
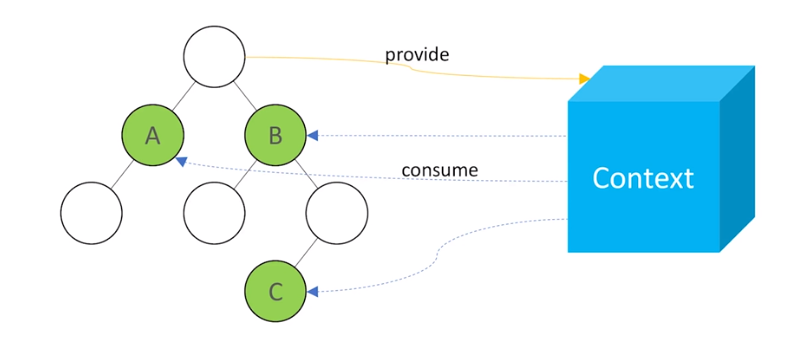
리액트에서는 props만으로 데이터를 전달하기 힘든 상황이 있다.
여러 자식 컴포넌트들이 단계별로 있는데, 아주 여러 레벨을 거친 자식 컴포넌트에서 props를 사용한다거나,, 등등
규모가 큰 프로젝트를 할 때에는 props가 아닌 contextAPI로 상태를 관리한다.
contextAPI 전역 상태 관리(본 포스팅) 뿐만 아니라 재사용 가능한 컴포넌트(다음 포스팅에서 다룰 예정)를 만드는데에 도움을 준다.
지난 시간에 리덕스를 배웠는데 이번엔 비슷한 상태관리 개념인 contextAPI에 대하여 추가공부 해보았다.
유튜브에서 본 것을 아래와 같이 간략하게 정리하였다.
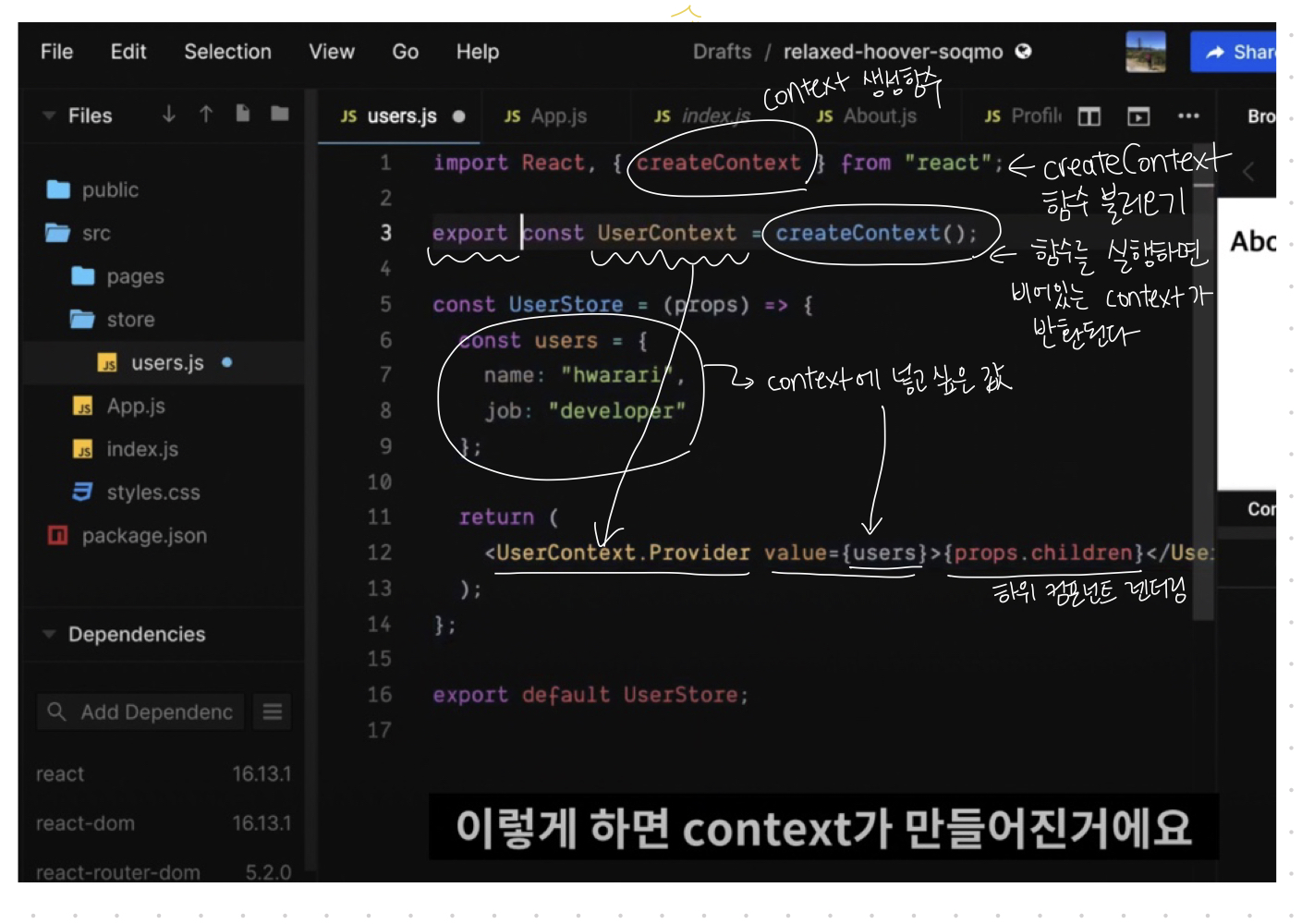
1. context 만들기

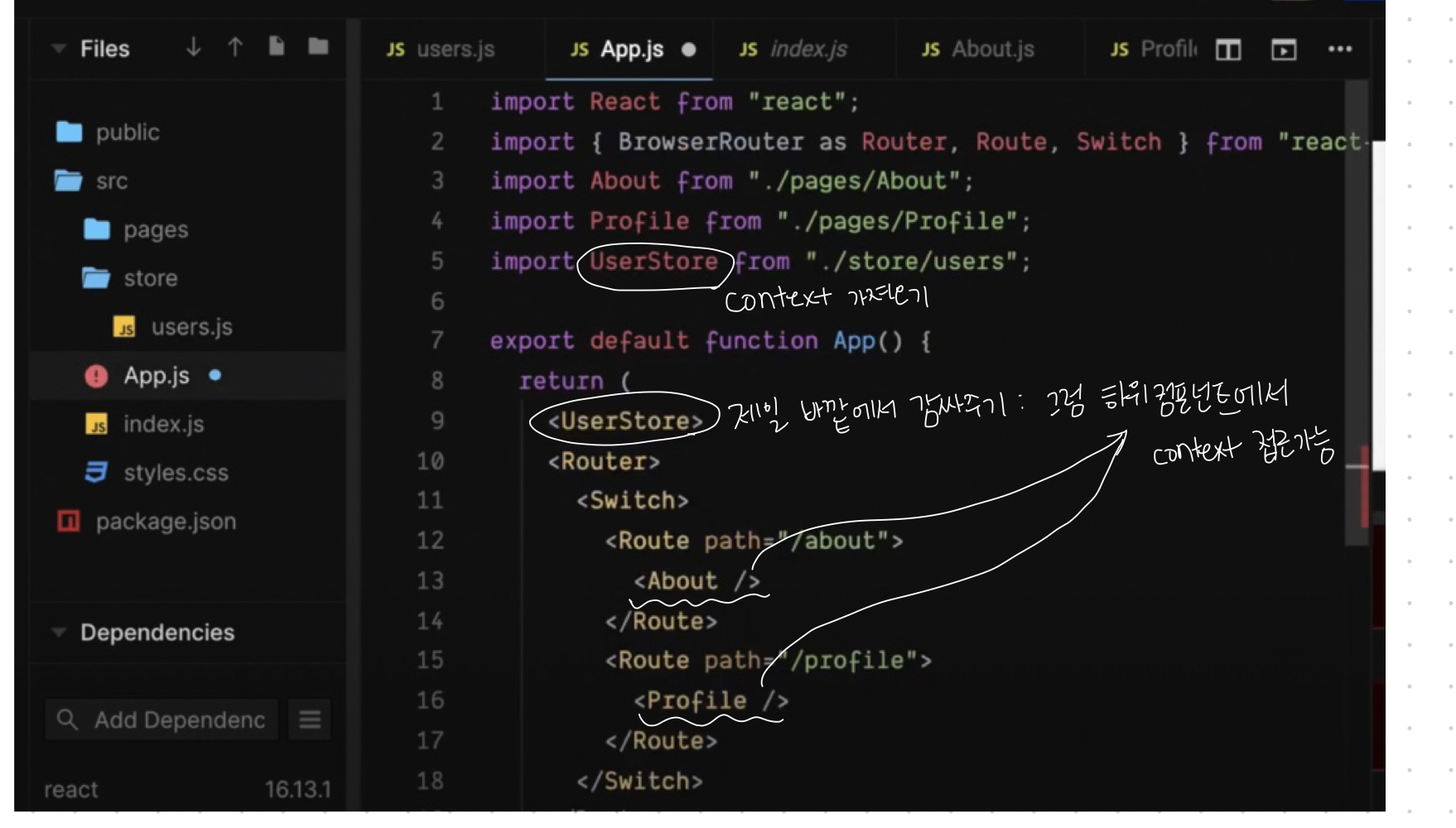
2. context를 컴포넌트와 연결해주기
그 특정 컴포넌트의 하위에 있는 모든 컴포넌트에서 context 접근이 가능하다!
--> context에 있는 data를 접근하고자 하는 컴포넌트가 여러개라면, 그 컴포넌트들을 감싸고 있는 상위 컴포넌트에 context를 연결한다

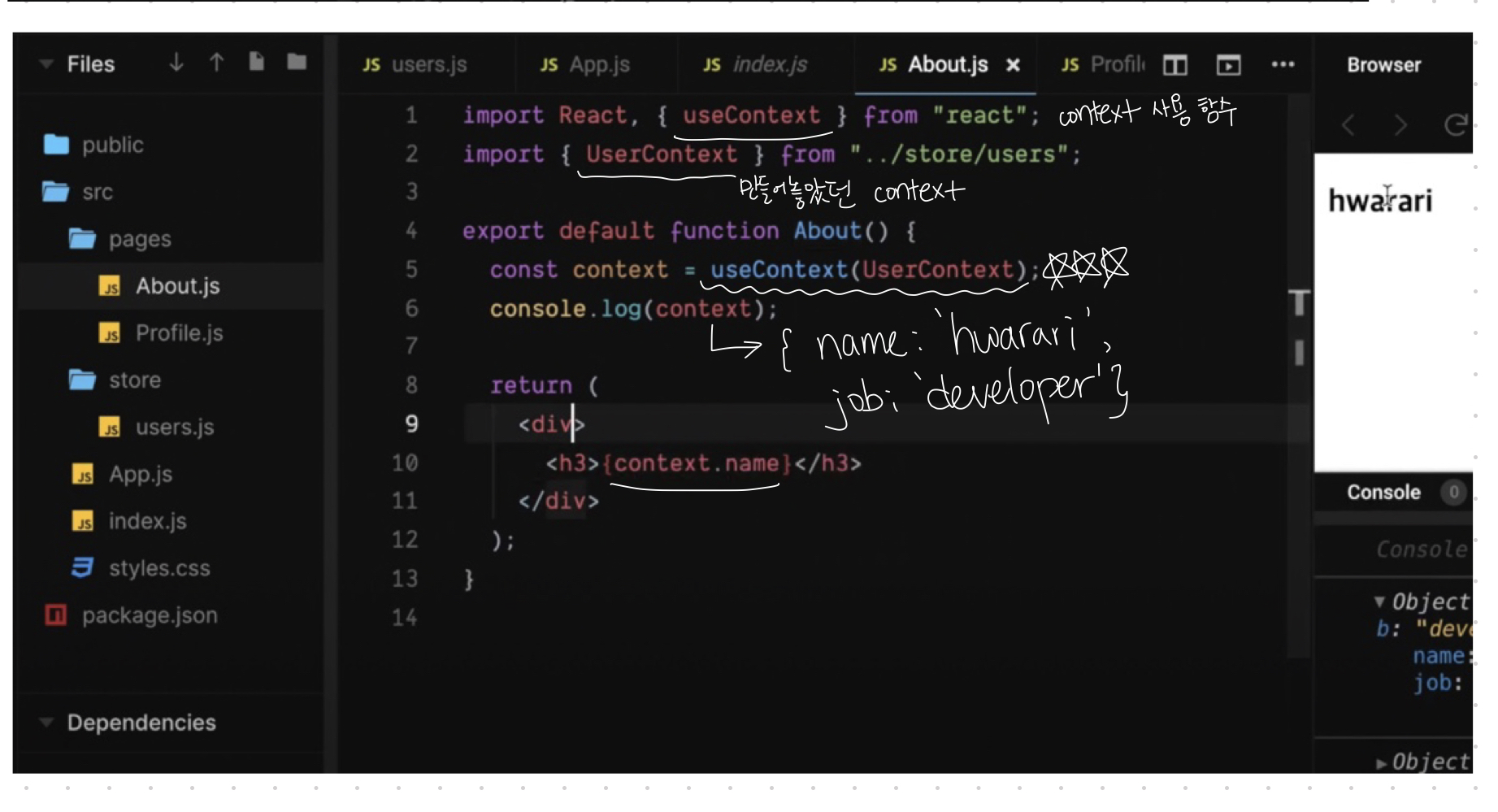
3. context 사용하기
여러 컴포넌트에서 사용가능하다, 한번만 사용가능한 것이 아니다.