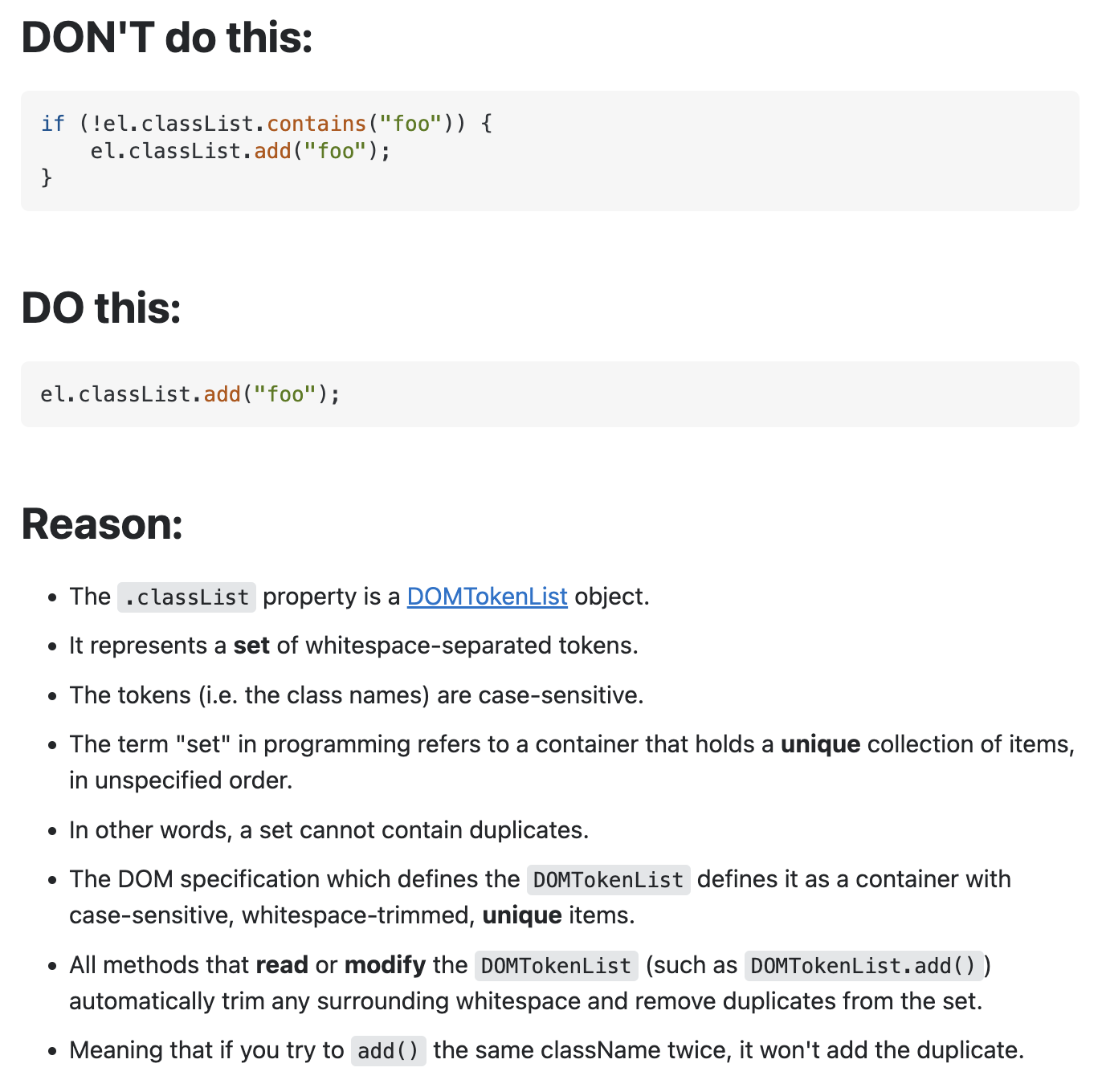
23.adding class to DOM items

You don't need to check if it already includes the class before adding it.
24.async/await as IIFE

The above is better than below!
25.Recursive Approach & Tail Recursion

Solving a problem by solving a smaller version of the same problem (a sub-problem)
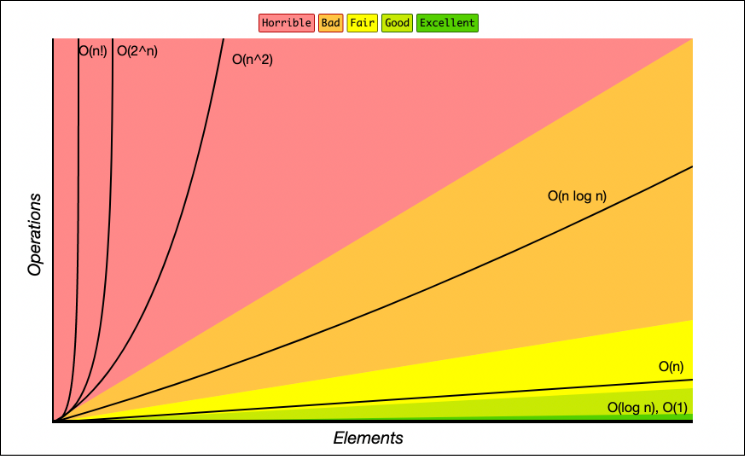
26.Measuring Complexity of Fibonacci Algorithms (Memoization & Big O)

Example of dynamic programming, which is defined as.. mainly an optimization over plain recursion.
27.Serializing & Deserializing (JSON)

JSON (JavaScript Object Notation): an ideal, lightweight data-interchange format
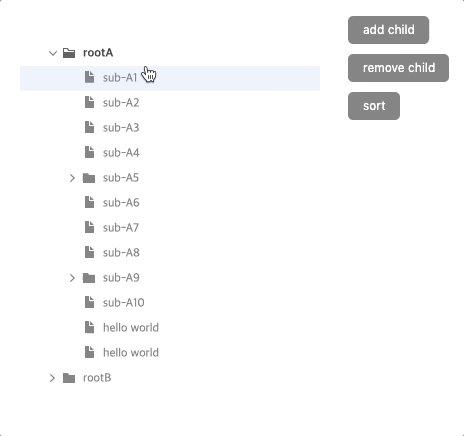
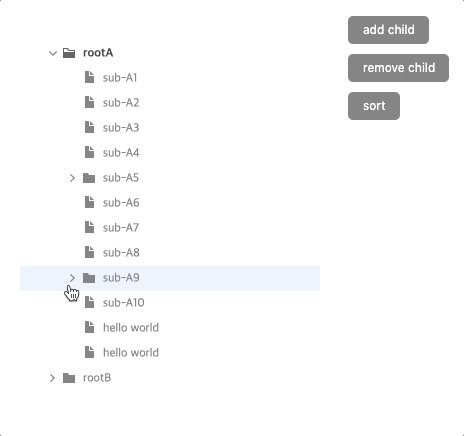
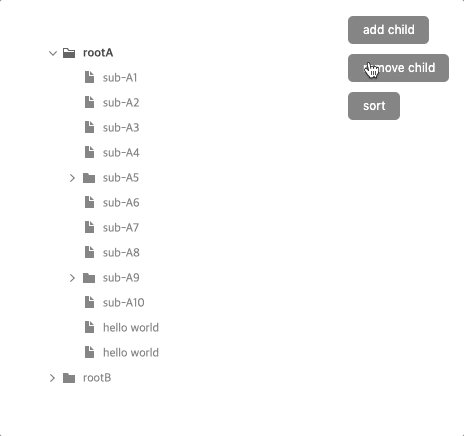
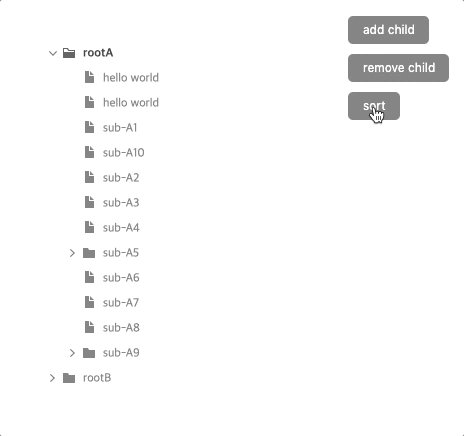
28.Recursive DOM manipulation & Tree UIs

Recursion can enable easy access to deeper HTML elements to find and manipulate elements inside the DOM
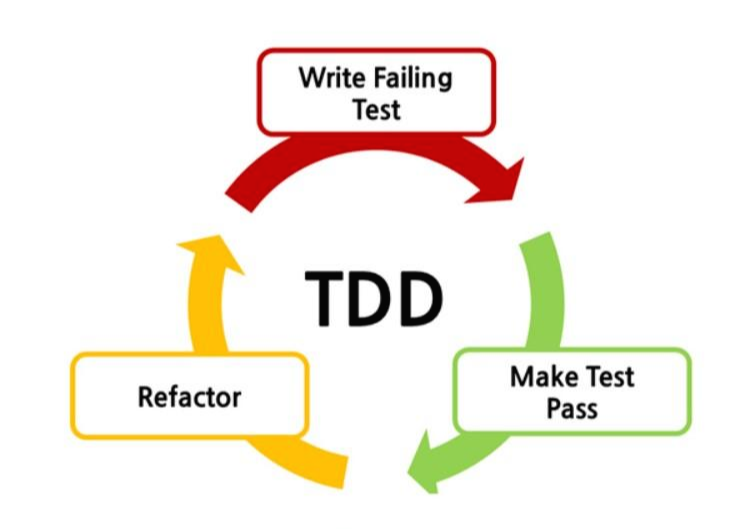
29.Testing Out TDD (Test-Driven Development)

Intro into TDD, and basic use of popular testing frameworks
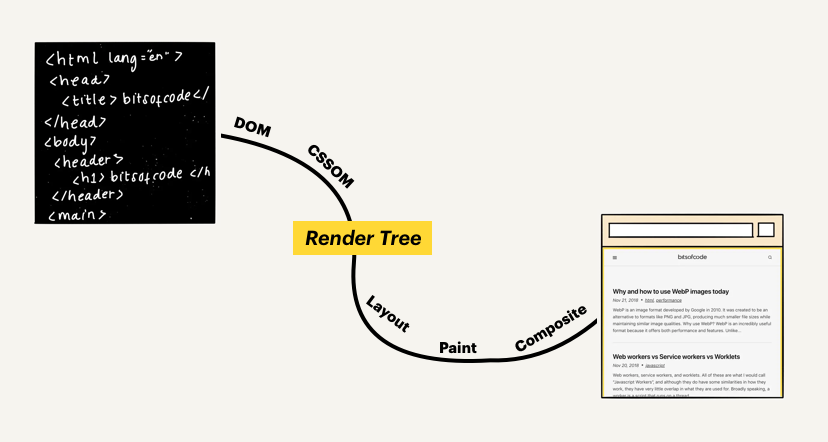
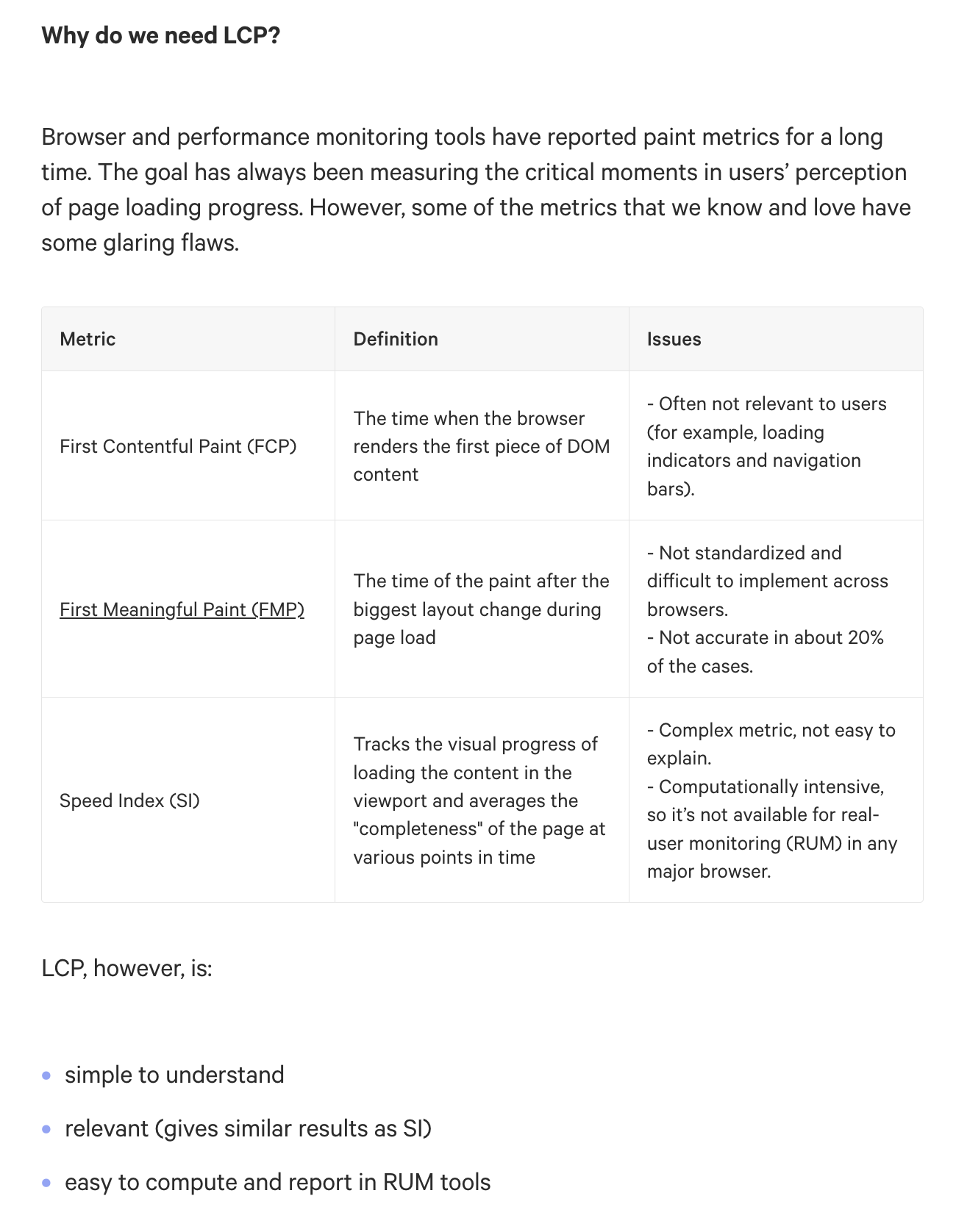
30.Web Optimization 101

Loading the screen as fast as possible within the given conditions.