🔥 intro
- 프로젝트를 진행하며 마주했던 문제 상황과 해결 과정들을 상세하게 정리하고 후에 같은 문제가 발생 했을 경우 빠르게 문제 해결을 하기 위해 트러블 슈팅을 정리하려고 합니다.
- 과정은 크게 문제 상황 발생 / 원인 추론 / 해결 방안 / 결과 확인 / 문서 정리 순으로 트러블 슈팅을 정리할 예정입니다.
- 기록하는 습관을 기르기 위해 열심히 작성해보겠습니다.
🚀 Trouble-Shooting
1. 문제 상황 발생
게시글 좋아요 기능 구현 중 눌렀을 때 실시간으로 좋아요 개수가 반영되지 않고 개수에 undifined가 입력되는 오류 발생

2. 원인 추론
응답 값이 200인 것으로 보아, 좋아요 클릭 시 게시글에 좋아요 개수가 반영되는 부분을 확인했다. 요청과 응답은 제대로 이루어지는데 그럼 코드내에 현재 바뀐 값으로 다시 초기 값 설정을 해줘야하는 부분에 문제가 있지 않을까? 라고 생각했다.
3. 해결 방안
handleLikeBtn 함수에서 좋아요 버튼 클릭 시 서버에 좋아요를 반영하는 코드를 확인해보았습니다.서버에 좋아요를 반영하는 코드를 수정하여 좋아요 개수를 가져오고 상태를 업데이트하도록 했다
const handleLikeBtn = async () => {
try {
const response = await axios.put(
`/api/v1/group/${group_Id}/posts/${post_Id}/like`,
{},
);
if (response.status === 200) {
// 좋아요 버튼을 클릭한 후 좋아요 상태와 개수를 다시 가져옵니다.
fetchLikeStatus(group_Id, post_Id);
} else {
console.error('Error liking/unliking post:', response.status);
}
} catch (error) {
console.error('Error liking/unliking post:', error);
}
};
버튼을 클릭 했을 시 fetchLikeStatus 함수를 사용하여 좋아요 개수와 좋아요 상태를 가져오도록 했다.
const fetchLikeStatus = async (group_Id: number, post_Id: number) => {
try {
const response = await axios.get(
`/api/v1/group/${group_Id}/posts/${post_Id}/like`,
);
if (response.status === 200) {
const likeCount = response.data.data.likeNum;
const userLikedStatus = response.data.data.userLiked;
setLikeCounter(likeCount);// 상태 업데이트: 좋아요 개수
setIsLiked(userLikedStatus);// 상태 업데이트: 사용자 좋아요 상태
} else {
console.error('Error fetching like status:', response.status);
console.log('API Response:', response.data);
}
} catch (error) {
console.error('Error fetching like status:', error);
}
};
useEffect(() => {
if (group_Id && post_Id) {
// 컴포넌트가 마운트되거나 group_Id 또는 post_Id가 변경될 때
fetchLikeStatus(group_Id, post_Id);
}
}, [loginToken, group_Id, post_Id]);// 좋아요 상태를 가져오는 함수 호출
useEffect 훅 내에서 호출되어, 컴포넌트가 마운트될 때와 loginToken, group_Id, post_Id가 변경될 때마다 좋아요 상태를 가져오도록 설정했다.
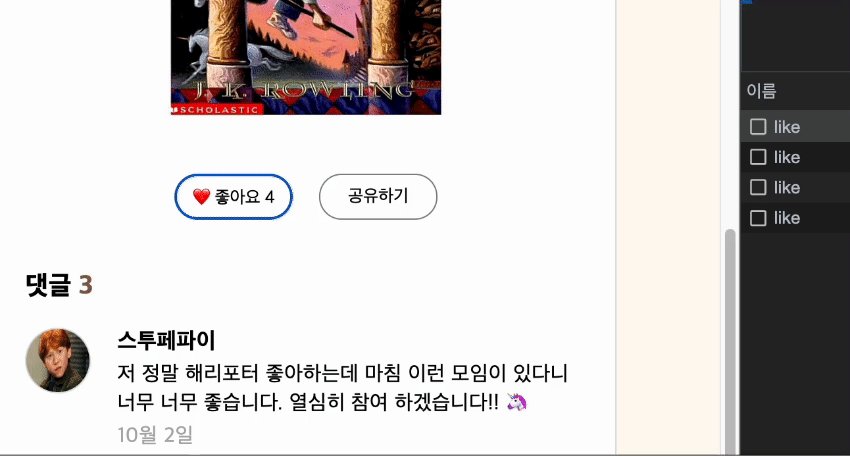
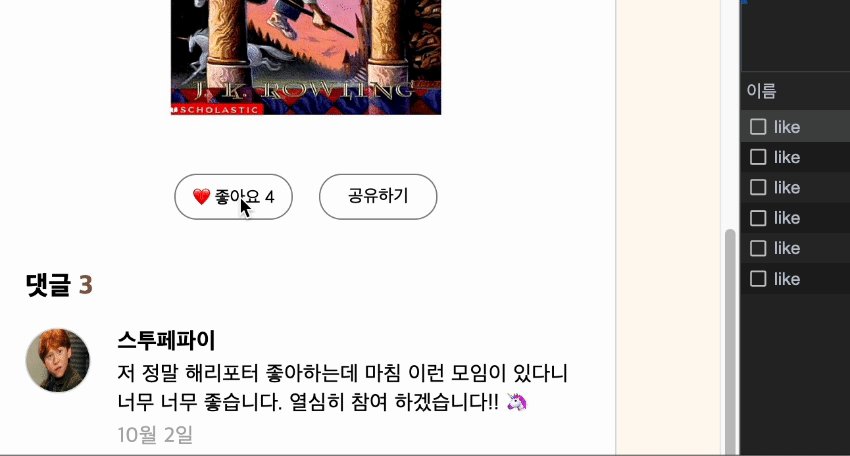
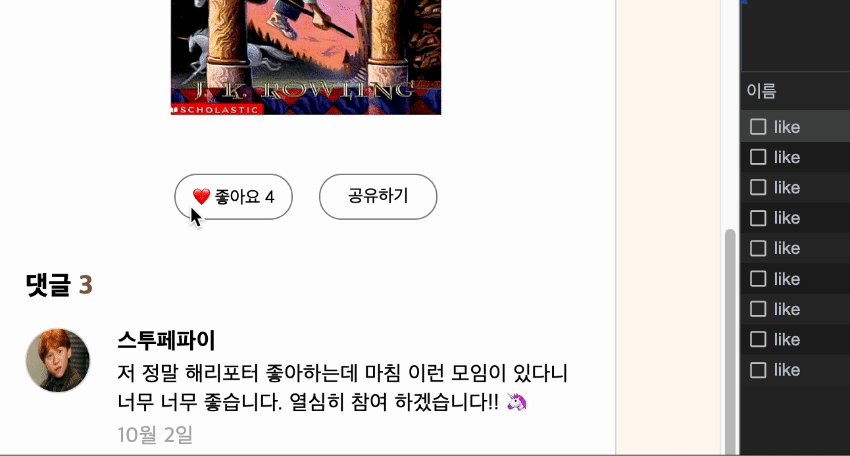
4. 결과 확인

undifined가 뜨지 않고 클릭 이벤트와 동시에 API 통신을 통해 값을 받아오기 시작했다 👍