🔥 intro
- 프로젝트를 진행하며 마주했던 문제 상황과 해결 과정들을 상세하게 정리하고 후에 같은 문제가 발생 했을 경우 빠르게 문제 해결을 하기 위해 트러블 슈팅을 정리하려고 합니다.
- 과정은 크게 문제 상황 발생 / 원인 추론 / 해결 방안 / 결과 확인 / 문서 정리 순으로 트러블 슈팅을 정리할 예정입니다.
- 기록하는 습관을 기르기 위해 열심히 작성해보겠습니다.
🚀 Trouble-Shooting
1. 문제 상황 발생
배경이미지를 background에 전체화면에 적용시키려고 했다. 그래서 가장 바깥을 감싸고 있는 코드에 url을 불러오기 위해 css 적용을 했다.
export const Wrapper = styled.div`
display: flex;
justify-content: center;
align-items: center;
width: 100%;
background-image: url("https://cdn.pixabay.com/photo/2016/01/02/00/42/cloud-1117279_1280.jpg");
2. 원인 추론
css 코드를 확인해봐도 이미지 사이즈에 관한 코드는 작성하지 않았는데 이미지가 화면에 꽉 차지 않는 현상이 계속 발생하고 있어서 당황스러웠다.
항상 css reset을 통해 기본 설정을 해주고 작업해서 이전까지는 문제가 없었던 걸까?.. 브라우저 내에 기본적으로 적용되는 값이 있는 게 아닐까 라는 생각을 했다.

3. 해결 방안
구글에 검색해서 알아보니 문제가 이미지의 크기가 body보다 작기 때문에 배경이미지는 body 전체를 채우려고 하는 것...🥺
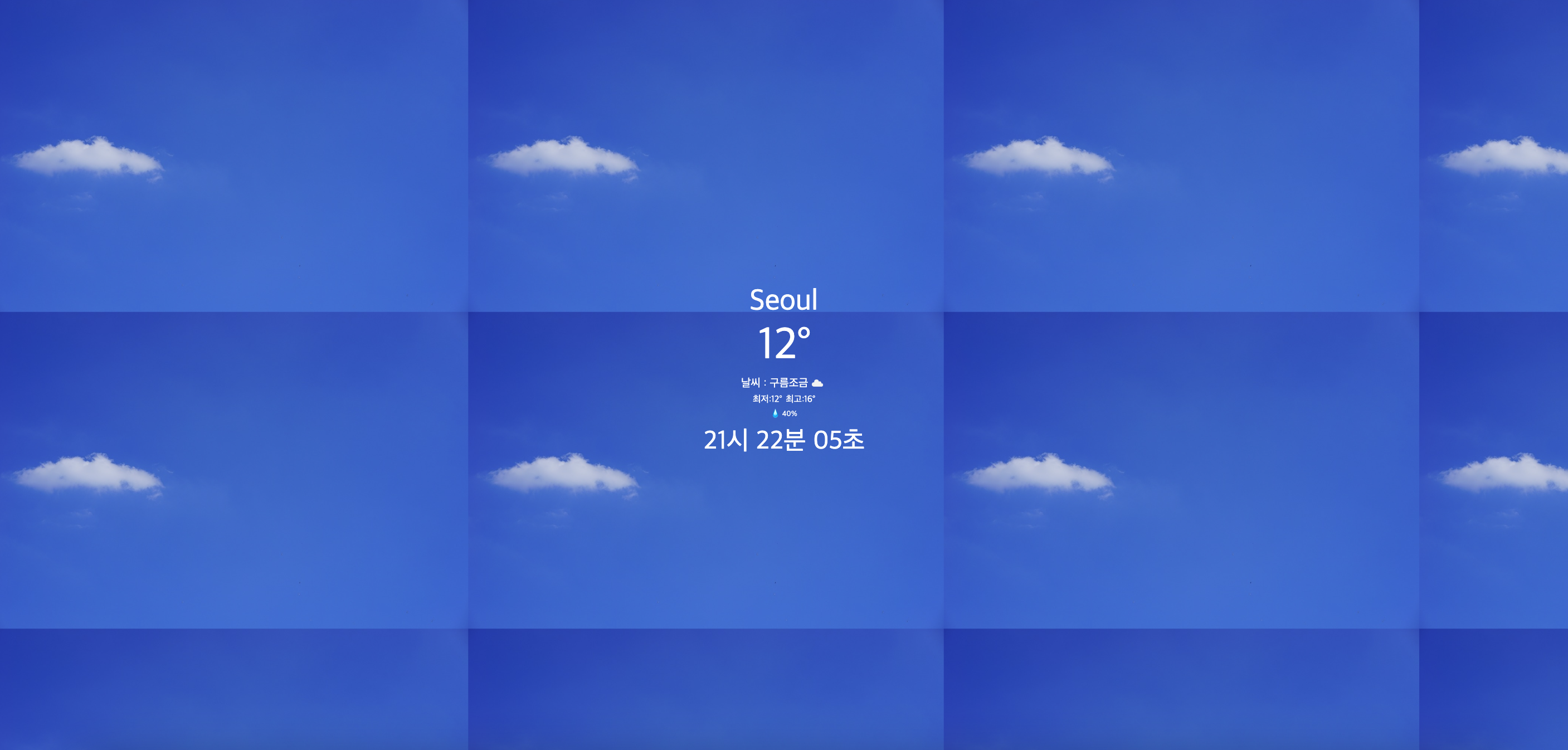
적용하지 않은 스타일 속성인 background-repeat가 기본적으로 적용되어 초기값 repeat 때문에 "바둑판식 배열"형식으로 화면에 꽉 채운 것이다.😂
export const Wrapper = styled.div`
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
background-image: url("https://cdn.pixabay.com/photo/2016/01/02/00/42/cloud-1117279_1280.jpg");
background-repeat: no-repeat; //반복되지 않도록
background-size: cover; // 전체 영역을 채우도록
`;background-repeat: no-repeat 로 반복되지 않도록 설정한 후 background-size: cover 전체 영역을 채우도록 코드를 작성했다.
4. 결과 확인

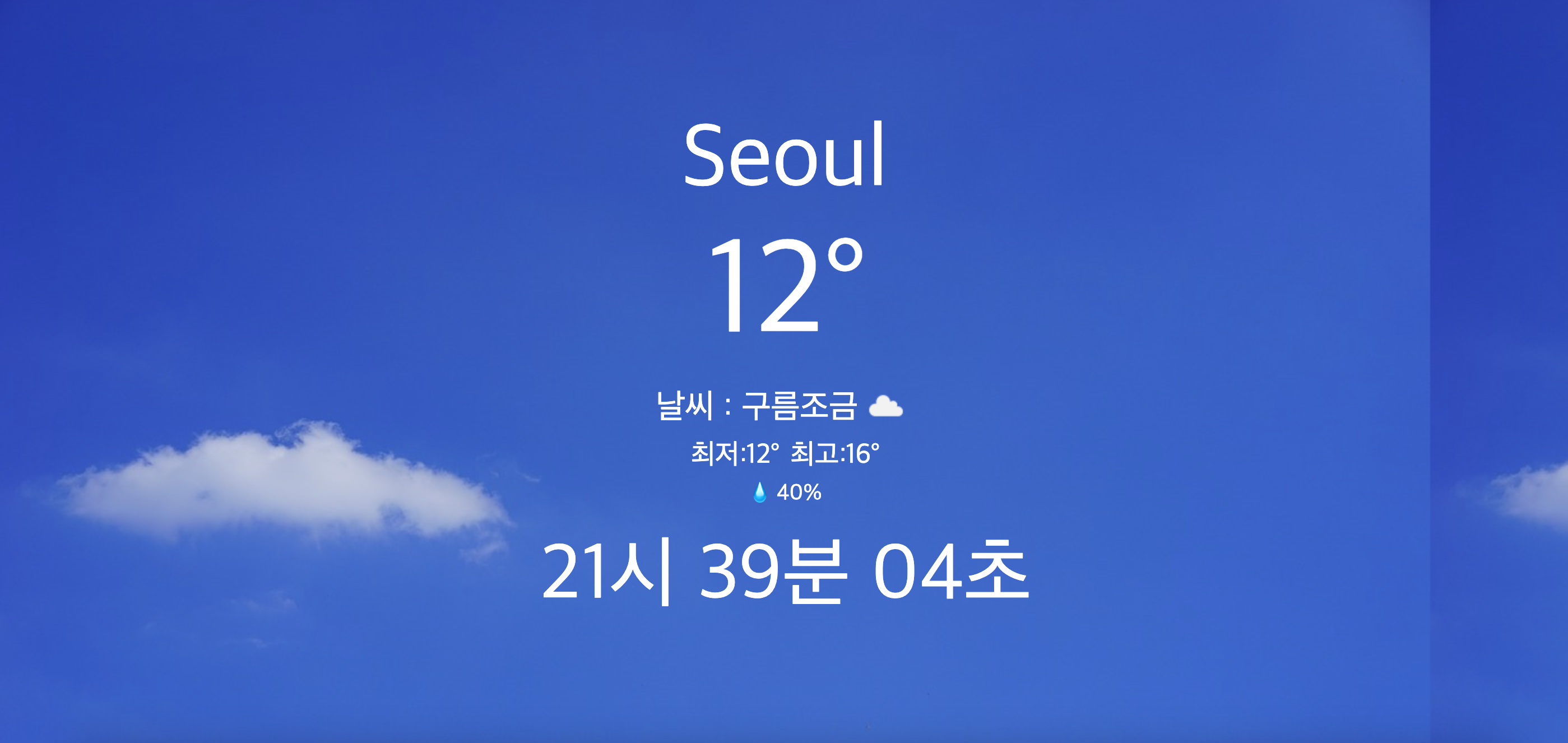
백그라운드 이미지가 전체 화면에 잘 적용된 것을 확인했다.
이번에 새로운 프로젝트를 하면서 맡은 부분에 전체화면에 백그라운드 이미지를 화면 전체에 주는 페이지가 있어서 이번에 겪은 문제가 도움이 될 것 같다!