WCAG 2.1 Overview
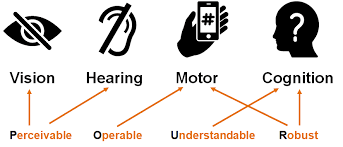
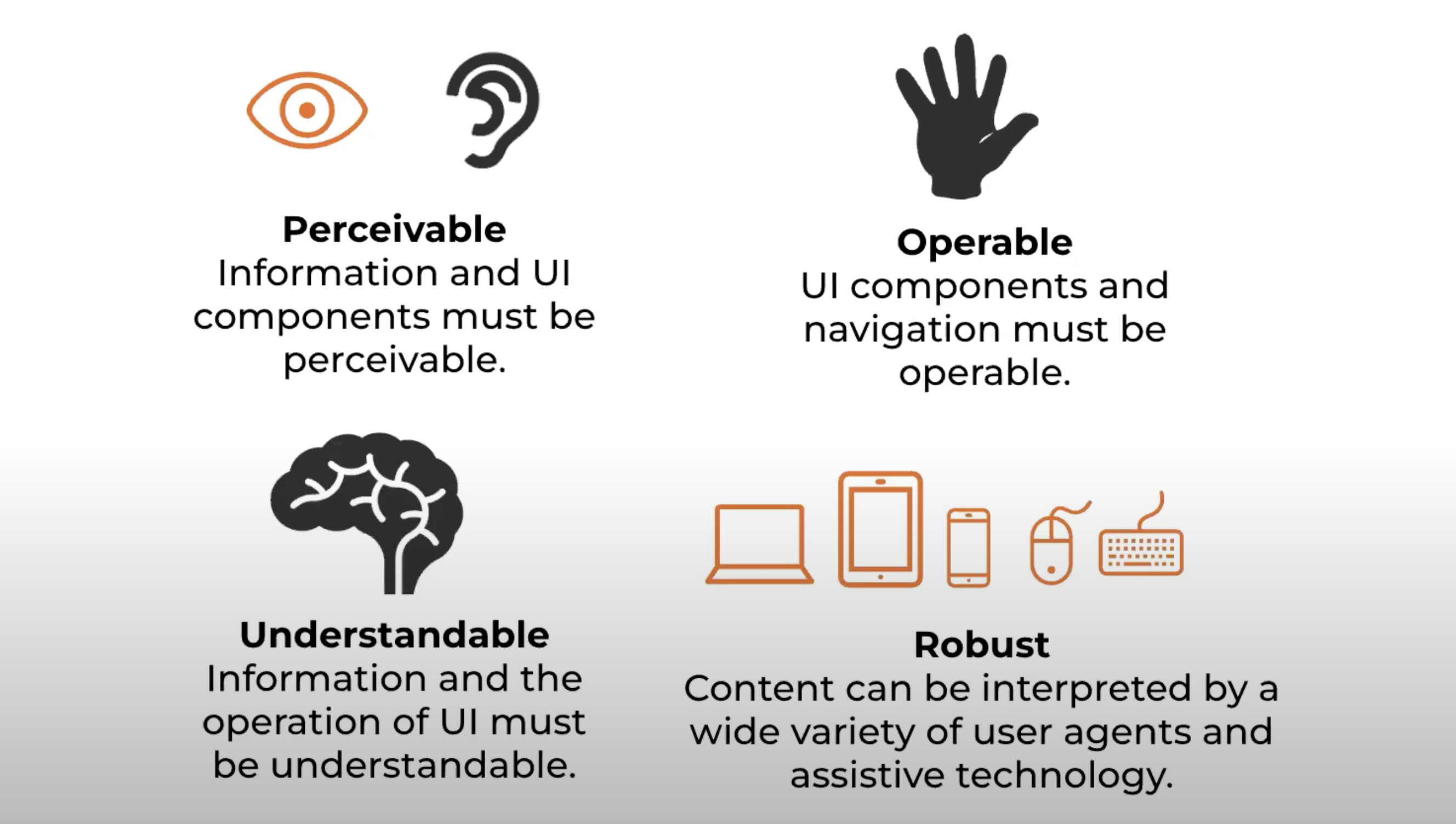
The Web Content Accessibility Guidelines (WCAG) are an internationally agreed upon framework for making websites and web content more accessible to a wider range of audiences. At its core is the four foundational principles for accessibility: Perceivable, Operable, Understandable, and Robust (commonly referred to as POUR.)


Some considerations:
- The absence, or deplorable state, of true 'multilingual' screen readers (at least those that are freely available - something worth looking into later): if your browser is in English, the screen reader will disregard all Korean text. If you have a Korean screen reader though, the reader will read most of your English with a terrible accent and butcher the language
- Voiceover (mac) switches in between voices for reading English and Korean but it's pretty jarring, and there's no way you can tell Voiceover via code which parts are in English, and which parts are in another language (for instance, it'll read "c'est la vie" as if it were English, which is pretty horrible. Specifying the language in code e.g.
<p lang='fr'>doesn't seem to do much if at all for accessibility though) - This screen reader chrome extension is also very limited - even when I change my browser language, it only reads elements written in alphabet. (I'm guessing it's because my OS is in English.) To be fair, it does include disclaimers in its description..

- Voiceover (mac) switches in between voices for reading English and Korean but it's pretty jarring, and there's no way you can tell Voiceover via code which parts are in English, and which parts are in another language (for instance, it'll read "c'est la vie" as if it were English, which is pretty horrible. Specifying the language in code e.g.
- You don't need a text alternative for everything - for instance, leaving alt as "", which skips the image altogether, is useful for background images (specifically for when you want the image to be disregarded e.g.
<img class="background" src="./image01.png" alt="" />) - div and span elements can still freely used as containers for alignment
- Try to remove redundacy as much as possible (think of how painful it must be to hear)
Bullet points for POUR lifted from this link
Perceivable
Content must be perceivable - It can't be invisible to all their senses.
- Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
- Time-based Media: Provide alternatives for time-based media.
Adaptable: Create content that can be presented in different ways (for example simpler layout) without losing information or structure. - Distinguishable: Make it easier for users to see and hear content including separating foreground from background.
Operable
The interface cannot require interaction that a user cannot perform.
- Keyboard Accessible: Make all functionality available from a keyboard.
- Enough Time: Provide users enough time to read and use content.
Seizures and Physical Reactions: Do not design content in a way that is known to cause seizures or physical reactions. - Navigable: Provide ways to help users navigate, find content, and determine where they are.
- Input Modalities: Make it easier for users to operate functionality through various inputs beyond keyboard.
Understandable
- Readable: Make text content readable and understandable.
- Predictable: Make Web pages appear and operate in predictable ways.
- Input Assistance: Help users avoid and correct mistakes.
Robust
As technologies and user agents evolve, the content should remain accessible.
- Compatible: Maximize compatibility with current and future user agents, including assistive technologies.
WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications
NO ARIA IS BETTER THAN BAD ARIA
- You don't need to explicit label HTML elements since their roles are already implicitly set by default in HTML5

- Aria techniques
- role vs. aria-label?
- for input, aria-placeholder vs. aria-label/labelledby:
The aria-placeholder is used in addition to, not instead of, a label. They have different purposes and different functionality. A label explains what kind of information is expected. Placeholder text provides a hint about the expected value. (link)<span id="date-of-birth">Birthday</span> <div contenteditable role="textbox" aria-labelledby="date-of-birth" aria-placeholder="MM-DD-YYYY"> MM-DD-YYYY </div> - aria-label vs aria-labelledby
References
Web Content Accessibility Guidelines (WCAG) 2.1: Rec on June 5, 2018
What Are the Four Major Categories of Accessibility?
WAI-ARIA - how and when to use it?
WAI-ARIA: role과 aria-label 사용법
The troubled state of screen readers in multilingual situations
2개의 댓글
Decentralized networks allow anyone to build on top of them without needing permission from a central authority. This fosters innovation and the development of new applications and services.
Online betting sites


Web accessibility ensures everyone, regardless of disability, can navigate and interact with websites effortlessly. It encompasses design principles, coding practices, and assistive technologies to create inclusive digital experiences. Understanding the basics of web accessibility is crucial for developers and designers alike. By implementing features such as alt text for images, semantic HTML, and keyboard navigation, websites become more usable for individuals with disabilities. For instance, ensuring proper contrast ratios and font sizes aids those with visual impairments. Explore inclusive design further at https://lqelighting.com/product-category/static-lights/ and illuminate the path towards a more accessible web.