Q. (Still in the process of being updated!)
- Why does inline styling trigger reflow?
- import vs. require
- update tree shaking part (4 strategies..)
What is the essence of 'optimization' in web development?
---> Loading the screen as fast as possible within the given conditions.
Obvious benefits:
- Decreasing bounce rate
- Increasing conversion
- Increasing traffic + profit
- Improving UX
Listed below are some common optimization strategies to take note.
Basic Optimization
-
Optimizing HTML/CSS code
- Minimize DOM depths (keep DOM lightweight, and only increase depth of node when necessary)
- Avoid inline styling (setting multiple styles via the style attribute would each force a reflow. Redundant code also increases file size, decreases readability)
- Removing redundant CSS code which slows down creation of CSSOM tree
- Using simple CSS selectors (complex ones consume more time in style calculation and layout)
-
Optimizing Resource loading
- Loading stylesheet in the HTML <head> to speed up making of CSSOM tree
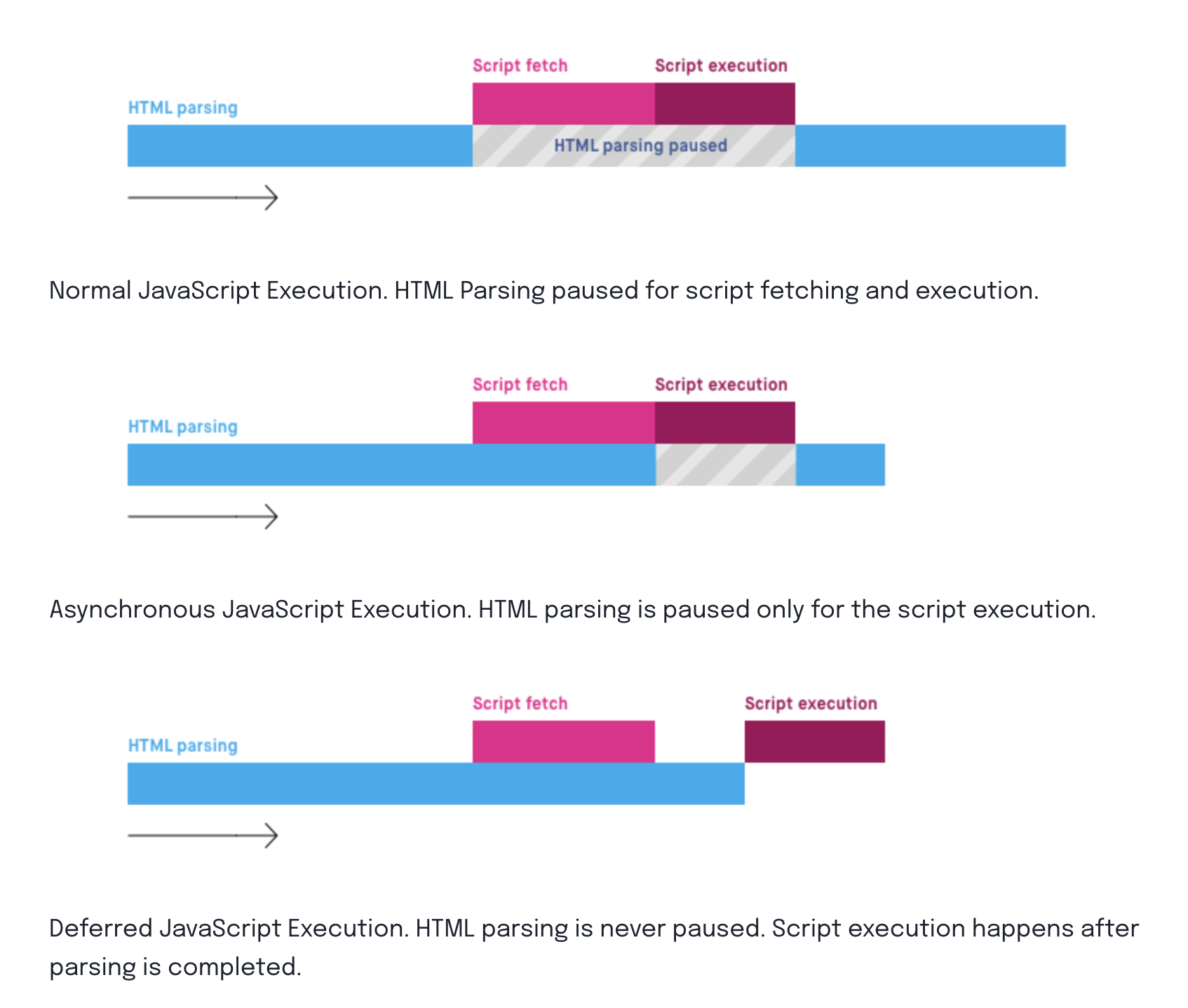
- Loading JS files at the end of <body> (loading it before would pause the DOM tree generation until after the script has run)
-
Optimizing browser images
-
Using image sprites (squeezing a lot of small images into one image. Decreases network requests, just changing width, height and background-position)
-
Using icon fonts (CDN, font awesome module)
-
Using WebP or AVIF
Not all browsers support this (Safari does not support WebP, and only a few browsers such as Chrome and Opera offer AVIF support. Check out state of WebP & AVIF support.)
<picture> offers different options for image loading depending on the browser. -
<picture> <source srcset="logo.webp" type="image/webp"> <img src="logo.png" alt="logo"> </picture> -
Sprite image example: Naver.com

-
-
Utilizing CDN (Content Delivery Network) - CloudFront, Cloudflare
Cache Management
To avoid unnecessary re-downloads of the same resource/data, we use cache validation.
-
Cache-Control: sets the max age in seconds -
Cache-Control: no-cache: does not mean it does not use cache, it simply forces the browser to check cache validity each and every time.
The equivalent of setting max-age as 0 (it saves the resource in the cache, but asks for cache re-authentication whenever it wants to use it) -
Cache-Control: no-store: effectively means, do not use cache. Used for sensitive resources you do not want stored in any form whatsoever (even in something temporary like cache memory.)


Utilizing HTTP request and response headers for cache validation (when max-age has run out)
Last-Modified(response) &If-Modified-Since(request) : The browser sends a request with the former header that includes the last time the resource was modified (first received by the server when downloaded), then the server compares this date with the current modified date of the resource. If they are the same, the server sends a 304 response code (Not Modified) and the browser uses its cached copy. If they are different, the server sends a new resource in its body with the status code 200, with a newLast-Modifiedheader value.Etag(response) &If-None-Match(request) : Etag is an identifier for a specific version of a resource (mdn). The validation process is similar to what's written above - the browser sends a request with anIf-None-Matchheader with theEtagvalue of the cached resource, and the server compares the received Etag value with its server data resource. When it's the same, the server tells the browser to use its cached version, and when it's different it sends the updated resource with a new etag for caching/use.- Both methods should be used together, since Etag is often not enough for cache validation..? -> need to confirm
Tree Shaking
- What is Tree shaking?
- Four specific strategies:
- importing only necessary modules
- Configuring the Babelrc file
- Configuring sideEffects
- Use ES6?
- import vs require (can't require be used to load specific functions within the module?)
const myFunction = require('myModule').myFunction;-> this allows specific import
- import vs require (can't require be used to load specific functions within the module?)
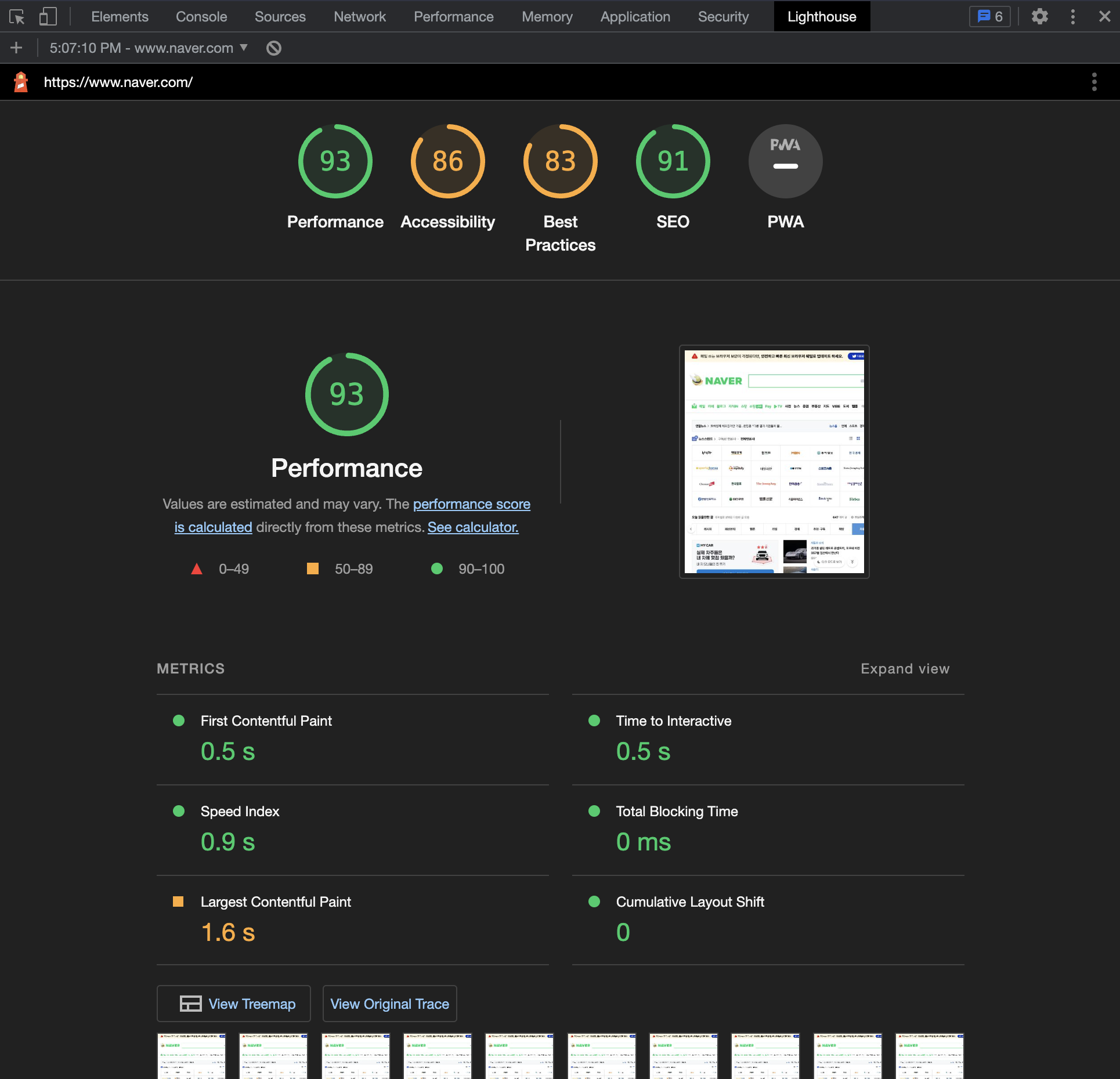
Using Lighthouse

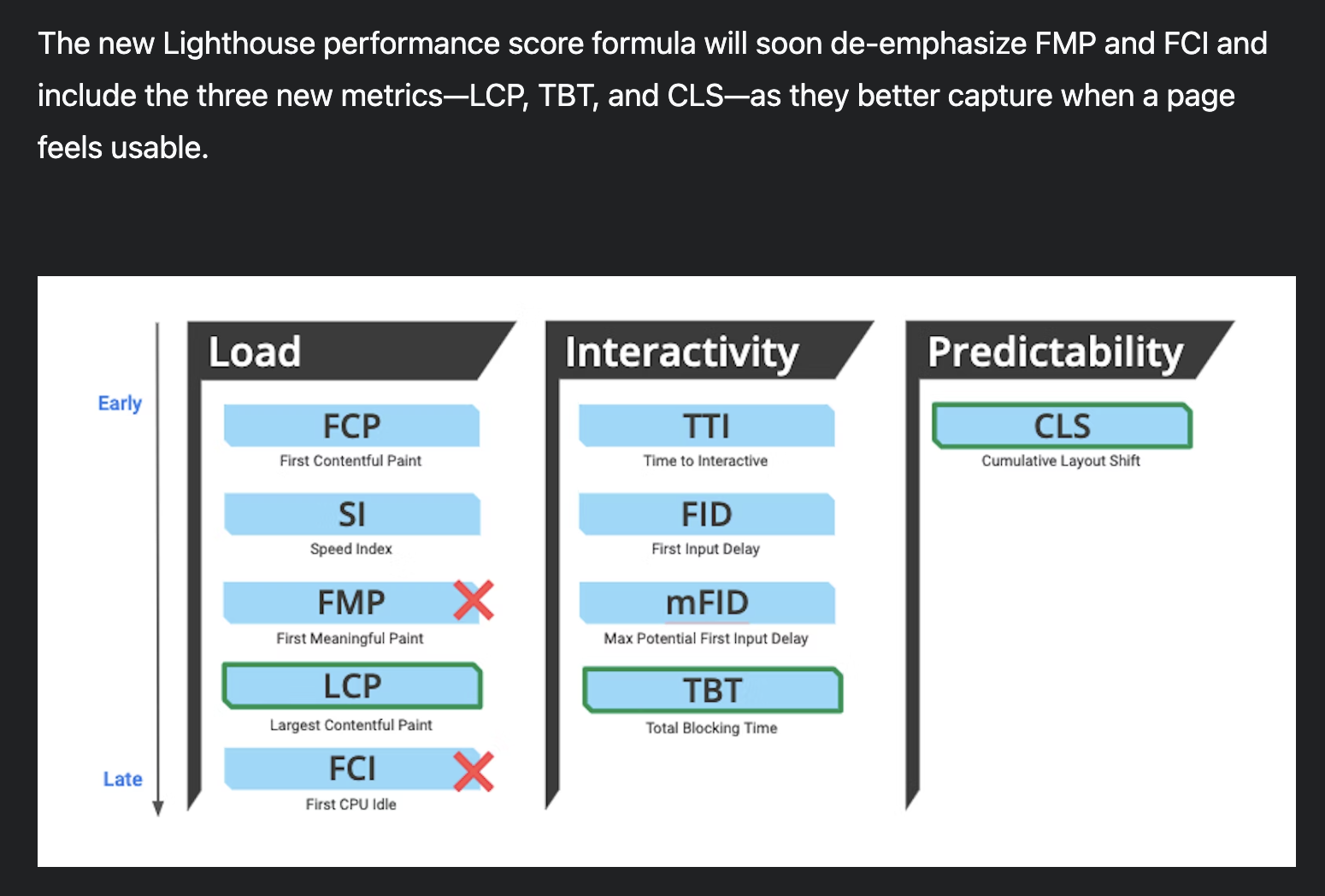
Performance Score Formula

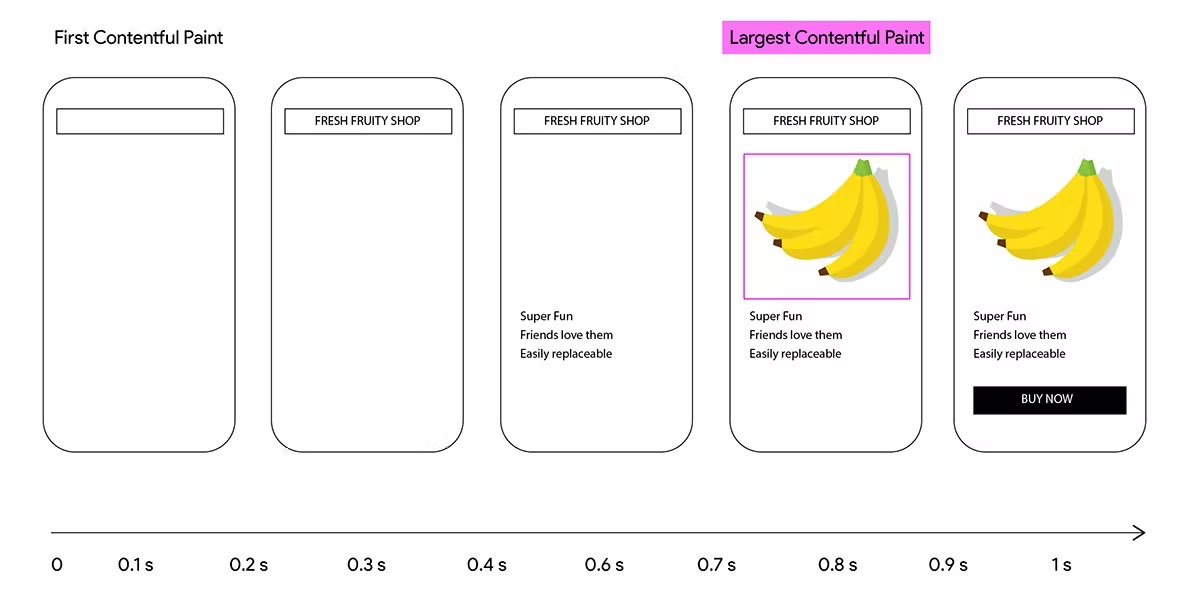
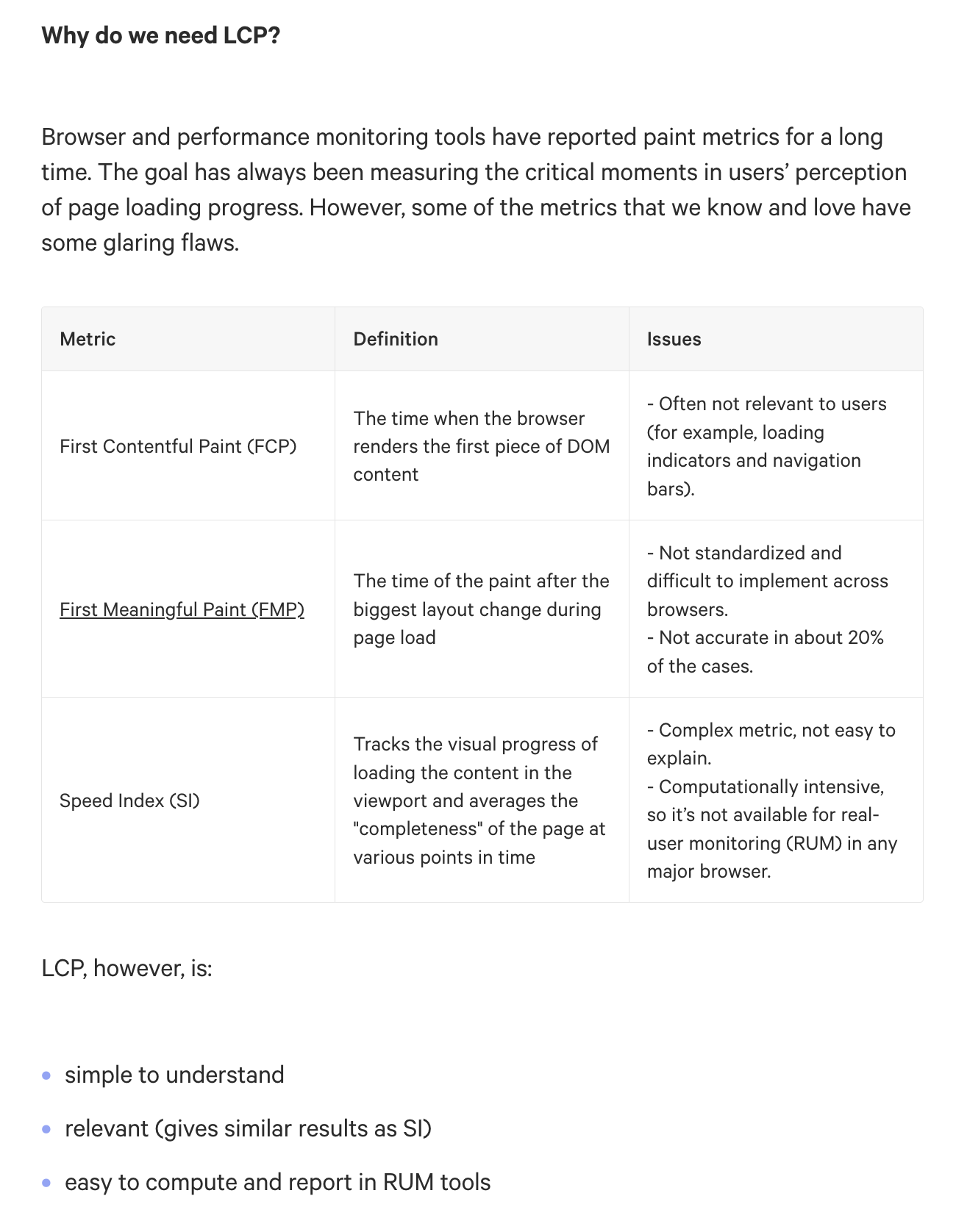
LCP


TTI vs TBT
TTI (Time to Interactive) measures the time it takes for a web page to become interactive for a user after the page has loaded, which includes the time taken for the page to render, execute JavaScript, and load other necessary resources. TTI is a critical metric for measuring the user experience of a web page, as it reflects the time a user has to wait before they can interact with the page.
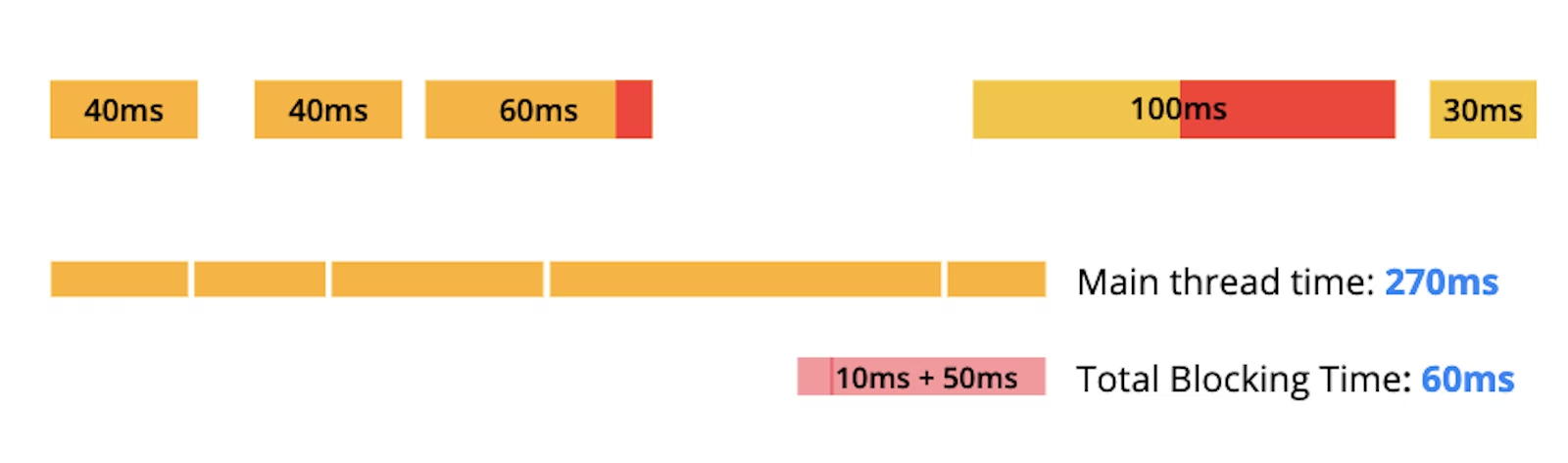
TBT (Total Block Time) measures the amount of time that a web page is blocked from responding to user input due to the execution of JavaScript code, which can cause the page to become unresponsive and result in a poor user experience. TBT measures the amount of time that the main thread is blocked, which includes the time it takes for the JavaScript code to execute and any subsequent layout and paint events that need to be processed before the page becomes visually complete and responsive to user input.

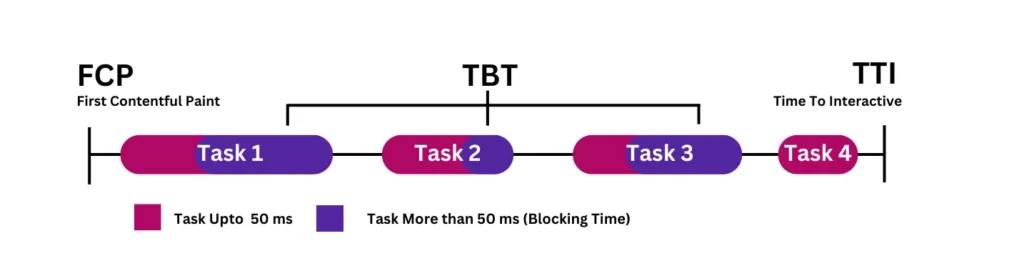
To put it more precisely, TBT metric measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for long enough to prevent input responsiveness. The TBT for a page is the sum of the blocking times of all long tasks that occured between FCP and TTI.
 A task is considered long if it runs on the main thread for more than 50 milliseconds. Any millisecond over that is counted towards that task's blocking time. (1)
A task is considered long if it runs on the main thread for more than 50 milliseconds. Any millisecond over that is counted towards that task's blocking time. (1)
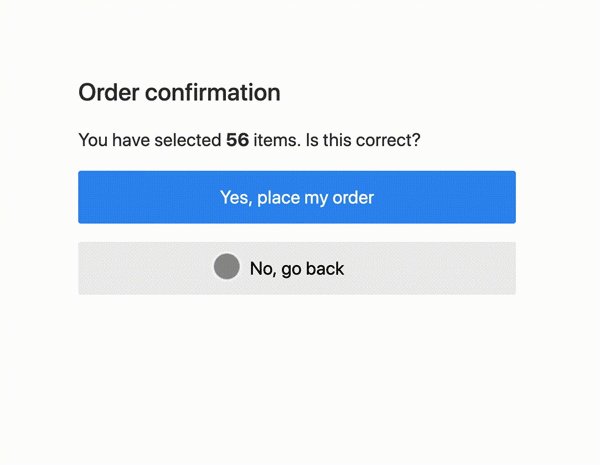
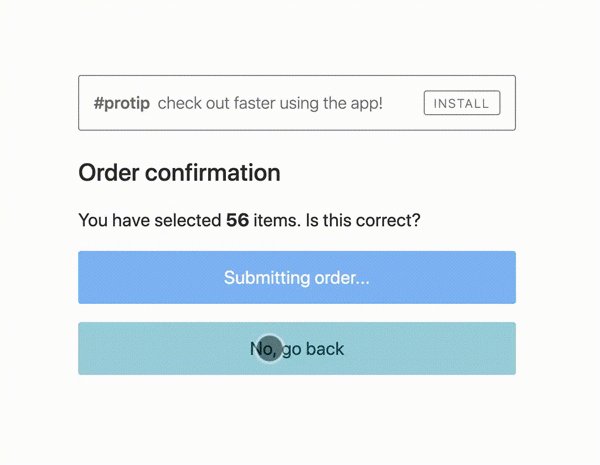
Cumulative Layout Shift

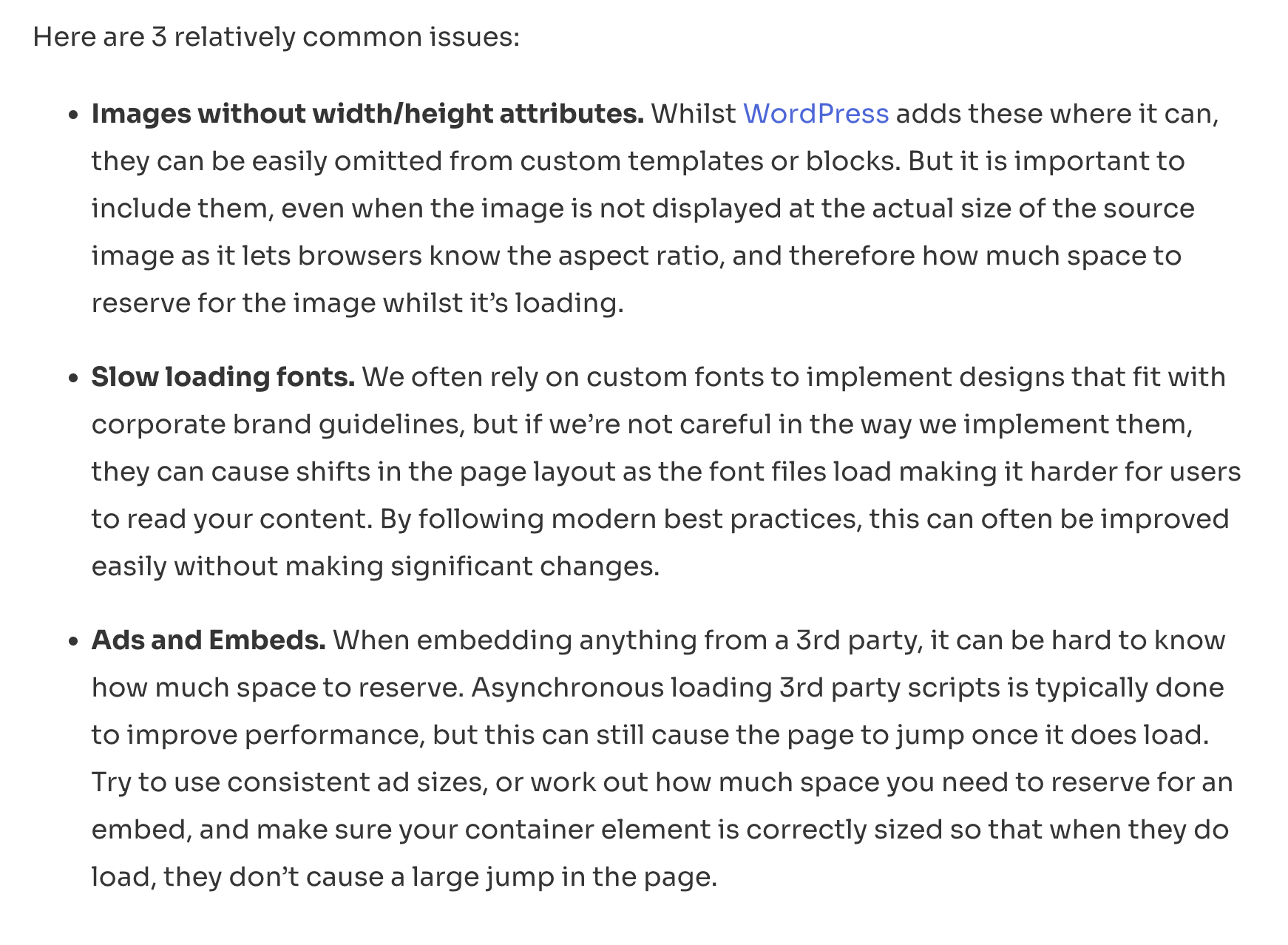
Cumulative Layout Shift (CLS) measures visual stability of a page and quantifies how often users experience unexpected layout shifts. Unexpected movement of content can be very frustrating and this new metric helps you address that problem by measuring how often it's occurring for your users. ~Chrome Developer Summit 2019
A relatively new metric that is detailed here.
Performance Opportunities
Focus points..?
The most important specific opportunities for performance identified by Lighthouse can vary depending on the website being audited and its specific performance issues. However, there are a few opportunities that are generally considered important for improving website performance:
-
Reduce server response times : This opportunity is critical for improving website performance, as slow server response times can cause significant delays in page load times. Improving server response times can be achieved by optimizing server settings, using a content delivery network (CDN), or implementing caching.
-
Minimize main thread work : This opportunity is important for improving the responsiveness and interactivity of a website, as excessive work on the main thread can cause delays in page load times and user interactions. Minimizing main thread work can be achieved by optimizing JavaScript code, using lazy loading for images and other resources, or deferring non-critical resources until after the page has loaded.
-
Eliminate render-blocking resources : This opportunity is important for improving the speed at which content is displayed on a page, as render-blocking resources can delay the initial render of a page. Eliminating render-blocking resources can be achieved by using asynchronous loading for JavaScript and CSS files, deferring non-critical resources until after the page has loaded, or using preloading or prefetching.

-
Optimize images : This opportunity is important for reducing the size of a webpage, which can improve page load times and reduce data usage. Optimizing images can be achieved by using compressed image formats, reducing image dimensions, and using responsive images.
-
Minimize third-party resources : This opportunity is important for improving website performance, as third-party resources such as ads or analytics scripts can significantly slow down page load times. Minimizing third-party resources can be achieved by using fewer third-party resources or by deferring their loading until after the page has loaded.
....
Some more:
-
Reduce unused CSS : This opportunity recommends removing or deferring unused CSS, which can slow down page load times. This can be achieved by using a tool to identify and remove unused CSS or by deferring non-critical CSS until after the page has loaded.
-
Use browser caching : This opportunity recommends using browser caching to reduce server requests and improve load times. This can be achieved by setting appropriate cache headers for resources that are frequently used.
-
Reduce JavaScript execution time : This opportunity recommends reducing the amount of time it takes for JavaScript to execute on a page, which can slow down page load times. This can be achieved by optimizing JavaScript code or by using lazy loading for JavaScript files.
-
Minimize request counts : This opportunity recommends minimizing the number of requests made by a website to the server, which can slow down page load times. This can be achieved by using resource bundling or concatenation, or by eliminating unnecessary requests.

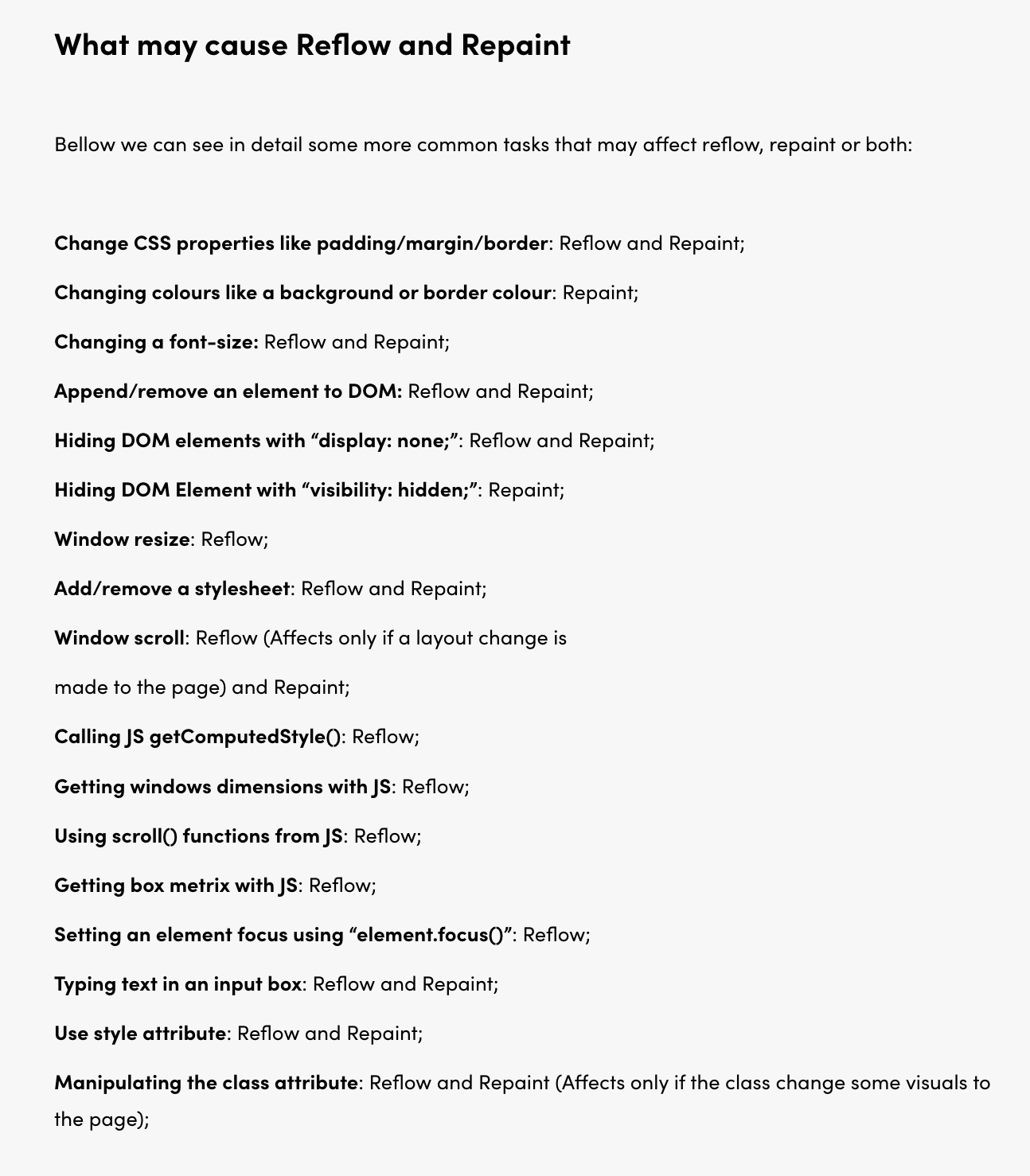
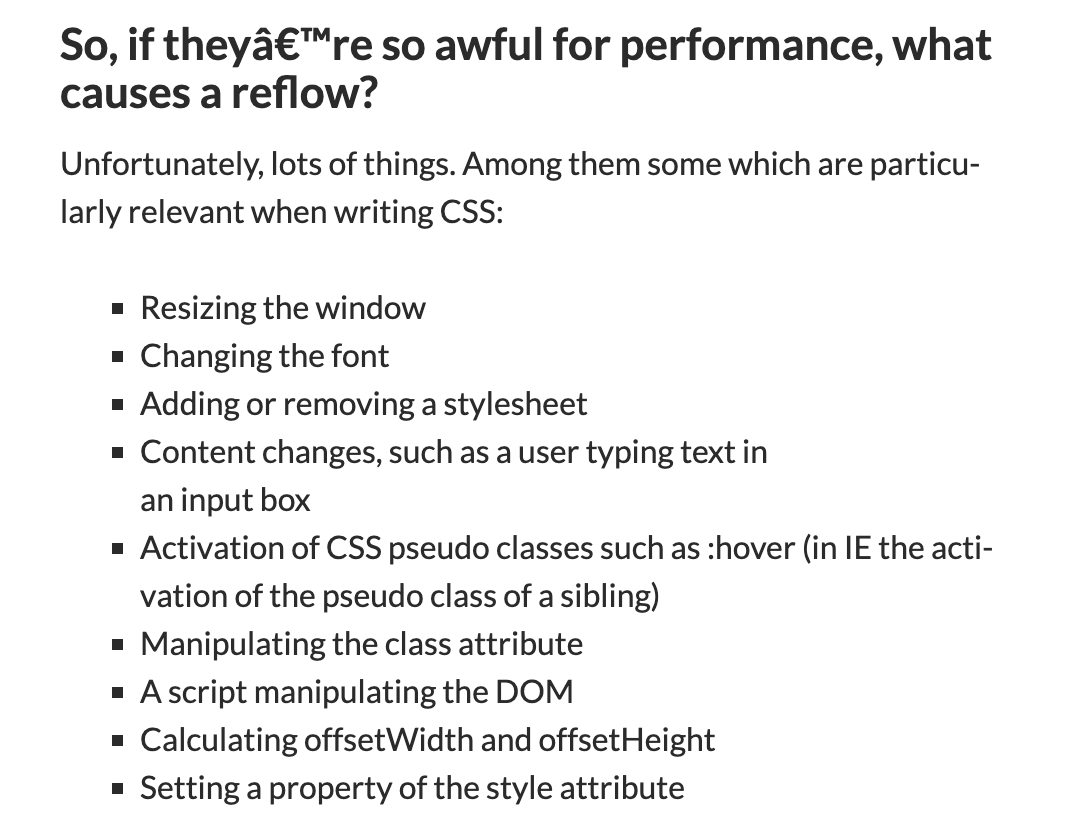
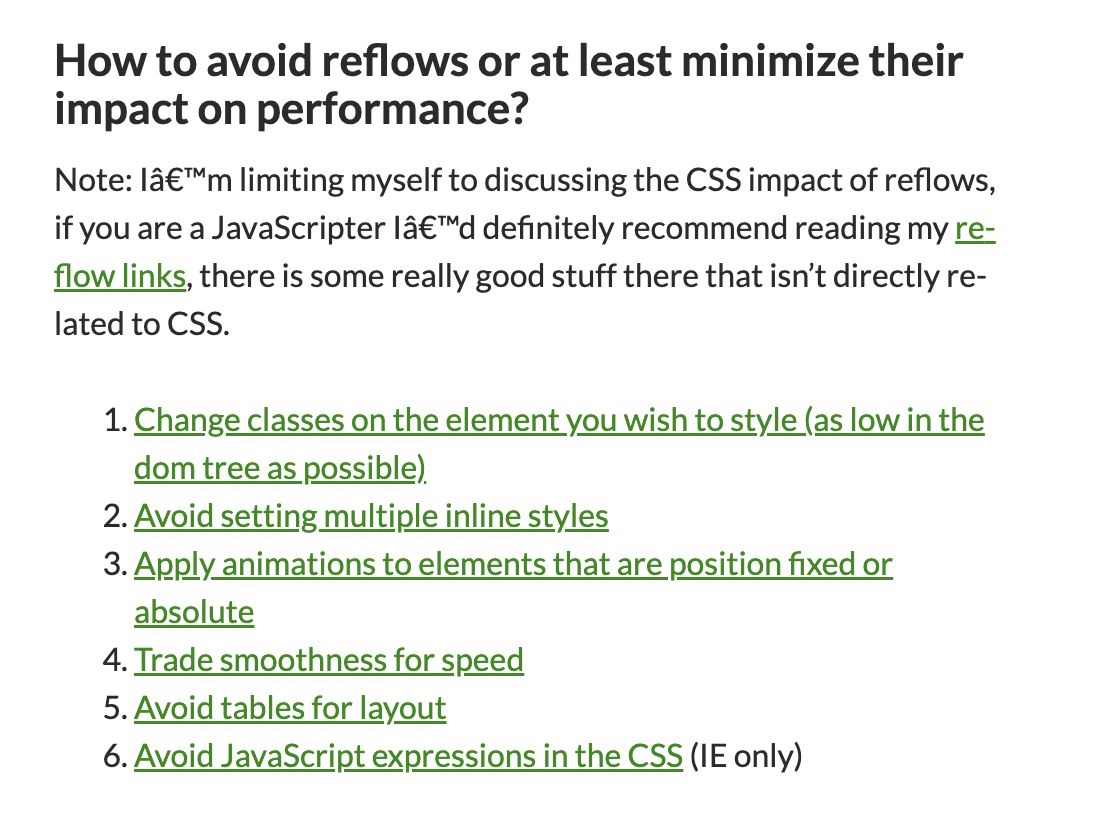
Avoiding Reflow



References
Caching
Tree Shaking
Minimizing Reflow
- 10 Ways to Minimize Reflows and Improve Performance
- Avoid Reflow & Repaint (Hi Interactive, 2022)
- Reflows & Repaints: CSS Performance making your JS slow? (2009)
- Efficient JS: Reflow
LightHouse
- Speed tooling evolutions: highlights from Chrome Developer Summit 2019
- The New Generation of Performance Metrics for Better User Experience
- What Exactly Is Total Blocking Time? (Why Should I Care, and What to Do About It)
- What is TBT? (An Overview)
- How To Eliminate Render-blocking Resources For WP
- Understanding Cumulative Layout Shift :: #PerfMatters Conference 2020
- Detailed Guide to CLS
